Nous avons le plaisir d’accueillir Ludovic Passamonti, Conseil en stratégie et marketing Internet du site www.ludovicpassamonti.com.
Ludovic nous explique dans cet article toutes les étapes qui précèdent la mise en place d’un site internet, c’est à dire le brief et la maquette incluant le fil conducteur (wireframe).
Sommaire de l'article
Je veux créer un site Web tout de suite !
Ca y’est, vous avez décidé de faire créer votre site internet, et le temps est venu de passer aux choses concrètes.
Vous allez probablement devoir faire appel à plusieurs types de compétences pour le réaliser : en l’occurrence, un webdesigner pour le graphisme du site, et un ou plusieurs développeurs pour la
réalisation technique, personnes auxquels il faudra expliquer ce que vous vous attendez d’eux.
Mais comment décrire précisément ce que l’on veut obtenir, alors que bien souvent à ce stade du projet, on ne le sait pas soi-même ?
Au delà de ce problème existentiel (que nous allons résoudre), c’est déjà une partie du succès de votre projet internet qui se joue dans cette phase de préparation.
En effet, la mauvaise conception d’un site d’e-commerce peut avoir des conséquences catastrophiques sur votre future activité : les visiteurs ont du mal trouver le chemin pour acheter vos articles, ou le design de votre site, aussi beau soit-il, n’est pas cohérent avec les repères de la cible que vous essayez de toucher.
Résultat : vous avez peu de clients, et votre investissement part en fumée au fil des jours.
Heureusement, il y a 2 documents essentiels et complémentaires à rédiger pour mettre toutes les chances de votre côté dès la conception du site : le brief créatif et le wireframe.
Rédiger un bon brief créatif pour son site Internet
L’objectif du brief créatif est de permettre au webdesigner de cerner l’univers graphique de référence dans lequel votre futur site doit évoluer.
En effet, il existe des codes graphiques particuliers selon la cible à laquelle on fait référence, et ne pas les respecter pourrait compromettre votre identification sur le segment de marché que vous visez.
Par exemple, si vous vendez des voyages de luxe et que votre site donne l’impression d’être chez Partirparcher.com (couleurs criardes, petits visuels, prix en gros, information tassée, …) vos visiteurs ne se donneront même pas la peine d’explorer votre site car ils ne retrouveront pas leur valeurs au premier coup d’oeil.
L’univers graphique du luxe, ce sont souvent des couleurs sobres, des typographies élégantes, des visuels de qualité qui occupent un large place dans la page, une mise en page aéré, et des prix discrets.
Voici un modèle pour vous permettre de vous poser les bonnes questions, et maximiser les chances d’obtenir un résultat conforme à ce que vous espérez, mais aussi pour permettre au Webdesigner de mieux comprendre votre projet, et de gagner du temps dans sa création.
1. Définition du projet
1.1. Le concept
• Expliquer brièvement l’idée (la cible, les objectifs…)
• A quels besoins répond ce site Internet (vendre, conseiller…) ?
• Quels sont les points forts du projet ?
1.2. Identité visuelle
• Quel est le nom du site?
• Existe t-il déjà un logo ? S’il faut en créer un, le préciser.
• Quel est la baseline du projet (le slogan) ?
1.3. Quel est le positionnement image / le positionnement prix que vous souhaitez donner ?
• Est-ce que vous proposez un produit haut de gamme, ou plutôt pour des personnes ayant des contraintes de budget ?
• Voulez-vous véhiculer à travers votre site une image « d’artisan » ou d’une structure à échelle humaine pour jouer la carte de la proximité avec votre cible, ou plutôt l’image d’une « grosse machine » pour rassurer, se positionner en leader ?
2. Le marché
2.1. Dans quel secteur professionnel allez-vous évoluer ?
– Dans la grande consommation, le BTP, la mode, l’information, la protection de l’environnement,
les loisirs cré atifs ou la high tech ?
– En B2C ou en B2B ?
