J’ai le plaisir de recevoir Matthieu Tran-Van Global Performance Account Executive chez Google, professeur et blogueur depuis 9 ans sur matthieu-tranvan.fr. Dans cet article, Matthieu nous livre quelques conseils pour optimiser la home page de son site internet.
Sommaire de l'article
La Home Page, la porte d’entrée de votre Boutique en Ligne !
Bien accueillir le visiteur sur son site, c’est lui faire une première bonne impression.
La page d’accueil d’un site Internet reste capitale, même si les internautes entrent de plus en plus par d’autres pages. Mais l’accueil reste l’accueil…
- Soit l’internaute tombe directement dessus…
- …soit il ne manquera pas son 2ème clic sur le bouton «accueil» ou sur votre logo…
Je vous propose dans cet article quelques conseils ergonomiques pour vous assurer que la page d’accueil de votre site e-commerce soit performante.
Favoriser l’expérience utilisateur en respectant ces 3 principes
-
Améliorez le temps de chargement de votre page d’accueil
On ne le dira jamais assez mais une bonne expérience utilisateur passe avant tout par un temps de chargement acceptable.
Une étude de Kissmetric montre que 47% des internautes attendent d’une page qu’elle se charge en 2 secondes ou moins, et 40% d’entre eux abandonnent après un délai maximum de 3 secondes.
- Cela à des impacts sur la fidélisation de vos internautes : 70% des internautes ne retournent pas sur un site web lent en se basant sur l’idée que le retard fonde le jugement,
- mais aussi sur l’efficacité entière de votre machinerie e-commerce : le taux de conversion est divisé par deux entre un site qui charge en 2 sec et un autre qui s’affiche en 4 sec.
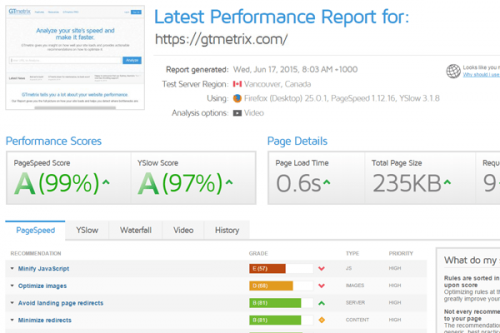
Vous pouvez utiliser les outils de mesure de vitesse comme :
-
Faites l’effort de penser “mobile first”
De nos jours tout le monde se connecte avec de multiples tailles d’écrans (desktop, tablette ou mobile). Il n’en reste pas moins que la réalité actuelle est que l’on se connecte plus à internet via son mobile que via un ordinateur de bureau!
Commencez donc à imaginer votre site pour mobile, en l’adaptant ensuite progressivement pour les plus grands écrans.
Quand l’utilisateur arrive sur votre page d’accueil sur son mobile, il doit notamment pouvoir atteindre des surfaces assez larges pour cliquer facilement et naviguer aisément à partir de là.
Vous pouvez tester la version mobile de votre sur via https://search.google.com/test/mobile-friendly.
-
Gardez un design clair, dont l’action doit être évidente
Ne présentez pas trop de détails sur la 1ère page que visite votre internaute!
L’action doit être évidente.
Toutes les distractions et autres call-to-action doivent être mises au second plan.
L’internaute ne doit se poser aucune question.
Il doit savoir où chercher, où cliquer et ne pas se perdre dans des propositions multiples qui le distraient.
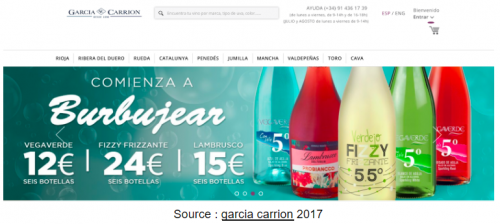
- La meilleure page d’accueil est claire, avec un bouton d’action évident, qui invite le visiteur à entrer dans le processus de conversion (ex: choisir un catégorie sur un site e-commerce).
- Communiquez de manière visuelle permet directement au visiteur de positionner votre offre dans son esprit (ex: le merchandising de votre boutique en ligne).
Source : garcia carrion 2017
Le logo est le “drapeau” de votre site: soignez son emplacement
Démontrez en un coup d’oeil à votre internaute qu’il est arrivé sur le bon site en indiquant clairement qui est derrière, et quel est l’objet de votre site.
Pour cela placez simplement votre logo en haut à gauche. C’est la zone regardée par le visiteur dans les 3 premières secondes après son arrivée sur le site. Il est le point d’ancrage du circuit de lecture.
Idéalement, le logo est agrémenté d’une baseline qui permet au visiteur de situer le site en termes :
- de métier / nature d’activité
- de bénéfice client.
