Les “core web vitals” (ou signaux web essentiels en français) sont l’une des mises à jour de l’algorithme Google (Juin 2021) qui devient de plus important pour le bon référencement d’un site web.
La prise en compte des signaux d’expérience de la page consiste essentiellement d’améliorer l’affichage de la page aux internautes afin qu’ils puissent obtenir le plus rapidement possible, et avec le meilleur rendu, l’information qu’ils recherchent.
Le but est d’associer non seulement la pertinence des réponse (le contenu qui est affiché aux internautes), mais aussi le confort de consultation (temps de chargement, lecture sur mobile…).
En quelque sorte, avec les Core Web Vitals, Google associe l’expérience utilisateur (UX), aux autres contraintes SEO (mots clés, liens, contenus…).
On parle même de SXO (Search Experience Optimization), et non plus seulement de SEO.
Ce changement a un impact important sur le référencement naturel sur Google.
C’est pourquoi toutes les entreprises doivent les prendre en compte afin de garantir une bonne expérience utilisateur et surtout avoir un meilleur classement de leur site dans Google.
Sommaire de l'article
Pourquoi faut il se soucier des core web vitals ?
Le problème auquel sont confrontés la plupart des webmasters est que, lorsque leurs sites Web ont été conçus, ces signaux n’étaient pas des facteurs de classement essentiels pour Google et n’ont donc jamais vraiment été pris en compte en premier lors de la phase de développement Web.
Ces dernières années de gros efforts ont été faits sur le responsive, la lecture sur smartphone… avec le “mobile first”, mais Google change une nouvelle fois les règles du jeu.
Il en résulte souvent que les sites Web même récents n’atteignent pas le seuil permettant d’ offrir une expérience de navigation optimale à leurs visiteurs.
Parfois, c’est simplement lié à l’utilisation d’un thème WordPress trop lent ou mal conçu, qui peut faire joli visuellement, mais qui met énormément de temps avant d’afficher les informations à l’internaute.
À part une refonte complète (qui peut être coûteuse), quelles sont les options dont dispose un propriétaire de site web pour résoudre ce problème ?
La réponse pour certains peut être de choisir la bonne solution d’hébergement web, de mettre en place un CDN, d’optimiser le plugin de cache …
Mais avant d’explorer ces options, nous allons revoir ce que sont les core web vitals et comment vérifier si l’on est concerné.
Qu’est-ce que les core web vitals ?
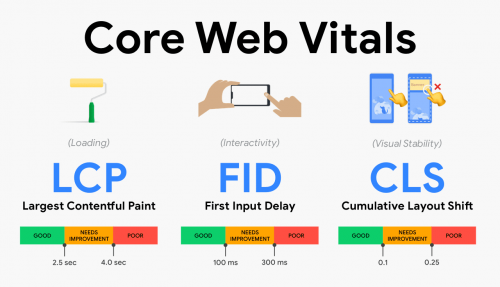
Les “Core Web Vitals” sont trois mesures que Google a choisi pour refléter l’expérience utilisateur lorsqu’il affiche une page donnée.
Il s’agit des mesures suivantes
- Le chargement du contenu (LCP) – Largest Contentfull Pain – c’est le temps que met le contenu le plus important d’une page à charger (chargement des textes, des images, des scripts…).
- Délai de première saisie ou interactivité la page (FID) – First Input Delay – c’est le moment à partir duquel l’internaute peut interagir sur la page (ex: scroller, appuyer sur un bouton…).
- Décalage cumulatif de la mise en page (CLS) – Cumulative Layout Shift
Cela semble très technique, mais ce sont des mesures que Google a choisies pour refléter la vitesse de chargement, l’interactivité et la stabilité visuelle.
Tous ces éléments sont considérés par Google comme importants pour une bonne expérience utilisateur sur le Web.