2.2. A qui s’adresse t-on (les “personas”)?
• Définir la ou les cibles le plus précisément possible.
• Quel est leur contexte personnel et professionnel, leurs centres d’intérêt, leurs préoccupations, leurs valeurs ? Par exemple : CSP+, urbain, plus de 30 ans, jeune père de famille, propriétaire de son appartement, aimant tel ou tel loisir, sensible aux problématiques d’environnement, etc). S’il y a plusieurs cibles, mettez l’accent sur la cible principale, celle qui représentera votre plus gros potentiel de trafic.
• Pourquoi ont-ils besoin de ces produits, de ce service ?
2.3. Qui sont les concurrents ?
Cette partie est particulièrement importante car elle permet de donner des repères concrets de ce qui se fait déjà en matière de site internet dans votre domaine, de voir les bonnes pratiques et celles à éviter.
• Nommer les concurrents et les classer s’il y en a plusieurs types + donner l’URL de leur site internet.
• Que proposent-ils ?
• Quelles sont les différences avec votre projet ?
• Y a t-il des choses qui vous plaisent dans le design de leur site, ou au niveau des fonctionnalités qu’ils proposent ?
• Qu’est-ce qui ne vous plait pas chez eux ?
3. Le site
3.1. Que doivent se dire les internautes quand ils arrivent sur le site (par la page d’accueil ou par une autre) ?
• Tiens, enfin un site qui se démarque des autres du genre !
• Quel est ce superbe produit ? Il me le faut absolument !
• Ce site inspire confiance. Il a l’air d’être un bon endroit pour acheter le produit que je veux / utiliser le service que je recherche.
• Ce site à l’air actif. Je vais peut-être pouvoir trouver ce que je cherche plus rapidement qu’ailleurs ?
• Il y a l’air d’avoir du monde ici !! J’aimerai bien rejoindre cette communauté.
• Etc…
3.2. Que doivent avoir envie de faire les internautes une fois sur le site ?
• Lancer une recherche pour trouver le produit de leur rêve ?
• S’inscrire pour devenir membre de la communauté ?
• Acheter un produit en particulier ?
• Donner leur avis ?
• Parler du site autours d’eux ?
• Etc…
3.3. Quels sont les valeurs / les notions à transmettre ?
• Quelles valeurs souhaitez-vous transmettre ou partager avec votre cible à travers le site ? Par exemple, la confiance, l’expertise, la proximité, des valeurs communautaires, de partage, le plaisir, … ?
3.4. Quels sont les principales fonctionnalités / rubriques du site ?
Il faut décrire le plus précisément possible le contenu des rubriques et les sous rubriques du site.
De même pour les fonctionnalités, si vous souhaitez qu’un menu s’ouvre d’une certaine manière, ou qu’une
information soit mise en valeur de manière plus importante, vous pouvez le dire.
La clarté de vos explications permettra de bien comprendre l’ergonomie générale qui va structurer la navigation dans le site.
Idéalement, il faudra fournir une arborescence (schéma d’articulation des rubriques entre elles), et ce que l’on appelle en conception de site Internet un Wireframe (ou storyboard).
C’est une représentation simplifiée du site Internet qui permet de comprendre d’un coup d’oeil la structure de chaque page car tous les types de contenu et les textes y sont symboliquement représentés, ainsi que leur emplacement dans la page. Nous allons voir en détail ce document très important dans la deuxième partie.
3.5. Quels sont vos sites de référence et ceux que vous n’aimez pas ?
Enfin, il est important de prendre en compte vos goûts personnels car vous devez être fier de votre futur site et vous l’approprier. Cela ne veut pas dire que le webdesigner prendra en compte tous vos souhaits, mais si vos goûts sont raccords avec ce qu’il comptait faire, ça sera un bon point en plus.
• De manière générale, quels sont les sites que vous appréciez au niveau graphique ?
• Idem au niveau des fonctionnalités ?
• Même question sur les sites qui ne vous plaisent pas. Vous avez surement dû en voir quelques uns
au cours de votre étude de la concurrence, donc n’hésitez à vous en resservir.
