On le sait tous, avoir une liste de clients et de prospects est la clé pour réussir un business… Pourtant l’optimisation des formulaires d’inscription, de contacts… est souvent peu pratiquée alors que cela peut permettre d’augment de manière exponentielle le taux de remplissage.
C’est pourquoi dans cet article nous avons rassemblé quelques conseils pour optimiser vos formulaires :
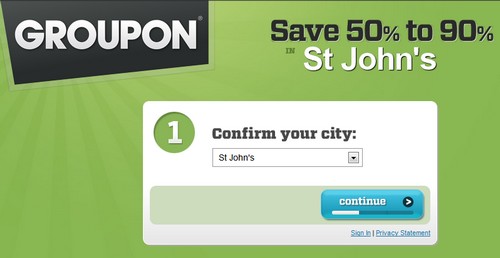
– Indiquez visuellement les étapes s’il y en a plusieurs (via un fil d’Ariane graphique en haut de l’écran), ainsi que le temps pour le remplir si la durée est supérieure à 1 minute.
– Utilisez des textes, boutons… gros et très lisibles, avec une suite logique dans le remplissage (par ordre chronologique de l’action ou du moins au plus engageant).
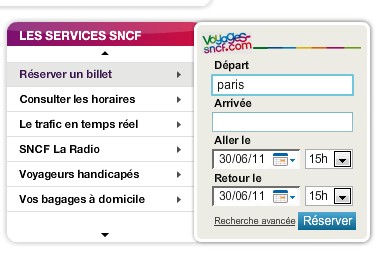
– Faites afficher des champs supplémentaires en fonction des options choisies, cela permet de soulager la lecture et ne pas surcharger d’informations les internautes (ex: si le client est à l’étranger de nouvelles options sont révélées).
Un autre exemple est visible sur le site de la SNCF : les champs supplémentaires (carte de fidélité…) n’apparaissent qu’en cliquant sur “Recherche Avancée” :
– Affichez les champs obligatoires, les conventions de saisie (ex: pour les dates…)… et en cas d’erreur un message doit expliquer quelle est l’erreur où elle se trouve et comment la corriger.
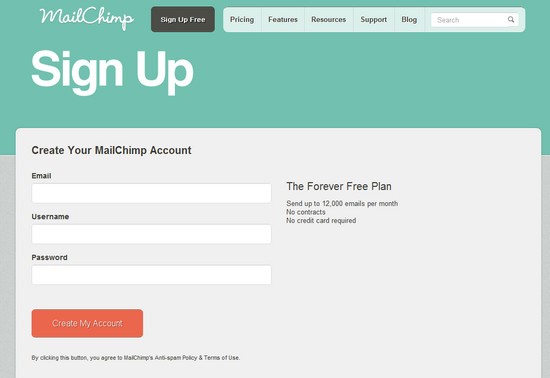
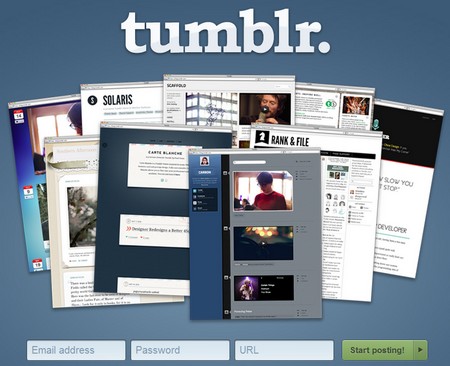
– Pour les sites ou services en béta ou en ouverture prochaine pensez à mettre en place une mire et un formulaire simples et valorisants. Vous avez là 90 exemples et là 55 exemples particulièrement bien faits.
– Mettez des indicateurs visuels comme des calendriers, des curseurs graphiques (pour voter, pour indiquer la sécurité d’un mot de passe…)…
– Pensez à faire de l’upsell ou à mettre en avant des partenariats (ex: coregistration) / inscription à la newsletter.
– Mémorisez les informations, en particulier en cas d’échec du formulaire (ex: j’envoi le formulaire et je reviens sur la page plus tard ou suite à une erreur).
– Indiquez ce qui va se passer après l’envoi du formulaire (contact, email à confirmer…).
– Ouvrez une nouvelle page de remerciement après l’envoi du formulaire.
– Ajoutez une image de ce que les personnes vont obtenir via le formulaire (ebook, newsletter, échantillon, les bénéfices de votre offre…).