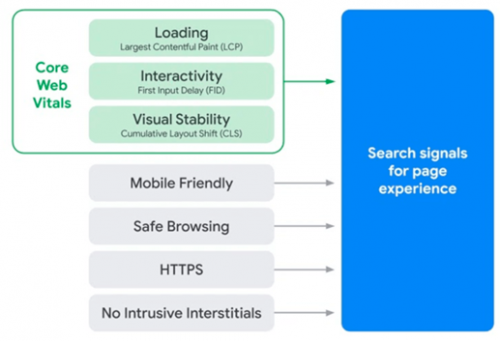
Dans l’ensemble, on appelle cela le signal d’expérience de la page, bien que cela comprenne également d’autres mesures existantes :
- L’expérience utilisateur pour les smartphones/tablettes
- La navigation sécurisée et HTTPS
- La présence ou non d’annonces intrusives
- …
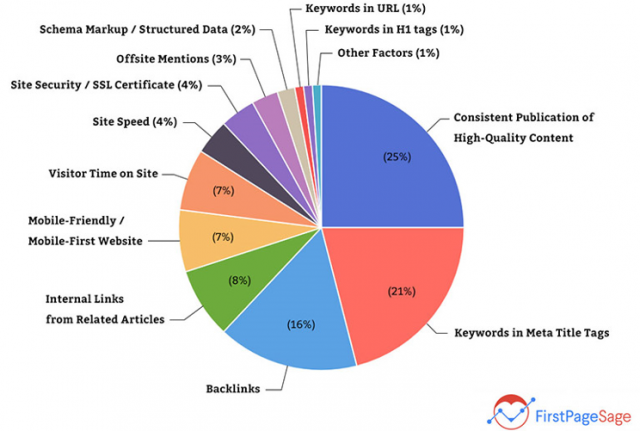
Si vous souhaitez en savoir plus, vous pouvez consulter cet article sur les facteurs clés d’un bon référencement sur Google.
Mais avec les Core Web Vitals, des nouveaux critères sont ajoutés.
Comment vérifier que votre site est conforme aux Core Web Vitals, ou qu’il est potentiellement pénalisé par Google ?
La bonne nouvelle, c’est qu’il est très rapide de vérifier si vous répondez aux nouveaux pré-requis de Google.
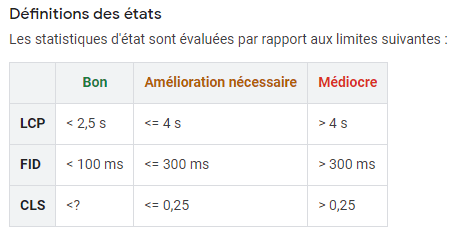
Selon cette page du Support Technique de google, voici les performances minimales par indicateur :
Vous pouvez vérifier vos scores en utilisant des outils comme Google PageSpeed Insights ou web.dev ou Gt Metrix.
Personnellement, je préfère utiliser GT Metrix, car c’est un outil gratuit et simple, qui permet de comparer l’évolution des principaux critères techniques.
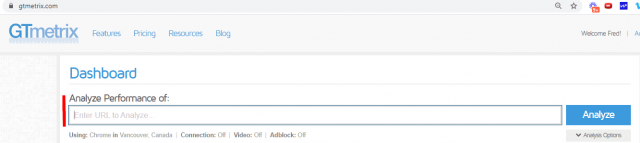
Il suffit de rentrer l’URL de votre site web :
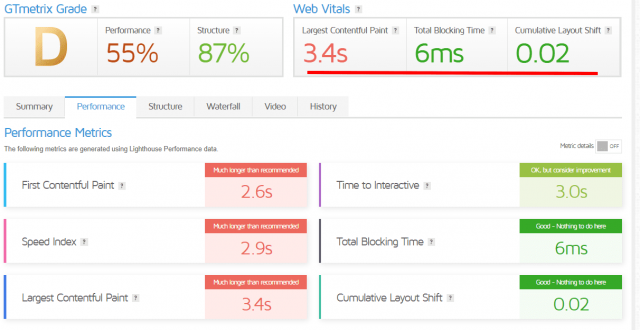
En quelque secondes vous avez immédiatement vos performances pour chacun des indicateurs des Core Web Vitals :
Vous pouvez analyser vos performances après vos différentes optimisations.
