Dans la première partie de ce dossier “Comment Créer un Blog Pro” nous avons vu comment mettre en ligne un blog WordPress, comment ajouter les premiers plugins, comment installer un thème…
Voici ci dessous une vidéo qui vous explique pas à pas comment acheter un nom de domaine, installer un blog… sur 1and1.fr (maintenant inos.fr) :
Dans cette seconde partie nous vous expliquer comment personnaliser le blog :
– Les bases de la personnalisation graphique (modification de la feuille de style pour le titre, des rubriques…)
– La création d’une page fixe (via une page “A propos”).
– La personnalisation la barre de navigation en y ajoutant une newsletter et un flux RSS
– L’envoi d’une newsletter
– La création d’une FAVICON
– L’ajout d’un encart Adsense pour générer des revenus
– La publication dans les sites de Pings et les annuaires
– Les bases de la promotion via Twitter, Facebook, Delicious…
– …
Pour notre exemple nous allons utiliser un thème WordPress en Français afin d’éviter le travail de traduction qui peut parfois se révéler compliqué pour un novice.
Nous avons donc choisi cette fois le thème WordPress Gratuit ” MassiveNews ” car sobre et permettant de faire facilement des personnalisations. Nous prendrons comme exemple notre Blog d’emploi www.jobs-MKG.com.
Avertissement : dans ce tutorial nous travaillons directement dans les fichiers du Blog. Pour éviter de tout casser à cause d’une erreur de manipulation, faites toujours une sauvegarde des éléments originaux. En effet conservant les fichiers sources avant chaque modification cela vous permettra de repartir du fichier précédent et ne pas devoir tout reprendre à zéro (et croyez nous, cela arrive même aux meilleurs…).
Sommaire de l'article
Créez une FAVICON sur votre site
La FAVICON est la petite image qui apparaît dans l’onglet du navigateur internet.
Généralement la Favicon reprend le logo ou un élément distinctif de votre blog. Il suffit de choisir une image carrée que vous désirez transformer en favicon. Cette icône doit faire 16 pixels sur 16 pixels.
Si votre logiciel le permet, exportez l’image au format ico, sinon utilisez les services de http://www.favicon.cc :
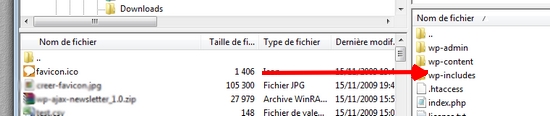
Téléchargez ensuite le Favicon ainsi obtenu sur votre PC, puis envoyez la via votre FTP à la racine de votre Blog avec le logiciel FileZilla :
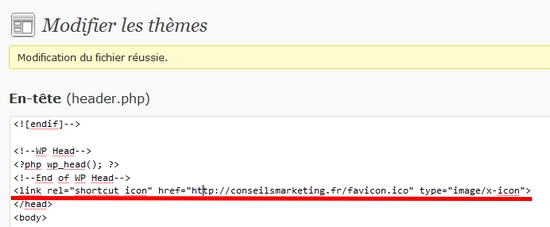
Enfin pour ajouter cette icône sur votre blog WordPress, vous devez aller dans l’onglet “Apparence”, puis “Editeur de Thèmes”, choisir “En tête” (header.php) et insérer le code ci dessous juste devant le code </head> : <link rel=”shortcut icon” href=”http://conseilsmarketing.com/favicon.ico” type=”image/x-icon”>
Personnaliser la mise en page globale du blog WordPress
Dès le lancement de votre Blog vous devez changer la Tagline (le Slogan qui s’affiche en dessous du logo).
La tagline par défaut est “Un blog utilisant WordPress”. La tagline étant le slogan de votre blog, faites une vraie phrase qui résume en moins de 10 mots ce que fait votre blog et son positionnement (en quoi il est “unique” par rapport aux concurrents, avec un ou deux mots clés majeur de votre thématique).
La Tag Line est accessible dans l’administration du votre blog WordPress via Réglages/Général :
Ensuite il faut passer à l’apparence du Blog en lui-même en modifiant le thème via la feuille de Style CSS .
En effet dans tous les blogs WordPress il existe un fichier qui défini l’apparence des différentes polices de caractères.
Nous allons voir avec un exemple simple, celui du titre du blog, comment modifier le type de police et la taille des caractères (vous pourrez faire de même pour tous les éléments du site : blocs de textes, texte des articles…).
La première chose à faire est d’utiliser une police de caractères plus élégante que le Times New Roman qui est utilisé par défaut dans le titre du Blog (et qui surtout sera trop grande en cas de nom de blog “à rallonge”).
A la place nous allons mettre une police plus facile à lire et plus élégante telle que l’Arial ou le Tahoma.
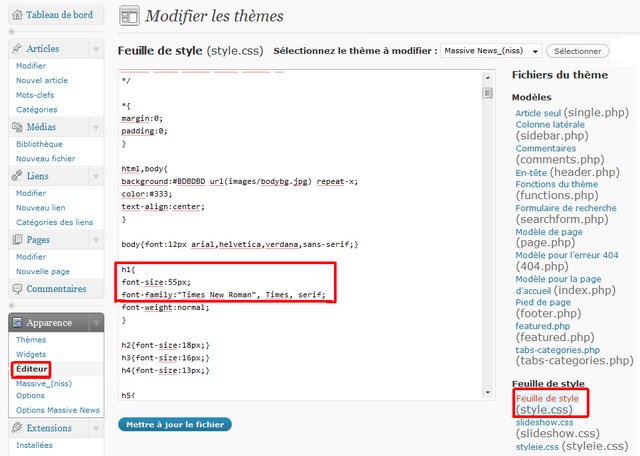
Pour modifier le thème du blog il faut aller dans “Apparence”, puis “Editeur” et sélectionner “Feuille de Style” (Style.css) dans la barre de droite.
Une fois que c’est fait recherchez la section qui défini le style du “H1” qui correspond à la mise en forme du titre du Blog.
Remplacez ensuite “Times new roman” par “Arial” ou “Tahoma” (Tahoma est moins haut qu’Arial) et définissez la taille du texte (49 est la taille en Pixels) par celle qui vous convient.