– Utilisez des polices de caractères lisibles (pas de Times New Roman, mais du Arial ou du Tahoma… mais pourquoi pas une police originale assortie à votre thème) et des boutons assortis à votre charte graphique, gérez les listes déroulantes (avec le choix de mettre “Autre” avec saisie de texte libre) ou le préremplissage avec des données standard…
– Pensez de plus en plus à un remplissage de formulaire optimisé pour le Mobile (iphone, iPad…).
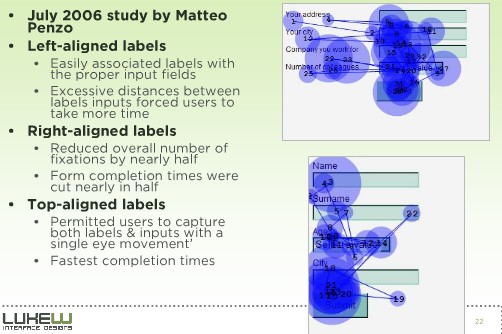
– Alignez le texte et les champs selon la facilité de saisie du formulaire (et la place), par exemple des étiquettes au-dessus des champs permettant une saisie rapide, un alignement à gauche est plus clair (et reste recommandé pour des saisies inhabituelles) mais nécessite un temps de saisie plus long…
– Regroupez par thèmes les champs dans les longs formulaires, tout en évitant le scrolling sur la page (préférez des étapes qui s’enchainent via un ordre logique).
– Ajoutez des aides via des boutons “?” ou via un passage de souris sur un texte.
– Placez vos formulaires aux emplacements habituels : login en haut à droite d’une page Web, newsletter en haut à droite de la barre de navigation… Pour vous inspirer vous avez plus de 100 exemples de fenêtres de connexion sur ce lien http://designreviver.com/inspiration/100-sites-with-outstanding-login-forms/.
– Mettez un focus sur le champ en cours de saisie, surtout en cas de long formulaire.
– Pour les formulaires de type newsletter, ebook gratuit… pensez à mettre une pop up qui s’ouvre au bout de X minutes de navigation (comme indiqué dans notre vidéo “4 moyens d’augmenter le nombre d’abonnés à votre newsletter“).
– Ne mettez pas de captchas sur les formulaires de prospects, mais uniquement sur les formulaires sans importance commerciale.
– Ne mettez pas de bouton ‘Vider” le formulaire à côté du bouton “Envoyer”, les internautes ont la fâcheuse tendance à se tromper de bouton.
– Mettez en place des détrompeurs (email, tél…) avec des conseils sur le format à utiliser.
– Sauf en cas de site sensible, évitez de réclamer des mots de passe avec des chiffres/nombres/caractères spéciaux, la taille du mot de passe doit être d’au moins 12 caractères (pas moins !)… En revanche pour les créations de compte indiquez si un login est déjà pris, et si nécessaire proposez un login alternatif.
– Utilisez des appels à l’action plus engageants que “Envoyer” (ex: Je veux recevoir mon guide, Lancer le diagnostic…) à la fin du formulaire.
– Classez les listes de choix par ordre alphabétique, avec éventuellement en “short list” les 3 ou 4 choix les plus courants.
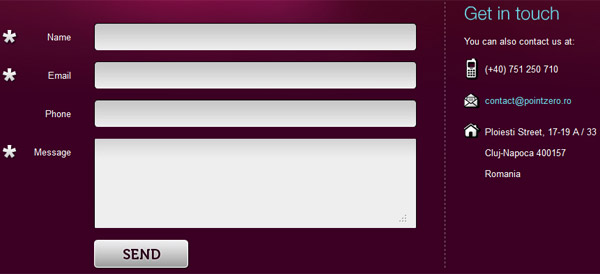
– Pour les formulaires de contact, ajoutez à côté ou dessous vos propres coordonnées pour inciter à vous contacter aussi via téléphone, chat ou email.
– Utilisez des vidéos, des animations… qui viennent renforcer visuellement les bénéfices de votre offre.
– …
Pour réaliser vos formulaires sans faire de code HTML vous pouvez utiliser :
– http://wufoo.com/
– Google Documents
– Aweber (avec gestion des mailing listes & Autorépondeurs)
– http://www.webformfactory.com/
Vous avez quelques exemples de présentation sur l’optimisation des formulaires là :
Et selon vous, quels sont les conseils que vous ajouteriez et les exemples à prendre en compte ?