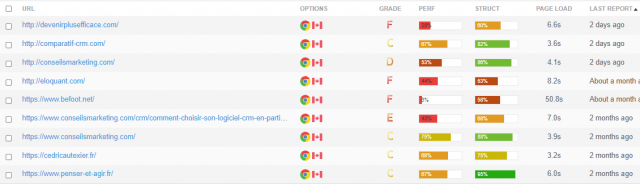
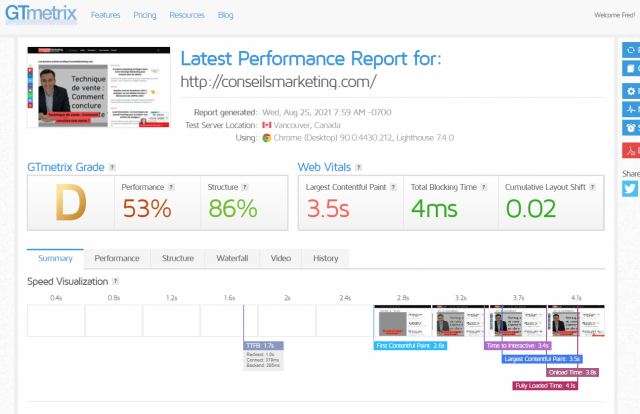
Voici par exemple l’évolution des performances de ConseilsMarketing.com selon les différentes optimisations que j’ai effectué :
Il montre selon les différentes optimisations la performance du site (de C à D suite à des changements dans les optimisations).
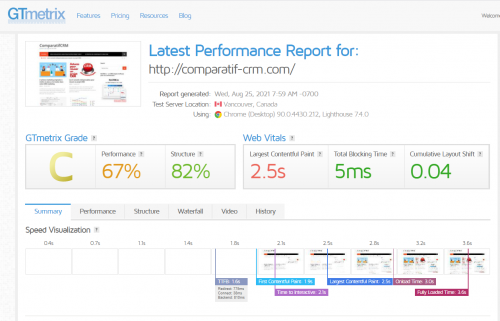
Voici un exemple de site qui répond aux nouvelles normes de google, avec une note de “C” selon GT Metrix, avec
- Le chargement du contenu (LCP) – Largest Contentfull Pain – de 2.5 (recommandé < 2.5)
- Délai de première saisie ou interactivité la page (FID) – First Input Delay – 5 ms (recommandé 100 ms)
- Décalage cumulatif de la mise en page (CLS) – Cumulative Layout Shift – 0.02 (recommandé 0.1)
Pour conseilsmarketing.com, j’ai un site moyennement performant car j’ai de grosses images, de nombreux scripts et plugins.
Cependant les performances sont “acceptables” selon moi.
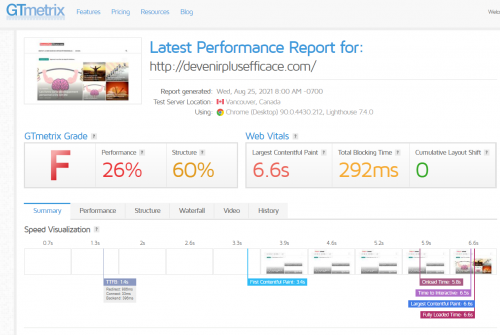
A l’inverse, voici un site peu performant (pas de CDN, pas de compression des scripts & CSS, pas d’optimisation des images, un thème WordPress gourmand, pas de lazy load des images…) alors qu’il est sur le même serveur de ConseilsMarketing.com.
Le temps de chargement est de 6.6 secondes (au lieu < 2.5), blocking time de 292 ms (au lieu de < 100 ms).
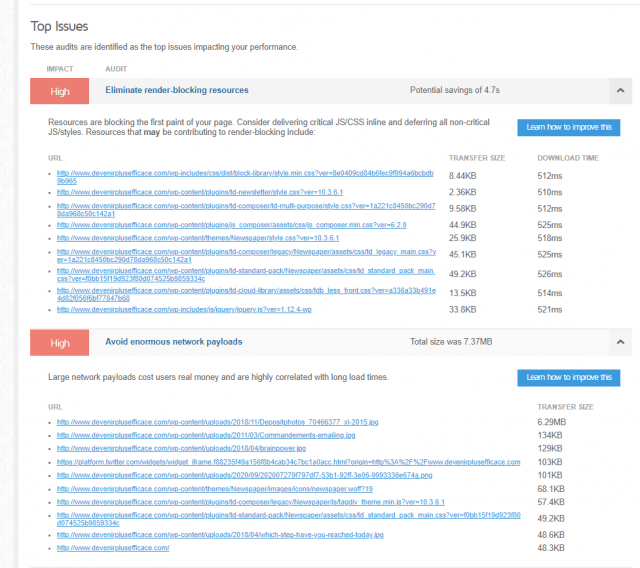
Ce qui est intéressant, c’est de GT Metrix explique quels sont les problèmes les plus importants :
- Des plugins et un thème wordpress gourmands (donc une compression des scripts et CSS par le plugin de cache ou le CDN)
- Des images très grosses en .PNG
- …
En cliquant sur “Learn how to improve this”, vous avez de conseils pour mener des actions de correction.