4. Le travail demandé
4.1. Le travail demandé
Dans un premier temps, demandez la réalisation de 2 ou 3 pistes graphiques de la page d’accueil, afin que vous ayez le choix.
Demander ensuite la déclinaison de la charte graphique validée sur les principaux gabarits du site (cf wireframe fourni avec le brief).
Si vous n’avez pas de logo, c’est le moment de le dire !
4.2. Liste des livrables et format
Les livrables sont les éléments que vous allez récupérer de la part du Webdesigner. Il faut donc être le plus précis possible sur ce point car cela défini le travail qu’il doit accomplir dans le cadre de votre projet.
Les livrables sont les pages qu’il doit créer, et livrer à l’intégrateur (celui qui va développer la partie visible de votre site).
• Page d’accueil
• Page moteur de recherche
• Page type d’une fiche produit
• Page type d’un profil membre
• Page d’explication du concept du site
• Etc…
Tous les éléments sont à fournir au format JPEG, et les sources en PSD (Adobe Photoshop) ou AI (Adobe Illustrator).
Si le Webdesigner et le Développeur sont la même personne, la démarche est simplifiée car il sait ce qu’il doit faire pour réaliser votre site en intégralité.
4.3 Budget et délais
Faut-il donner son budget ? Grand débat en perspective…
La plupart diront que si vous indiquez votre budget, les prestataires essayeront automatiquement de coller à la limite haute, de manière justifiée au pas.
C’est globalement vrai, mais personnellement, je pense que si vous avez une contrainte financière forte, mieux vaut être franc et la donner, car seuls les plus motivés par votre projet feront un effort.
Par contre, spécifiez bien que vous consultez plusieurs prestataires, ce qui permettra d’avoir des prix réalistes de la part de chacun.
Précisez pour quelle date vous aimeriez que le site soit fini afin que le Webdesigner puisse estimer le temps qu’il va pouvoir consacrer à votre projet.
Passons maintenant au wireframe. Le webdesigner va oeuvrer pour la création d’une superbe charte graphique, mais ce n’est pas son rôle d’imaginer ce qu’il faut mettre dans chaque page de votre site.
Ce travail vous reviendra peut-être, et c’est probablement l’un des plus difficile si vous n’avez jamais conçu de site internet auparavant.
Cette phase de conception est à mon avis l’une des plus importante pour s’assurer du bon déroulement de son projet internet. La réalisation de wireframes du site (ou storyboard de l’interface) va permettre de matérialiser concrètement, et dans le moindre détail, ce que va contenir votre futur site.
Comment bien concevoir l’interface de son site internet ?
1. Qu’est-ce que qu’un wireframe ?
Le wireframe est la représentation schématique de l’interface d’un site internet et permet de définir :
• sa structure globale,
• l’articulation entre chaque rubriques, ou chaque page,
• les contenus de tout type (textes, titres, images, vidéos document à télécharger) et leur emplacement dans les pages,
• l’ergonomie de chaque page.
L’objectif de ce document est donc de préparer la phase de création graphique et le développement technique du front-office.
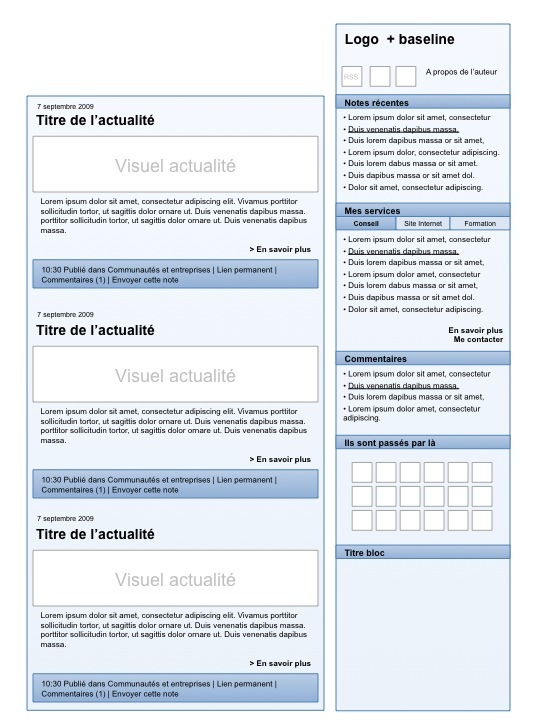
Le wireframe d’un site peut être simple, comme dans l’exemple ci-dessous.