Faites plusieurs essais en cliquant sur “Mettre à jour le fichier” et en visualisant l’effet sur le titre de votre blog :
h1{
font-size:49px;
font-family:”Arial”, tahoma, serif;
font-weight:normal;
}
Vous devrez faire de même pour les autres styles de titres en modifiant les H2 (titre), H3 (sous titre)….
Créer une page sous WordPress
Au contraire des articles qui sont classés par ordre chronologiques et dépendant d’une catégorie, les Pages d’un blog sont fixes et totalement indépendantes de l’évolution du Blog.
Les Pages servent à présenter des éléments importants comme les contacts du site, la présentation des services de l’entreprise, les CGV et les mentions légales obligatoires.
A noter : les pages peuvent servir à réaliser une page d’accueil statique qui ne change jamais…
Dans notre exemple nous allons créer une page “A propos” avec la présentation du site avec les mentions légales obligatoires et un formulaire de demande d’informations.
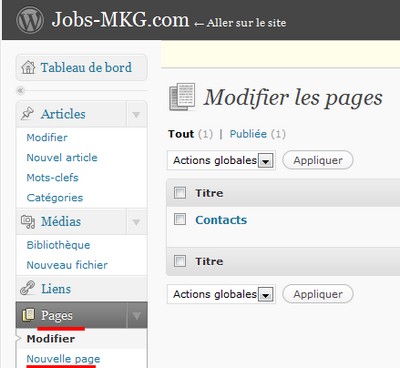
La création d’une page fixe se faite de manière très simple : Depuis l’administration du Blog WordPress, sélectionnez le menu “Pages” puis “Nouvelle page” :
Il ne reste plus qu’à ajouter vos mentions légales obligatoires du même genre que les nôtres :
ConseilsMarketing.fr c’est tous les jours les meilleurs conseils pour trouver des prospects et fidéliser ses clients.
Le réseau ConseilsMarketing.Fr se compose principalement des sites :
– www.ConseilsMarketing.fr : le blog Marketing
– www.Entreprise-Marketing.fr : les meilleurs articles sur le Marketing
– www.Jobs-MKG.com : site d’offres d’emplois en Marketing
Mentions légales :
– Responsable de la publication et Webmaster : Frederic CANEVET
– Email : Fred@ConseilsMarketing.fr
– Téléphone : 06 15 70 49 96
– Adresse postale : 16, rue Cépré – 75015 Paris
-Hébergeur : www.1and1.fr
Le site ConseilsMarketing et les sites affiliés sont déclarés à la CNIL. Selon la loi Informatique et Liberté (articles 38 à 40 de la loi du 6 janvier 1978 relative à l’informatique, aux fichiers et aux libertés), vous disposez d’un droit de modification, de suppression et de rectification des informations vous concernant.
Pour créer un formulaire il est possible d’utiliser des plugins WordPress (comme Form 7 par exemple), néanmoins pour notre exemple nous allons créer un formulaire “clé en main” via le site www.emailmeform.com qui présente l’avantage de fournir des statistiques sur les formulaires et une réalisation très simple.
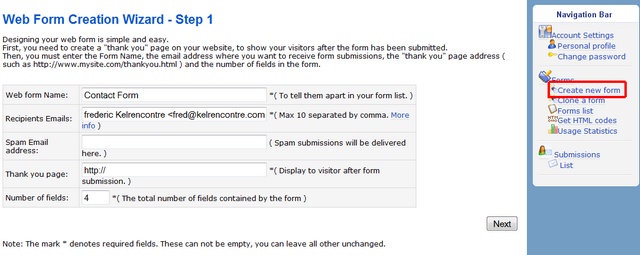
Etape 1 : Créez un nouveau formulaire en utilisant le plugin WordPress Contact Form
Indiquez le nom du formulaire “A propos” (vous pourrez en créer plusieurs), l’email qui recevra les formulaires remplis et le SPAM, la page qui sera affichée après le remplissage du formulaire et le nombre de champs (très pratique par exemple pour les formulaires de livres blancs avec ouverture d’une page de téléchargement après remplissage d’un formulaire de contact).
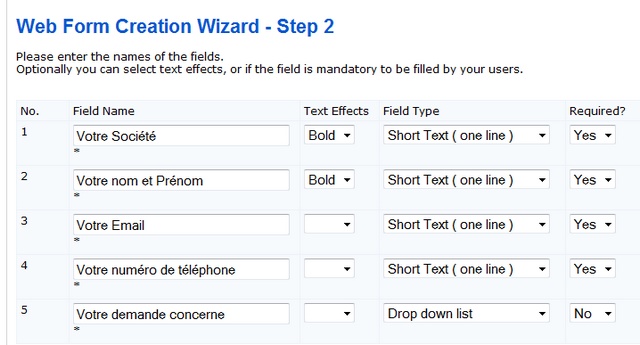
Il ne reste plus qu’à remplir le nom des champs que vos visiteurs vont devoir remplir, avec les éléments obligatoires, ceux mis en valeur en gras, le type de champ.
Pour la dernière valeur, nous allons utiliser un champ déroulant pour choisir un résultat dans une liste.
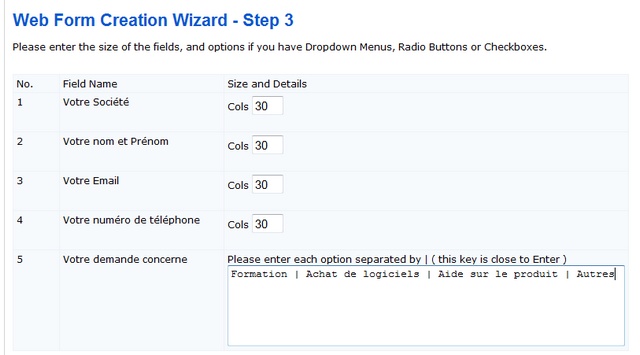
Indiquez la largeur des colonnes, et pour les éléments de la liste déroulante il suffit de lister les items et les séparer par “|” (touche ALT gr et 6 de votre clavier).