Core web vitals : le Chargement du contenu – LCP Large Contentfull Pain
Ce terme semble être un peu complexe, mais il est en fait très simple : Il s’agit du temps nécessaire au chargement des contenus d’une page.
Il s’agit donc d’une mesure de la vitesse de chargement de la page, ce qui compte pour beaucoup d’utilisateurs.
Pourquoi Google prend en compte le temps de chargement ?
Tout simplement parce qu’il considère qu’au delà de 5 secondes, un internaute n’attend pas le chargement de la page, et qu’il va revenir en arrière pour chercher un autre résultat (et donc que ldu fait d’un temps de chargement trop long, e résultat affiché par Google n’est pas “bon”).
C’est pourquoi dans les Core Web Vitals, le (LCP) – Largest Contentfull Pain, doit être obligatoirement inférieur à 4 secondes, et idéalement inférieur à 2,5 secondes.
L’élément le plus lourd sur une page donnée n’est pas nécessairement votre contenu principal.
Dans de nombreux cas, il s’agira probablement d’une image d’en-tête et, si vous utilisez une vidéo, elle sera presque certainement le plus gros élément.
Comment améliorer son LCP ?
Voici quelques conseils :
- Choisissez un bon hébergeur web qui peut vous offrir un serveur et une connexion rapides.
- Supprimez les scripts tiers inutiles (ex des plugins que vous n’utilisez plus, des anciens scripts de tracking…).
- Mettez en place le « lazy loading » via un plugin de cache ou dédié. Cela signifie que les images se chargent uniquement lorsque les utilisateurs font défiler la page. À moins qu’il n’y ait un problème de connectivité, les utilisateurs ne le remarqueront pas.
- Envisagez de supprimer les éléments volumineux de la page. Si une page contient beaucoup d’images, vous pouvez en supprimer certaines ou les compresser en masse via des outils comme Imagify.
- Privilégiez les .jpg au .png pour vos images (sauf si la qualité visuelle est très importante)
- Minifier le CSS
- …
Core web vitals : Délai de première entrée – FID – First Input Delay
Le FID – First Input Delay – prend en compte le temps entre le chargement de la page, et celui où l’internaute peut agir (ex: scroller sur la page, cliquer sur un bouton…), c’est à dire le temps que les principaux éléments “bloquants” de la page son chargés (ex: les scripts…).
Il s’agit d’une autre mesure de la vitesse, mais dans ce cas, ce qui est mesuré est la vitesse à laquelle votre site Web réagit lorsque l’utilisateur peut cliquer sur un élément.
Il peut arriver que vous soyez sur un site et que la première page se charge rapidement, puis que vous cliquiez sur un bouton et que soudain tout devient lent.
Il s’agit ici du temps qu’il faut à un utilisateur pour effectuer réellement une action.
Pour certains types de sites, le FID n’est peut-être pas si important, pour un blog, par exemple, les visiteurs n’interagissent pas vraiment avec le contenu.
Pour d’autres site, en revanche, il peut s’agir d’un problème majeur : les pages de connexion et d’inscription, en particulier, ont besoin d’un court délai de première entrée. S’il celui-ci est long, les internautes peuvent perdre patience.
Là encore, Google estime qu’un internaute n’attendra pas plus de 100 à 300 millisecondes…
Quelques conseils pour améliorer le délai de première saisie :
- Réduisez la taille de votre code JavaScript. Pendant le chargement du JavaScript, les utilisateurs ne peuvent pas interagir avec la page.
- Supprimez les scripts tiers inutiles.
- Configurez correctement la mise en cache du navigateur, qui accélère également le chargement du JavaScript.
- …
Core web vitals : Le déplacement cumulatif de la mise en page
Pour le CLS – Cumulative Layout Shift – Google demande d’être inférieur à 0.25.