N’oubliez pas de proposer une fonctionnalité fort utile lorsque vous cherchez un produit en particulier: le moteur de recherche.
Il est mieux de le placer dans une zone chaude, par exemple, près du logo.
Source :france-toner.fr 2017
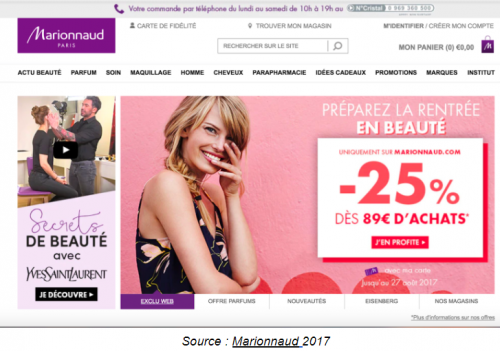
Misez sur un large bandeau visuel pour faire passer vos messages prioritaires
Une seule page web ne peut pas tout dire… Encore moins la page d’accueil qui doit être un « carrefour » des parcours.
Pour expliciter succinctement l’activité de l’entreprise et insérer des exemples de produits/services vendus, il va vous falloir donner des priorités aux messages et actions que vous souhaitez présenter sur l’accueil… d’où l’apparition des fameux bandeaux, avec de larges visuels!
Un peu comme « la Une » de votre site Internet, ce large bandeau vous permet de ne pas noyer l’internaute d’informations et de faire passer «LE» principal message que vous aimeriez adresser à tous vos visiteurs.
De plus, vous groupez dans ce bandeau des éléments d’information «texte», mais également des indicateurs visuels.
Source : Marionnaud 2017
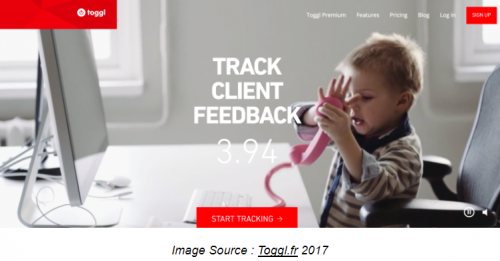
Envie d’un Look & Feel encore plus moderne? Mettez une vidéo en arrière plan de votre page d’accueil (si votre cas s’y prête)
Parlons de cette tendance web design qui se généralise : mettre des vidéos en arrière plan de sa page d’accueil. Beaucoup de sites s’y sont mis.
Après tout, pourquoi pas?
Depuis ses débuts, le web promet au marketer d’ajouter de l’interactivité, du sentiment, des éléments multimédias riches…
Et Le format vidéo interpelle “naturellement” notre intérêt, puisque notre cerveau est habitué à évoluer dans un monde en mouvement.
- C’est donc une excellente technique pour attirer l’attention de l’utilisateur,
- et l’engager avec votre page d’accueil (le temps passé sur votre page d’accueil est un bon KPI à suivre pour vérifier si votre décision porte ses fruits).
Elle peut faire varier le “look & feel” de votre page d’accueil, un peu à l’instar de lumières d’ambiance, sans pour autant changer toute la structure de vos layouts.
Ajouter de la vidéo en arrière plan donne un air frais, moderne, vivant et dynamique à votre site, et par extension à votre image de marque.
Image Source : Toggl.fr 2017
En revanche, n’implémentez surtout pas une vidéo en arrière plan de votre page d’accueil s’il s’agit de forcer l’utilisateur à attendre longtemps qu’elle se charge, avec un film de mauvaise qualité et un site inadapté au mobile… le jeu n’en vaut pas la chandelle.
A savoir que dans certains cas ce type de design web ne convient pas :
- La vidéo sur votre page d’accueil n’est pas un format idéal si vous éditez un site avec beaucoup de contenus, comme un blog, un magazine en ligne, un site de news, etc.
- Si vous attendez une action très précise de l’internaute sur votre page d’accueil, la vidéo peut générer beaucoup de “bruit” et distraire l’internaute.
- Gardez en tête également que ce n’est pas « une norme » ergonomique : certains internautes peuvent se trouver désorientés, voir carrément gênés par un arrière plan qui bouge.
Ce qui compte est de rester focalisé sur les choses importantes :
- le confort d’utilisation de vos internautes,
- le message que vous voulez délivrer aux visiteurs de votre page d’accueil,
- et l’action précise que vous attendez d’eux à ce stade.
Si vous pensez que la vidéo peut vous aider à booster vos résultats, foncez. Sinon, restez sur le traditionnel “image + texte”, cela fera très bien l’affaire!
Inspirer confiance au visiteur: une des missions clés de votre page d’accueil
Soigner l’expérience utilisateur, ce n’est pas que se soucier du design, ou de la simplicité. C’est aussi savoir inspirer confiance à ses internautes.