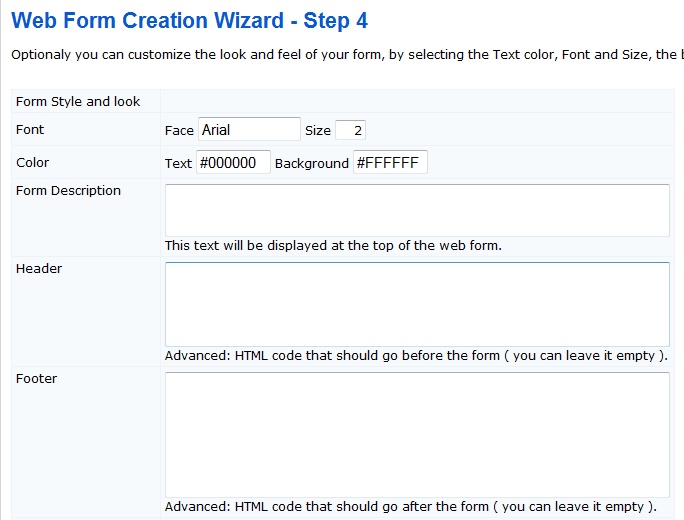
Indiquez ensuite la police de caractère à utiliser, et la taille de la police, sa couleur (noir par défaut), et si nécessaire un texte au départ (header) et à la fin (footer).
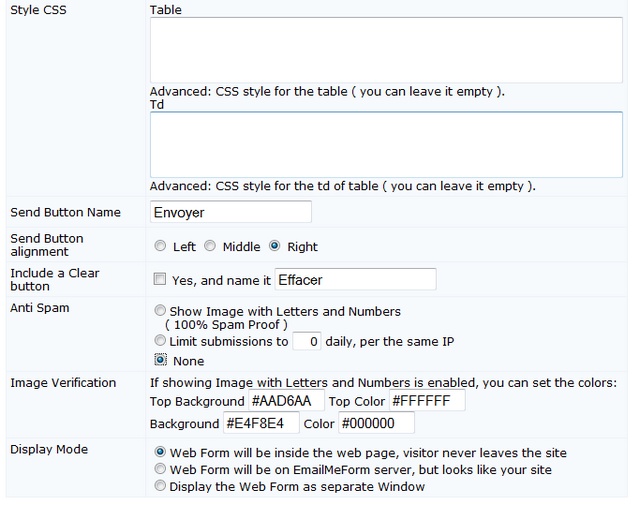
Renommez ensuite le bouton “Send Button Name” par “Envoyer”, et faites de même pour le bouton “Effacer”. Si vous craignez de recevoir beaucoup de SPAM cochez la case “Antispam” pour utiliser une captcha pour filtrer les robots spammeurs.
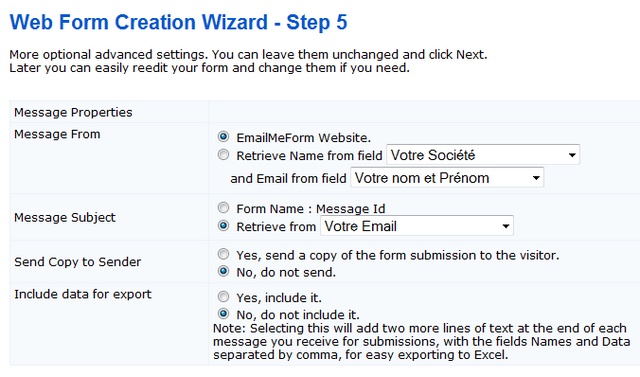
Lors de la cinquième étape vous pouvez changer les paramétrages d’envoi et de réception d’email, mais en standard vous n’aurez rien à modifier.
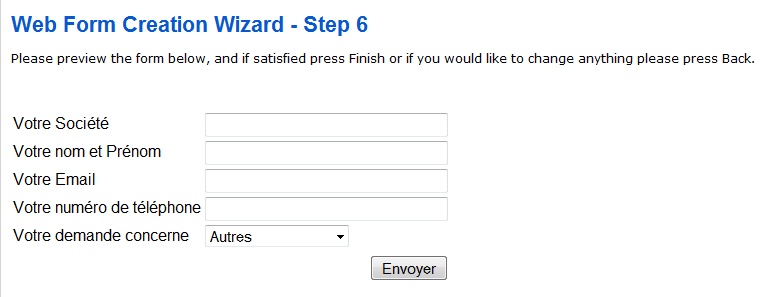
Votre formulaire est alors près, vous pouvez le prévisualiser, puis cliquez sur “Finish”.
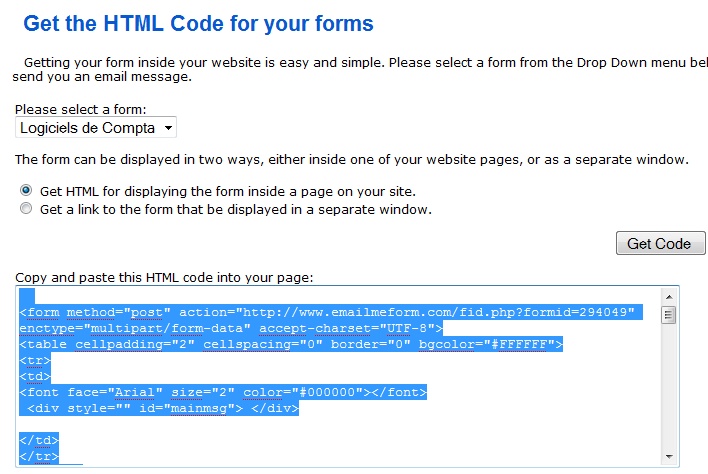
Ensuite cliquez sur “Get HTML Code”, et vous arriverez que la fenêtre avec le code HTML à copier dans votre WordPress.
Etape N° 2 :recopiez le code obtenu dans la Page du Blog.
Vous devez sélectionner l’ensemble du texte dans la fenêtre (faire CTRL + A sur votre clavier dans la fenêtre).