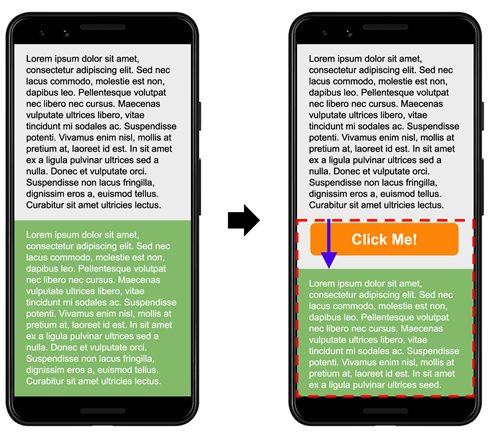
Il s’agit d’un phénomène que vous avez peut-être rencontré lorsque le texte que vous lisez (ou, pire, un bouton de connexion ou un autre élément interactif) descend soudainement sur une page car le chargement de celle-ci est en cours.
Cela peut vous amener à cliquer sur une publicité au lieu d’un bouton ou lien de connexion, et peut augmenter la fatigue oculaire si cela se produit trop souvent.
Ce genre de problème arrive souvent sur les sites de recettes de cuisine, les blogs d’actualités… qui monétisent leur contenu avec des publicités qui tendent à affecter de façon négative le chargement des pages et donc l’expérience des utilisateurs !
Tout changement intempestif de mise en page, quel qu’il soit, se traduit par une expérience utilisateur médiocre, des utilisateurs mécontents et une augmentation potentielle de votre taux de rebond.
Le décalage de la mise en page est généralement plus problématique sur les mobiles (où ce que vous lisez peut facilement se déplacer sur le petit écran).
Voici un exemple ci dessous, avec l’affichage d’une publicité en plein milieu du texte lors du chargement de la page.
L’objectif est donc d’avoir un affichage plus direct, par exemple en compressant les scripts.
Est ce que le problème de performance est lié à la qualité des thèmes et plugins de votre site WordPress ?
Un très gros problème sur WordPress c’est que certains des thèmes et des plugins n’atteignent pas le seuil de vitesse requis en ce qui concerne les éléments vitaux de votre site Web ou ralentissent un site.
Cela est dû aux problèmes de code (fameux « bloat » en anglais) dont souffrent la certains thèmes et plugins WordPress qui finissent par ralentir un site.
Pour contourner ce problème de performance, de nombreux développeurs choisissent
- soit d’utiliser 1 seul plugin au lieu de plusieurs
- soit d’utiliser des thèmes et des plugins optimisés
- soit d’éviter utiliser les outils (constructeurs de pages…) qui sont bien connus pour alourdir les sites web et charger du code inutile.
- …
En ce qui concerne les plugins, il est possible de remplacer ceux qui sont trop lourds par d’autres plus légers ou d’utiliser 1 seul script qui fait tout.
Pour les thèmes, c’est plus complexe… Parfois il vaut mieux changer de thème, car une optimisation du thème actuel n’est pas possible.
Pour cela, privilégiez les thèmes wordpress payants (et pas des thèmes gratuits sans garantie), comme sur Theme Forest (ThemeForest.net ).
Une bonne solution d’hébergement peut-elle à elle seule améliorer vos performances ?
La réponse est que cela dépend…
- de la configuration de votre cache
- de l’usage de grosses images sur votre site
- de votre thème et de la possibilité de compresser les scripts, CSS…
- de votre hébergement
- de la mise en cache
- …
Voici néanmoins 3 conseils simples à suivre pour optimiser vos Core Web Vitals.
1 – Choisir un bon hébergeur ou augmenter la puissance de sa machine
Une bonne solution d’hébergement web vous fournit suffisamment de puissance, de mémoire et de bande passante pour que votre site se charge rapidement et fonctionne sans problème.
Un problème qui peut arriver, c’est que vous soyez sur un serveur mutualisé, avec un autre client sur le même serveur qui surcharge la machine.
Sans le savoir, le voisin numérique avec lequel vous partagez l’espace serveur peut drainer toutes les ressources et provoquer un ralentissement de votre site ou pire un crash du serveur.
Choisir un bon un hébergeur web réputé comme PlanetHoster par exemple et choisir un plan d’hébergement performant pour résoudre ces problèmes est un excellent moyen d’améliorer l’expérience des visiteurs de votre site.