Voici le wireframe du blog http://www.ludovicpassamonti.com
C’est un empilement de blocs respectant la même structure à quelques détails près.
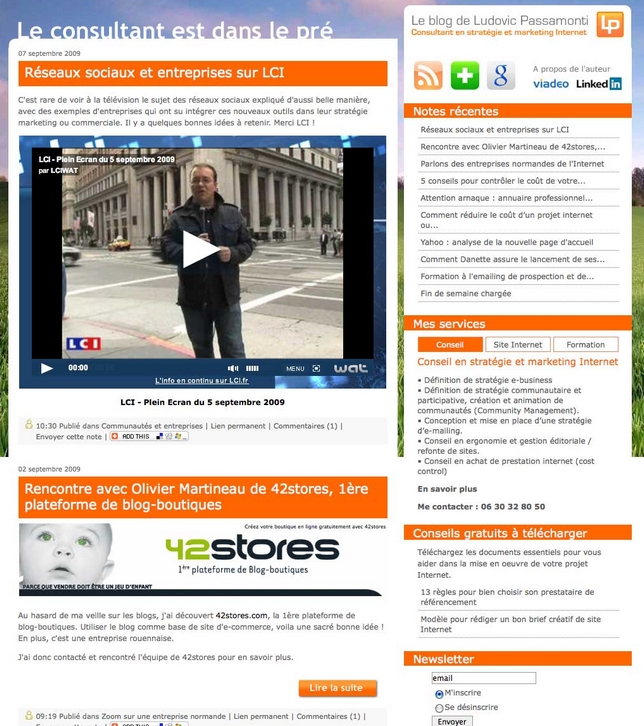
Et le blog définitif, une fois que le graphisme a été “posé” sur le wireframe.
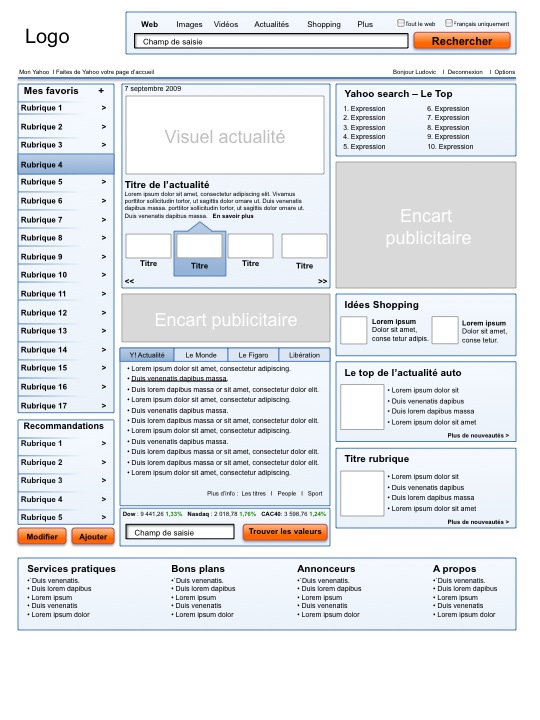