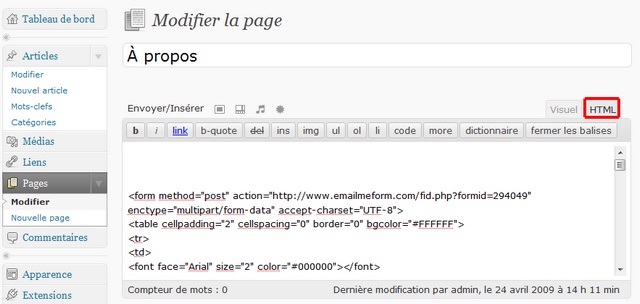
Puis retournez sur WordPress, dans votre Page “A propos” mettez vous en édition HTML (Onglet “HTML”) et faites un coller du code HTML d’emailmeform.com (CRTL et V) en bas du texte de votre page.
Nb: passer un mode HTML permet de prendre en compte les codes HTML, si vous les copiez en “Visuel” ils sont considérés comme du texte.
Personnaliser le footer du Blog
Le Pied de page ou footer est une partie souvent négligée lorsque l’on créé un blog, pourtant c’est un élément de la page qui très lu par les internautes, que cela soit à la fin de la lecture d’un article ou lors de la recherche d’informations sur les contacts sur un site.
C’est pourquoi nous allons vous montrer comment modifier le footer du blog afin d’ajouter par exemple un lien vers la page “A propos” que vous venez de réaliser précédemment.
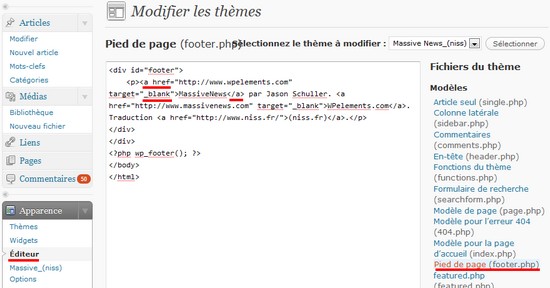
Pour cela dirigez vous dans Apparence, puis Editeur, et sélectionnez “Pied de Page (Footer.php)” :
Il faut ensuite ajouter un lien vers votre propre site internet en insérant votre lien entre les différents liens déjà présents dans le Footer.
<a href=”http://www.liensversvotrepages” target=”_blank”>A propos de Jobs-MKG.com</a>
A noter : Pour améliorer le référencement ou la mise en valeur d’articles, il est intéressant de rappeler ses meilleurs articles ou ses catégories dans le Footer. Ce travail permettra de faire “remonter” ces articles et ces éléments en indiquant à Google que ce sont des éléments important de votre site internet.
Pour en savoir plus sur la personnalisation du Footer :
– Comment personnaliser à la main son footer
– 40 exemples de footers
Mettre en place un abonnement par flux RSS sur WordPress
C’est bien d’attirer des lecteurs, mais c’est mieux de les faire revenir… C’est pourquoi nous allons vous présenter comment mettre en place un flux RSS.
Dans notre exemple nous allons proposer un abonnement via FeedBurner.com, le service de gestion de flux RSS de Google. L’intérêt du gestionnaire de Feedburner est de proposer des statistiques sur vos lecteurs, de permettre l’abonnement à de nombreux agrégateurs… C’est une alternative intéressante aux flux RSS livrés en standard dans WordPress.
1 – Copiez l’adresse des flux RSS de votre blog.
C’est très simple avec WordPress, il suffit de rajouter /feed à votre nom de domaine ou à la catégorie concernée.
Exemples:
http://jobs-mkg.com/blog-emploi-marketing/feed pour les flux RSS de tous les articles
http://jobs-mkg.com/blog-emploi-marketing/category/emplois/feed pour les flux RSS de la catégorie “Emplois”
2 – Créez un compte sur Feedburner.com, puis ajoutez votre blog ou de la catégorie RSS
3 – Faites toujours “Suivant”, jusqu’à arriver à la page d’intégration du flux dans votre site.
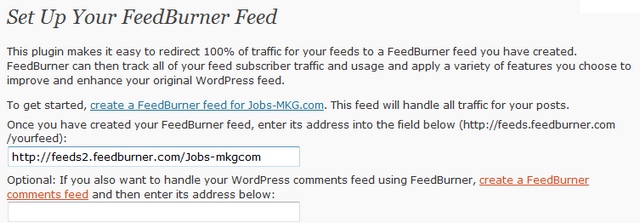
Attention à bien noter l’URL de votre flux RSS sur Feedburner, qui sera du style http://feeds2.feedburner.com/nomdusite , car vous en aurez besoin pour paramétrer WordPress.
4- Téléchargez le plugins WordPress de Feedburner et installez-le.
5 – Paramétrez l’extension (Réglages > Feedburner) :
Vous pourrez ainsi utiliser le Widget de FeedBurner pour intégrer vos flux RSS dans votre thème.
En complément, nous vous conseillons de mettre votre propre icône de souscription à un flux RSS. Cela permettra d’avoir un bouton plus “sexy” et surtout adapté à votre design.
Pour cela sélectionnez l’image la plus adaptée parmi la collection de plus de plusieurs dizaines icônes disponibles sur le site de Jarod XXX ou sur le site www.ifeedgood.com.
Ensuite il suffit de copier le code d’intégration de l’image avec le Flux RSS WordPress dans la partie haute de la sidebar.php (il faut utiliser l’éditeur de code dans Apparence\ Editeur). Le code à copier est du genre :
<center>
<a href=http://feeds2.feedburner.com/monfluxRSS>
<img src=”http://www.jobs-mkg.com/flux-rss.jpg” alt=”description de l’image” title=” description de l’image ” border=0>
</a>
</center>
Nb: faites attention à ce que l’image s’intègre bien dans votre thème et qu’elle soit à la bonne taille.
Mettre en place une Newsletter
Il existe de nombreux plugins pour gérer une newsletter via un blog WordPress.
Les deux plus connus sont Subscribe2 (mais qui a l’inconvénient de ne pas permettre un envoi mensuel des articles) et Ajax Newsletter qui est plus simple mais en anglais.
Dans notre exemple nous prendre Ajax Newsletter afin de présenter les possibilités de personnalisation du Blog pour intégrer l’inscription à votre newsletter.