Il faut donc consulter les performances de votre serveur et voir si le processeur est beaucoup sollicité ou pas, si le disque dur est lent ou si la mémoire vive est saturé.
Si c’est le cas, il faut soit augmenter la puissance du serveur, soit changer d’hébergeur web !
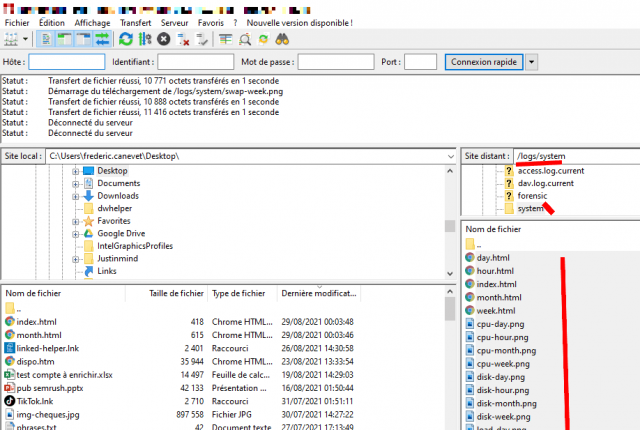
Pour vérifier, il suffit d’aller vérifier chez votre hébergeur ou sur votre serveur vos statistiques d’utilisation de la machine.
Par exemple, sur mon serveur c’est dans Log \ System (accès via FTP) :
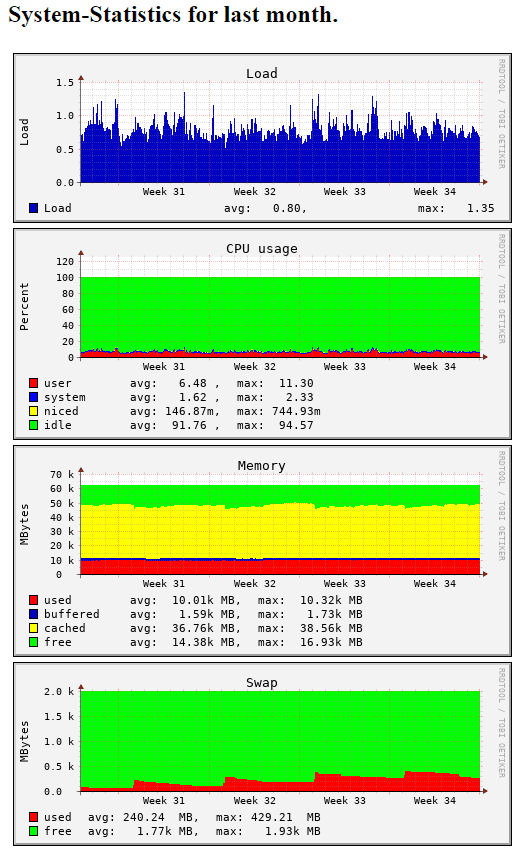
J’ai accès à mes statistiques du mois avec :
- Load (nombre de processus en cours pour accéder au processeur) : il est faible (si c’est inférieur à 10 c’est bien, là je suis inférieur à 1.5)
- CPU Usage (processeur) : on peut voir qu’il est peu sollicité (le serveur est sur puissant)
- Mémory (mémoire) : là aussi la mémoire réelle utilisée est faible.
- Swap (disque dur) : là aussi c’est très faible.
Je n’ai donc pas un problème de lenteur au niveau du serveur.
2 – Utiliser un CDN (Content Delivery Network) pour accélérer le temps de chargement des images
Pour accélérer le temps de chargement d’un site, le plus efficace reste d’utiliser un CDN afin d’accélérer le chargement des contenus (images…).
Le principe du CDN est de proposer dans le monde entier sur des serveurs proches de tous les internautes une “copie” de votre site afin de ne pas avoir à aller consulter le serveur où est hébergé votre site.