Cela est vital pour tous les sites, notamment en e-commerce.
Or, la confiance éclot si vous remplissez 2 conditions préalables :
- avoir une bonne réputation de marque, on/off line
- présenter une bonne image, avec un design professionnel.
En e-commerce, lorsque le prospect vous “découvre”, vos signes de réassurance doivent donner envie et le rassurer sur votre capacité à bien remplir ses engagements en matière de :
- livraison
- politique de retour
- garantie des produits
- …
Diagnostiquez et testez régulièrement votre page d’accueil
Même si de nombreux conseils peuvent être trouvés sur le web, il n’en reste pas moins que la perfection n’existe pas.
C’est pourquoi il faut systématiquement tester ses landing pages, et par la même occasion en vérifier l’efficacité dans votre outil de web analyse, en suivant notamment leurs taux de rebond.
D’où les avantages d’utiliser Google Analytics qui est l’outil indispensable pour mieux observer et comprendre vos utilisateurs, et ensuite en utiliser les retombées.
Apportez le plus grand soin à votre page d’accueil en analysant les métriques d’engagement clé (taux de rebond, temps passé, % de clics sur les catégories, etc.)
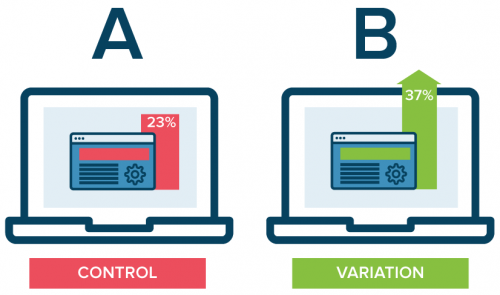
Puis, faites des A/B tests pour améliorer continuellement votre page d’accueil.
Voici quelques éléments à tester :
- Quels sont les visuels ou les appels à l’action qui incitent le plus votre visiteur à agir comme vous le souhaitez?
- Quelle accroche ou baseline de votre logo arrivera à diminuer votre taux de rebond?
- Les internautes se mettent-ils plus vite à chercher si vous augmentez la taille de votre moteur de recherche?
- Etc.
Quelques exemples de pages d’Accueil