Dans cet exemple nous nous plaçons dans le contexte d’un petit blog, et donc nous n’allons pas utiliser le service d’envoi du plugin, mais un envoi par email (MS Outlook ®, Thunderbird… avec des paquets de 100 emails).
En revanche dès que vous avez plusieurs centaines d’abonnés il est recommandé de faire appel à un service d’envoi professionnel (ou si vous bloguez pour une entreprise). Cela vous permet de faire du tracking et d’avoir une meilleure délivrabilité.
Il existe plusieurs dizaines de prestataire d’envoi d’email, sachant que pour ConseilsMarketing.fr nous utilisons la solution Swiftpage dont trouverez un mode d’emploi complet sur ce lien.
Voici les étapes pour installer le plugin de gestion de la newsletter :
1 – Installez le plugin Ajax newsletter via le Menu Extension > Nouvelle extension (si elle n’est pas reconnue vous devez la transférer via FTP), puis activez-là.
2 – Définissez si nécessaire les paramètres de votre newsletter depuis Réglages > Newsletter. Dans notre cas l’envoi est manuel car nous n’avons pas de Template de newsletter.
3 – Editez le fichier “Colonne Latérale” (sidebar.php) et rajoutez le code HTML nécessaire à l’affichage du bouton d’inscription via le menu Apparences > Editeur.
Placez-vous où vous souhaitez faire apparaître le formulaire d’inscription à la newletter (sous l’icône des flux RSS par exemple) et copiez le code HTML suivant :
<div>
<center>
<?php if (class_exists(‘ajaxNewsletter’)): ?>
<h2>Inscription à la Newsletter</h2>
<div style=”padding:5px 3px;”>
<?php ajaxNewsletter::newsletterForm(); ?>
<?php endif; ?>
<center>
</div>
Et automatiquement le formulaire d’inscription à la newsletter apparait !
A noter : il est possible de l’inclure dans une forme, ou de mettre une image de fond.
4- Vous devez maintenant traduire les textes affichés à l’écran lors de l’inscription (ils sont en anglais par défaut) :
Pour renommer le bouton “Subscribe” il suffit modifier la traduction du bouton dans le plugin.
Dirigez vous dans Extensions > Editeur, et choisissez “Ajax Newsletter” dans la liste de la barre de droite.
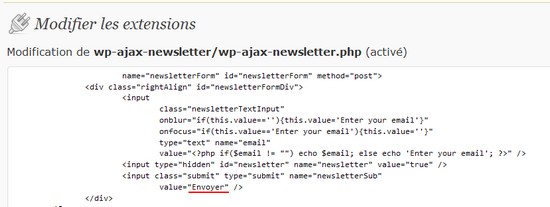
Pour remplacer le mot “Subscribe” sur le site, recherchez les infos suivantes dans le fichier du plugin de la newsletter :
<input class=”submit” type=”submit” name=”newsletterSub”
value=”Subscribe” />
Puis remplacez value=”Subscribe” par value=”Envoyer” :
5 – Pour finir personnalisez les messages envoyés aux lecteurs après leur enregistrement.
Il suffit de recherche dans le fichier du plugin les lignes suivantes :
$url = get_bloginfo(“wpurl”);
$confirmationURL = $url . “/wp-content/plugins/wp-ajax-newsletter/confirmation.php?add=$confKey”;
$message = “”;
$message .= “You have requested to subscribe the newsletter from $title at:\n$url\n”;
$message .= “\nIn order to confirm your request click on the following link:\n”;
$message .= “$confirmationURL\n”;
$message .= “\nIf you do not wish to receive this newsletter, please ignore this email.\n”;
Et voici le message suivant:
$message = “”;
$message .= “Vous avez demandé à recevoir la Newsletter de $title sur :\n$url\n”;
$message .= “\nPourriez-vous cliquer sur ce lien pour valider l’inscription :\n”;
$message .= “$confirmationURL\n”;
$message .= “\nSi vous ne cliquez pas sur ce lien vous ne recevrez pas la newsletter.\n”;
A noter: vous pouvez ajouter d’autres lignes à votre message en ajoutant des lignes avec ce code $message .= “\n MESSAGE A ENVOYER :\n”;
6 – Gérer ses emails et envoyer sa newsletter
Pour envoyer votre newsletter vous devez avoir un email d’envoi et de réception qui vous servira également pour vos correspondances avec vos lecteurs.
Pour des petits volumes (quelques dizaines, voire quelques centaines d’abonnés), il est possible de passer par son serveur et faire un envoi manuel par paquets de 100 emails. Néanmoins dès que l’on arrivera à 1000 abonnés, il faudra passer par un service d’envoi de newsletter professionnel comme Swiftpage.com.
Il faut tout d’abord créer les emails qui serviront d’envoi pour la newsletter (ou mieux personnaliser l’envoyeur avec prénom et/ou un nom).
Pour cela connectez vous dans votre compte chez 1and1.fr, puis cliquez sur “Configuration email” :
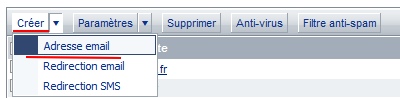
Ensuite sélectionnez “Créer” et “Adresse Email” :
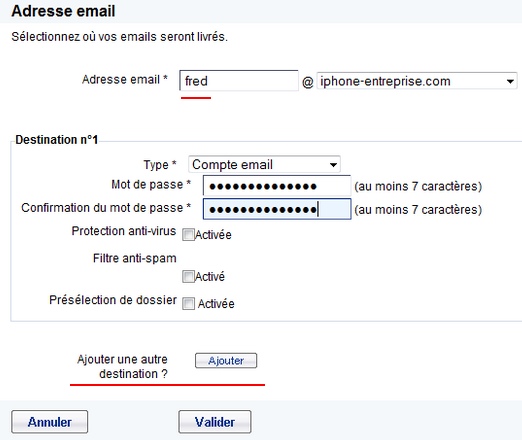
Indiquez ensuite l’email à créer :
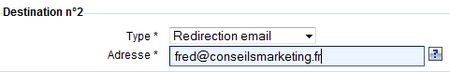
A noter : si vous utilisez une messagerie Gmail, Hotmail, Yahoo… et que vous voulez transférer tous vos messages sur cette adresse email, cliquez sur “Ajouter” pour “Ajouter une autre destination”.