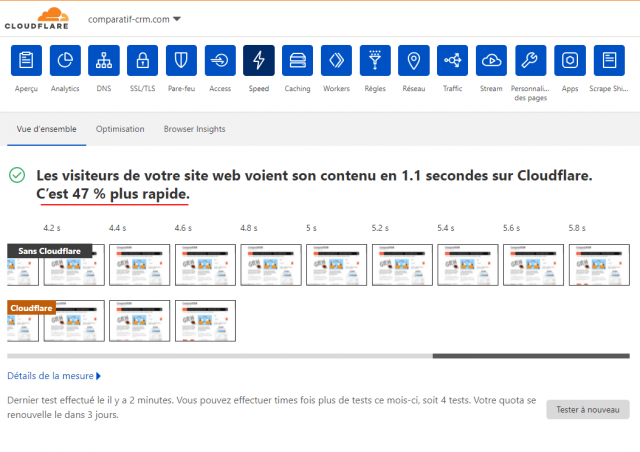
Par exemple l’utilise Cloudflare sur la plupart de mes sites (en version gratuite).
Cloudflare offre en plus de nombreuses options de compression, d’accélération… qui donnent un coup de fouet encore plus important à un site web.
Sur ce site, avec Cloudflare, les gains sont de 47% versus sans Cloudflare.
3 – Utiliser un bon plugin de cache avec ses options de compression
Le principe est d’accélérer le temps de chargement de la page, soit en les mettant en cache (et pas les charger à chaque fois), mais aussi de compresser des scripts de son site afin d’accélérer le chargement.
Cela permet d’accélérer le chargement du site, et donc d’améliorer son référencement Google.
Généralement, les webmasters mettent simplement en place le cache, mais sans toucher l’optimisation des scripts, CSS… alors que cela peut fortement améliorer les performances de votre site.
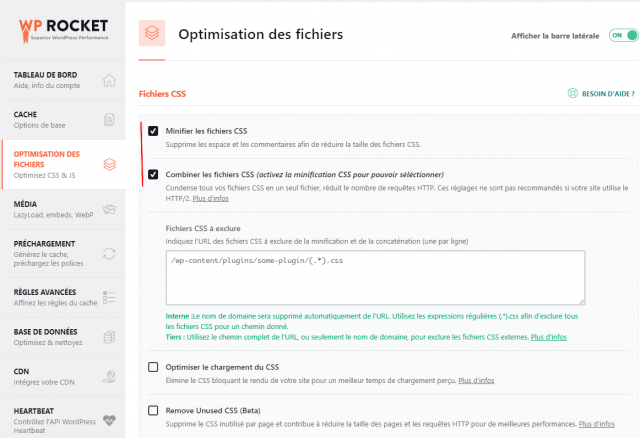
Par exemple j’utilise WP Rocket, avec une optimisation de tous les scripts, CSS…
Attention : parfois mettre en place la compression et la minification des scripts peut entrainer des bugs d’affichage. Vérifiez toujours que le rendu et le comportement du site sont correctes après chaque mise à jour. Dans mon cas je n’ai sélectionné “Optimiser le chargement du CSS” pour cela.
En conclusion, avec les Core Web Vitals je dois changer tout mon site ?
La réponse est… Non !
En effet, il suffit souvent de quelques optimisations simples (CDN, cache, hébergement…) comme nous l’avons vu pour améliorer les Core Web Vitals, et ainsi faire plaisir à Google.
Si les problèmes sont plus importants, il faut alors changer de thème WordPress, voire d’augmenter la puissance de son serveur et prendre un serveur dédié avec plus de mémoire et de puissance processeur.
N’oubliez pas non plus de faire un audit SEO de votre site web avec SEMrush sur ce lien.



































![Le maillage interne pour améliorer le référencement des vieux articles – Walkcast Le référencement dans Google [69] 60 Le maillage interne pour améliorer le référencement des vieux articles – Walkcast Le référencement dans Google [69] 57](https://www.conseilsmarketing.com/wp-content/uploads/2013/07/ranking-seo.jpg)
![Les messages d'erreurs et les concours – Walkcast Le référencement dans Google [91] 71 message erreur iphone](https://www.conseilsmarketing.com/wp-content/uploads/2014/02/message-erreur-iphone.jpg)
![La promo via le contenu – Walkcast Le référencement dans Google [25] 74 couverture-ebook-SEO-conseilsmarketing](https://www.conseilsmarketing.com/wp-content/uploads/2014/12/couverture-ebook-SEO-conseilsmarketing.jpg)