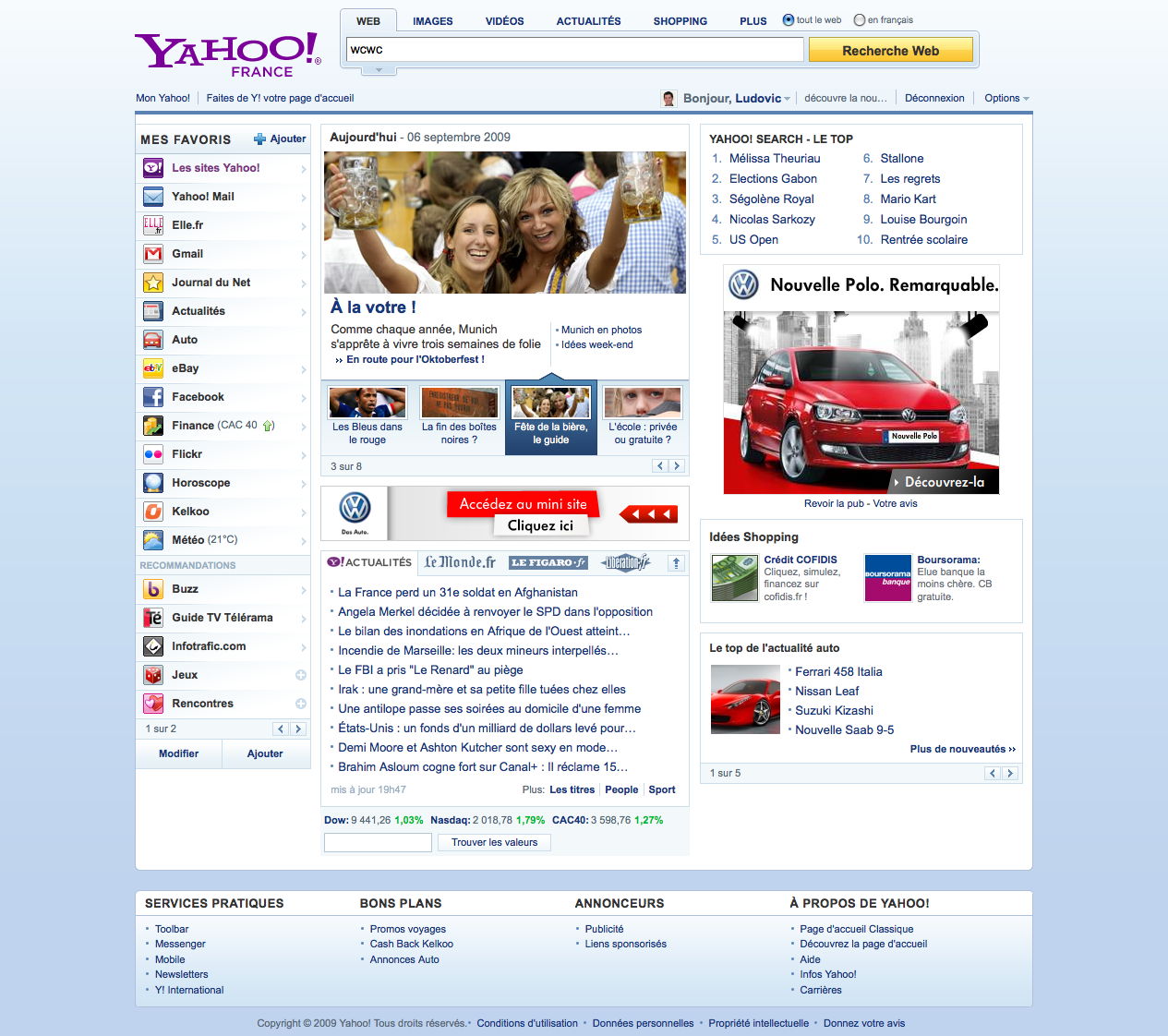
Autre exemple d’un site plus complexe avec le wireframe de la page d’accueil de Yahoo.fr. L’exercice est difficile car la page contient beaucoup d’information à hiérarchiser, et il faut que les fonctions essentielles soient immédiatement visibles.