7 – Configuration du gestionnaire d’emails avec les comptes spécifiques pour l’envoi et la réception de la newsletter .
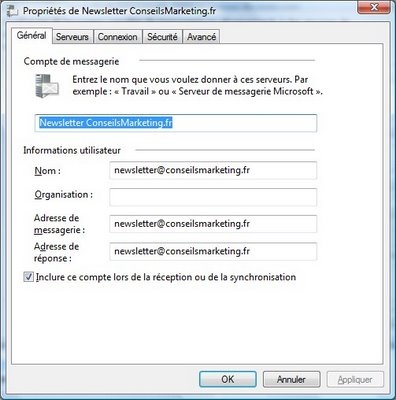
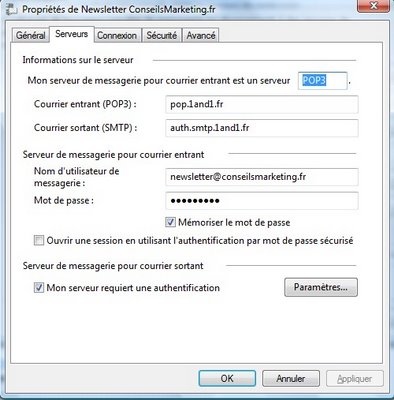
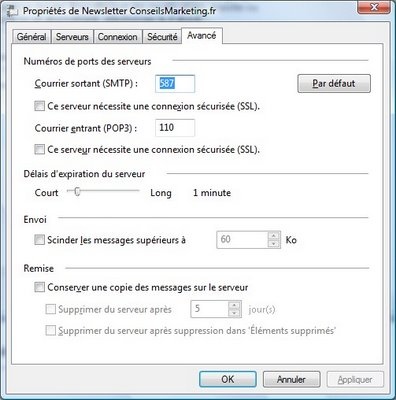
Nous allons détailler ci-dessous le cas de figure de l’envoi via son compte de mail et le logiciel Windows Mail, mais le principe est le même avec MS Outlook ou MS Outlook Express.
– Mettre son email comme nom ou un pseudo (c’est idem).
– Mettre “pop1.1and1.fr” pour la réception des messages, et “auth.smtp.1and1.fr” pour les emails sortants, ainsi que le nom d’utilisateur
– Enfin mettre 587 pour le courrier sortant dans l’onglet “Avancé”…
Etape 8 : Envoyer la newsletter avec Windows Mail.
Pour votre newsletter nous mettons à votre disposition 18 modèles de newsletters gratuits que vous pourrez télécharger et personnaliser selon vos spécificités :
Une fois que vous avez fait votre choix et modifié les textes, il faut envoyer ce modèle à vos abonnés.
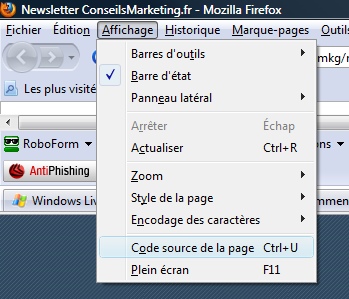
Pour cela ouvrez votre modèles de newsletter HTML avec votre Navigateur internet, puis affichez la source (CTRL + U sous Firefox) :
Ensuite copiez-collez le contenu du code HTML qui s'affiche dans votre Bloc Note de Windows (CRTL + A, puis CRTL + V).
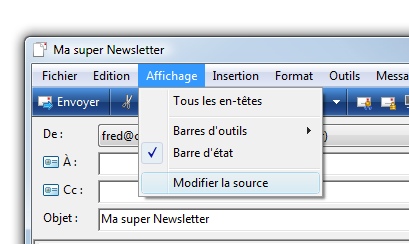
Ouvrez Windows Mail, et créer un nouvel email. Dans le menu "Affichage" cochez "Modifier la source" :
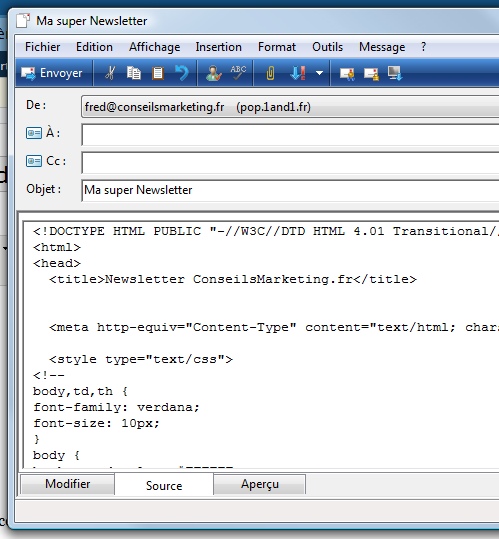
Cliquez sur "Source" en bas de l'email, puis collez le code HTML de votre newsletter :
Si vous voulez voir le rendu graphique, cliquez sur le bouton "Aperçu".
Enfin dans le menu "Format" décochez l'option "Envoyer les images avec le message" (sinon vos destinataires vont recevoir des emails de plusieurs Mo !).
Il ne reste plus qu'à coller les adresses des abonnés en "cci" et votre newsletter est prête à partir !
Les bases du référencement d'un blog WordPress
Nous verrons dans la 3ième partie du dossier comment optimiser le référencement d'un Blog, néanmoins voici ci dessous les réglages minimums à effectuer pour être certain que votre Blog apparaisse rapidement dans les recherches sur Google.
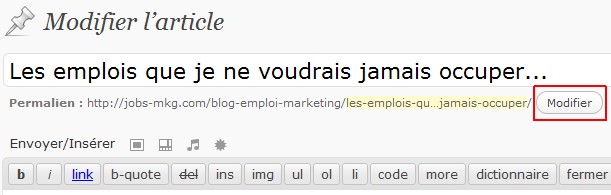
Etape 1 : Optimiser les noms fichiers des articles (Permaliens).