Voici une sélection de pages d’accueil supplémentaires qui pourraient vous donner des idées :
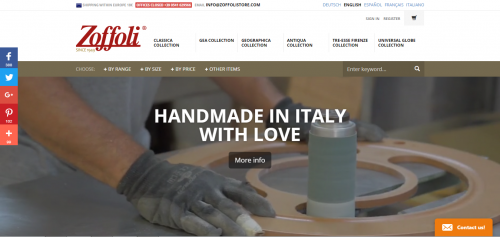
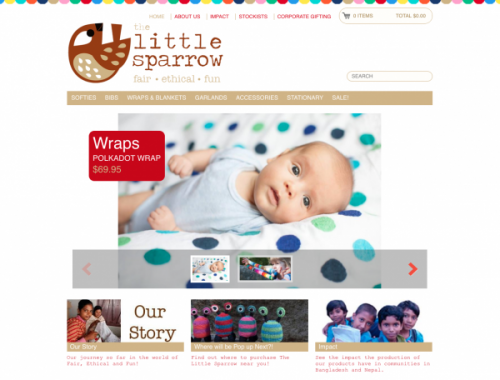
- Le métier (fait main) mis en avant dès la home page
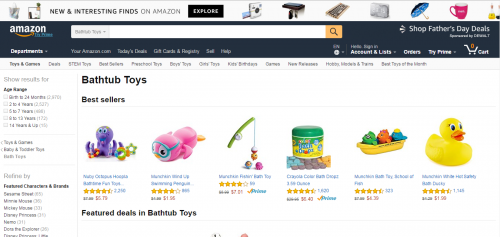
- Les meilleurs ventes sur Amazon
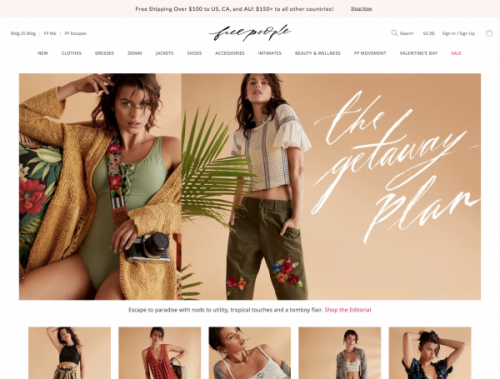
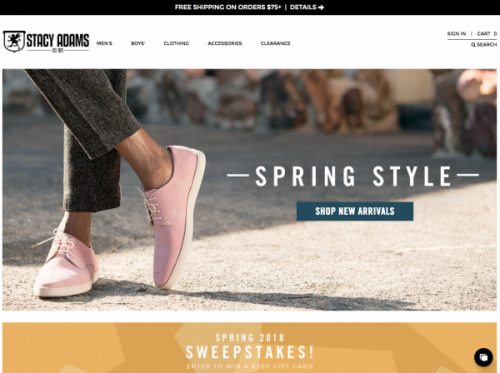
- De très belles images pour un site de mode
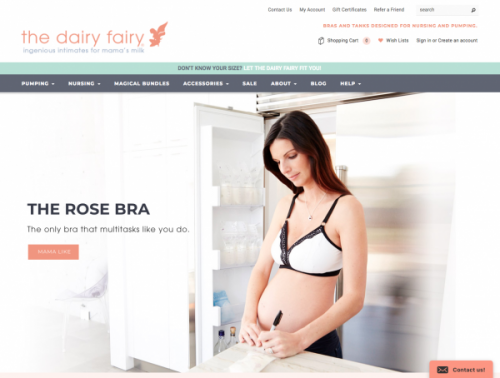
- Les nouveautés mises en avant dès la home page
- un produit vedette en home page avec un beau bébé
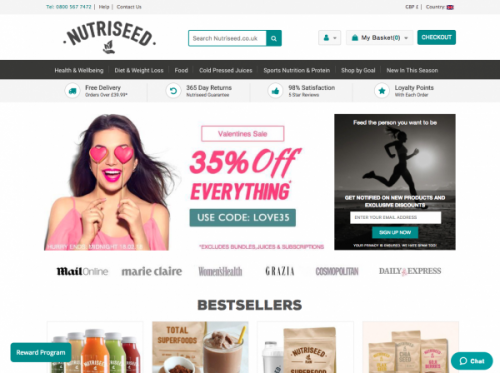
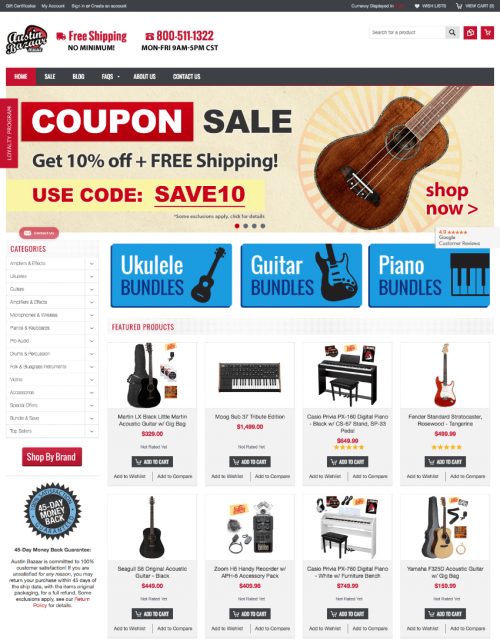
- La remise avec un coupon dès la home page pour inciter à la commande immédiate
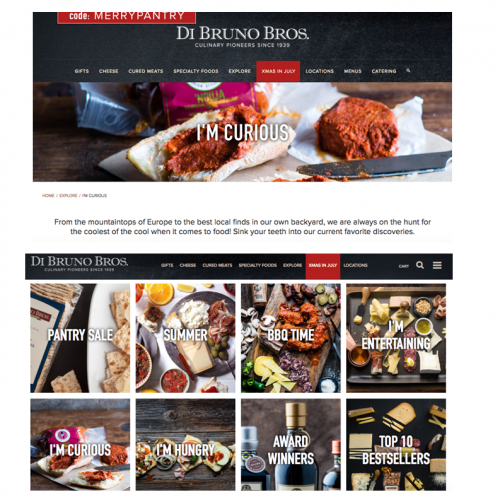
- Une home page qui met en valeur les plats avec un appel à l’action qui incite à la curiosité d’essayer des plats
En conclusion
Grâce à un bon design, un logo bien placé, un temps de chargement rapide, des bandeaux ou vidéos en arrière plan, enfin des signes qui mettent en confiance, vous obtiendrez certainement une page d’accueil qui engagera l’internaute à aller plus loin et à visiter votre boutique.
Cependant, le but ultime du e-commerce est d’obtenir le meilleur taux de conversion possible.
Il faut donc ensuite connaître et employer les meilleures pratiques e-commerce qui s’appliqueront à votre business pour être sûr de booster le taux de conversion qui vous amènera à la réussite.
Vous voulez en savoir plus ?
Continuez votre lecture e-commerce sur le site de https://www.matthieu-tranvan.fr/, vous y trouverez de nombreux articles sur le sujet, comme son récent guide complet sur Shopify (a lire ici) !