Ici, l’accent a été mis sur le moteur de recherche (en haut), sur le menu de navigation vertical (à gauche) et sur l’actualité (en haut de la colonne centrale). La visibilité de la publicité est aussi un point important car c’est une source de revenu pour Yahoo. Le traitement graphique qui interviendra ensuite devra renforcer de cette grille de lecture.
Et la version originale :
2. Quels sont les avantages du wireframe dans le process de conception et de production d’un site internet ?
Plus le site est important en terme de contenu et de fonctionnalités, et plus la réalisation du wireframe devient un exercice nécessaire.
Dans le cas d’un site d’e-commerce, le wireframe permet de s’assurer que chaque page est bien optimisée pour permettre un achat facile (boutons d’achat placés aux endroits stratégiques, lien vers formulaire de contact ou numéro de téléphone bien visible, fiche produit bien organisé et lisible, …) et donc espérer avoir un site rentable.
Cela prend du temps avant d’arriver à un résultat optimal, mais c’est un document dont vous ne pouvez pas faire l’économie si vous voulez être sûr que vote site internet sera bien conçu.
Les avantages de ce document sont suffisamment nombreux pour prendre le temps de bien le faire.
Pour vous :
• le wireframe va permettre de vous poser une multitude de questions au fur et à mesure que vous réfléchirez à ce que doit contenir chaque page de votre site. Vous prendrez sûrement conscience
que la conception d’un site d’e-commerce par exemple nécessite des bonnes connaissances en conception et en ergonomie, et peut justifier l’accompagnement d’un expert.
• Enfin, cela vous permet d’avoir un document de référence pour bien piloter vos prestataires (graphisme et développement), faire la recette de votre site, et garantir le résultat final.
Pour le webdesigner :
• Il visualise exactement ce qu’il doit mettre dans chaque page et comprend immédiatement les éléments qu’il doit mettre en valeur, et ceux qui sont secondaires. Il peut donc travailler plus
efficacement, plus rapidement, et vous faites des économies sur sa prestation si vous externalisez la création graphique. C’est aussi valable pour le développement.
Pour les développeurs / intégrateurs :
• Ils visualisent immédiatement le fonctionnement des outils qu’ils doivent développer, et cela permet de gagner un temps non négligeable en explications, surtout quand on est pas développeur
soi même.
Pour les deux :
• Comme ils travaillent sur la même base documentaire, cela permet de garantir qu’ils sont bien sur le même niveau de compréhension de ce que vous voulez obtenir, et seront mieux coordonnées entre eux. Là encore, gain de temps et d’efficacité important.
3. Qui réalise le wireframe ?
Généralement, le wireframe est conçu par un expert en conception de site internet qui maitrise les aspects graphiques, ergonomiques, éditoriaux et techniques d’un site.
La solution la plus confortable (mais aussi la plus chère) est de confier ce travail une agence web. La conception sera alors prise en charge par un chef de projet senior, ou un consultant ergonome qui modélisera votre site sur la base de vos explications et de leur expérience.
Aussi efficace (et moins onéreuse) est la solution du consultant indépendant qui se chargera de toute la conception. Vous pourrez ensuite aller voir qui vous souhaitez avec vos wireframes sous le bras pour la suite de votre projet, des freelances ou une agence web.
Dernière option, le faire soit même avec des outils prévus pour ça, mais si vous vous lancez dans un projet d’e-commerce sans aucune expérience en la matière, il sera souhaitable d’avoir des avis externes de professionnels avant de lancer la phase de création et de développement du site pour vous sécuriser sur le résultat final.
4. Quels outils utiliser pour concevoir un wireframe ?
Il existe de nombreux outils en ligne ou à télécharger mais la majorité sont en anglais.
Il y a par exemple :
- Adobe Invision
- JustinMind.com
- Balsamic
- …
Pour ma part, j’utilise parfois Powerpoint qui a le mérite de permettre de faire des choses très simples ou très complexes selon son niveau et la nature du projet.
Si vous avez besoin d’un Web Designer, d’un conseil en stratégie et marketing Internet, visitez le site de Ludovic Passamonti www.ludovicpassamonti.com.