Il faut optimiser les noms des pages HTML de votre blog en reprenant le titre de l'article afin qu'elles soient optimisées pour le référencement.
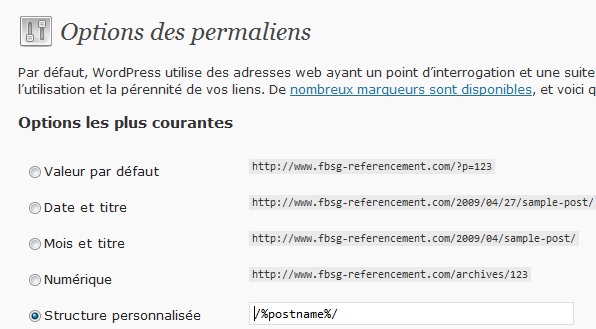
Il faut donc aller dans le menu Réglages > Permaliens et mettre une structure personnalisée "/%postname%/"
A noter :
- Certains blogueurs ajoutent le nom de leur blog après l'article lorsque le nom du blog est important pour la reprise dans flux RSS ou dans le cas d'un nom de domaine avec mots clés (il faut alors rajouter | %blog_title% dans la structure personnalisée des permaliens) ou en ajoutant la catégorie avant l'article (/%category%/%postname%.htm) pour faire ressortir le mot clé de la catégorie (plus d'infos sur l'article de WordPress sur au sujet des permaliens).
- Pour mémoire il est toujours possible de renommer manuellement le nom du fichier HTML généré par WordPress lors de la création d'un article.
- Le plugin ALL in 1 SEO Pack permet d'automatiser les structures et les mots clés de son site .
Etape 2 : Faire un Ping vers les sites de News.
Ajouter dans son blog WordPress une liste de sites de "Ping" permet de prévenir Google que vous avez publié un nouvel article, via ces services qui sont actualisés dès que vous avez un nouvel article.
En effet plus votre Blog apparaitra dans de nombreux site de Pings, plus Google pensera que votre article est important et donc il ira voir ce qu'il y a de nouveau pour l'indexer plus rapidement (nb: l'effet des sites Pings est très faible sur le référencement).
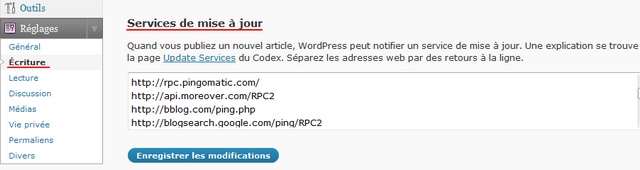
Pour cela dirigez vous dans "Réglages", puis dans "Ecriture":
Puis copiez la liste des sites de "ping" ci dessous dans le champ "Services de Mise à jour":
http://1470.net/api/ping
http://api.feedster.com/ping
http://api.feedster.com/ping.php
http://api.moreover.com/ping
http://api.moreover.com/RPC2
http://api.my.yahoo.com/RPC2
http://api.my.yahoo.com/rss/ping
http://bblog.com/ping.php
http://bitacoras.net/ping
http://blog.goo.ne.jp/XMLRPC
http://blog.with2.net/ping.php
http://blogbot.dk/io/xml-rpc.php
http://blogmatcher.com/u.php
http://blogsearch.google.ae/ping/RPC2
http://blogsearch.google.at/ping/RPC2
http://blogsearch.google.be/ping/RPC2
http://blogsearch.google.bg/ping/RPC2
http://blogsearch.google.ca/ping/RPC2
http://blogsearch.google.ch/ping/RPC2
http://blogsearch.google.cl/ping/RPC2
http://blogsearch.google.co.cr/ping/RPC2
http://blogsearch.google.co.hu/ping/RPC2
http://blogsearch.google.co.id/ping/RPC2
http://blogsearch.google.co.il/ping/RPC2
http://blogsearch.google.co.in/ping/RPC2
http://blogsearch.google.co.it/ping/RPC2
http://blogsearch.google.co.jp/ping/RPC2
http://blogsearch.google.co.ma/ping/RPC2
http://blogsearch.google.co.nz/ping/RPC2
http://blogsearch.google.co.th/ping/RPC2
http://blogsearch.google.co.uk/ping/RPC2
http://blogsearch.google.co.ve/ping/RPC2
http://blogsearch.google.co.za/ping/RPC2
http://blogsearch.google.com.ar/ping/RPC2
http://blogsearch.google.com.au/ping/RPC2
http://blogsearch.google.com.br/ping/RPC2
http://blogsearch.google.com.co/ping/RPC2
http://blogsearch.google.com.do/ping/RPC2
http://blogsearch.google.com.mx/ping/RPC2
http://blogsearch.google.com.my/ping/RPC2
http://blogsearch.google.com.pe/ping/RPC2
http://blogsearch.google.com.sa/ping/RPC2
http://blogsearch.google.com.sg/ping/RPC2
http://blogsearch.google.com.tr/ping/RPC2
http://blogsearch.google.com.tw/ping/RPC2
http://blogsearch.google.com.ua/ping/RPC2
http://blogsearch.google.com.uy/ping/RPC2
http://blogsearch.google.com.vn/ping/RPC2
http://blogsearch.google.com/ping/RPC2
http://blogsearch.google.de/ping/RPC2
http://blogsearch.google.es/ping/RPC2
http://blogsearch.google.fi/ping/RPC2
http://blogsearch.google.fr/ping/RPC2
http://blogsearch.google.gr/ping/RPC2
http://blogsearch.google.hr/ping/RPC2
http://blogsearch.google.ie/ping/RPC2
http://blogsearch.google.in/ping/RPC2
http://blogsearch.google.it/ping/RPC2
http://blogsearch.google.jp/ping/RPC2
http://blogsearch.google.lt/ping/RPC2
http://blogsearch.google.nl/ping/RPC2
http://blogsearch.google.pl/ping/RPC2
http://blogsearch.google.pt/ping/RPC2
http://blogsearch.google.ro/ping/RPC2
http://blogsearch.google.ru/ping/RPC2
http://blogsearch.google.se/ping/RPC2
http://blogsearch.google.sk/ping/RPC2
http://blogsearch.google.tw/ping/RPC2
http://blogsearch.google.us/ping/RPC2
http://bulkfeeds.net/rpc
http://coreblog.org/ping/
http://effbot.org/rpc/ping.cgi
http://joueb.com/cgi-bin/rpc.pl
http://j-ranking.com/ping.cgi
http://mod-pubsub.org/kn_apps/blogchatt
http://ping.bitacoras.com
http://ping.bitacoras.com/
http://ping.blo.gs/
http://ping.blogg.de/
http://ping.bloggers.jp/rpc/
http://ping.blogmura.jp/rpc/
http://ping.blogoon.net/
http://ping.cocolog-nifty.com/xmlrpc
http://ping.exblog.jp/xmlrpc
http://ping.fc2.com/
http://ping.feedburner.com
http://ping.feedburner.com/
http://ping.gpost.info/xmlrpc
http://ping.kutsulog.net/
http://ping.myblog.jp
http://ping.namaan.net/rpc
http://ping.rootblog.com/rpc.php
http://ping.speenee.com/xmlrpc
http://ping.syndic8.com/xmlrpc.php
http://ping.weblogalot.com/rpc.php
http://ping.weblogs.se/
http://pinger.blogflux.com/rpc
http://pinger.blogflux.com/rpc/
http://pingoat.com/goat/RPC2
http://pingqueue.com/rpc/
http://r.hatena.ne.jp/rpc
http://rcs.datashed.net/RPC2/
http://rpc.blogbuzzmachine.com/RPC2
http://rpc.blogrolling.com/pinger/
http://rpc.britblog.com/
http://rpc.newsgator.com/
http://rpc.pingomatic.com
http://rpc.reader.livedoor.com/ping
http://rpc.tailrank.com/feedburner/RPC2
http://rpc.technorati.com/rpc/ping
http://rpc.twingly.com/
http://rpc.weblogs.com/RPC2
http://rpc.wpkeys.com/
http://serenebach.net/rep.cgi
http://services.newsgator.com/ngws/xmlrpcping.aspx
http://signup.alerts.msn.com/alerts-PREP/submitPingExtended.doz
http://topicexchange.com/RPC2
http://trackback.bakeinu.jp/bakeping.php
http://www.a2b.cc/setloc/bp.a2b
http://www.bitacoles.net/ping.php
http://www.blogdigger.com/RPC2
http://www.blogoole.com/ping/
http://www.blogoon.net/ping/
http://www.blogpeople.net/servlet/weblogUpdates
http://www.blogroots.com/tb_populi.blog?id=1
http://www.blogsdominicanos.com/ping/
http://www.blogshares.com/rpc.php
http://www.blogsnow.com/ping
http://www.blogstreet.com/xrbin/xmlrpc.cgi
http://www.feedsky.com/api/RPC2
http://www.holycowdude.com/rpc/ping/
http://www.i-learn.jp/ping/
http://www.imblogs.net/ping/
http://www.lasermemory.com/lsrpc/
http://www.mod-pubsub.org/kn_apps/blogchatter/ping.php
http://www.newsisfree.com/RPCCloud
http://www.newsisfree.com/xmlrpctest.php
http://www.popdex.com/addsite.php
http://www.snipsnap.org/RPC2
http://www.vizibox.com/ping/ping.php
http://www.wasalive.com/ping/
http://www.weblogues.com/RPC/
http://xmlrpc.blogg.de
http://xmlrpc.blogg.de/
http://xping.pubsub.com/ping
https://phobos.apple.com/WebObjects/MZFinance.woa/wa/pingPodcast
Etape 3 : L'inscription dans les annuaires de blogs.
Cette étape très fastidieuse et elle apporte généralement que peu de visites car ce sont souvent des nids à sites Spam. C'est pourquoi il n'est pas nécessaire d'y consacrer trop de temps.
Nous vous conseillons d'y passer au maximum 3 ou 4 heures, au delà c'est une perte de temps car la valeur de ces liens est très faible (et parfois vous allez même pénaliser votre référencement en vous inscrivant sur des "fermes de liens" qui ne servent justement qu'à contenir des liens...
Rappelez vous que votre travail le plus important sera de créer du contenu pertinent et d'obtenir des liens depuis des sites de qualité.
De plus ne perdez pas de temps avec les sites qui réclament un lien en retour (bannière de pub, lien en dur…), et choisissez uniquement les annuaires qui ne demandent rien en échange de l'inscription. D'une part le lien a plus de valeur, et d'autre part cela montre que le site n'est pas un nid à Spam).
Voici quelques sites avec des listes d'annuaires que vous pourrez consulter :
- http://forum.webrankinfo.com/liste-annuaires-sans-lien-retour-obligatoire-t58575.html
- http://www.mes-annuaires.info
- http://www.referencement-annuaire-web.fr/liste_annu.php
- http://www.annuaire-info.com
- http://www.lienendur.com
- http://liste-annuaires.fr.gd
Si vous voulez repérer les sites qui rapportent des liens de qualité, c'est très simple, regardez ce que font vos concurrents et inscrivez vous dans les mêmes annuaires !
Pour cela il faut utiliser :
- Google, en tapant le nom du site de vos concurrents et en regardants quels sites "non-concurrents" les référencent (pour leur demander de vous lister aussi.
- Yahoo Site Explorer pour repérer quels sont les liens de qualité pris en compte par Yahoo.
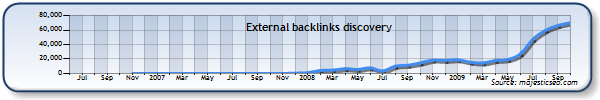
- Majestic SEO qui permet de voir l'évolution des Backlinks d'un site (nb: limité à 50 pages en version gratuite).
Nous verrons dans un prochain article comment optimiser plus efficacement son blog, néanmoins voici déjà quelques outils intéressants pour suivre votre positionnement sur vos mots clés principaux :
- seoquake.com et tools.seobook.com Rank Checker : pour vérifier votre positionnement sur un ou plusieurs mots clés.
- google.com/sktool/ et Google Trends : un générateur de mots clés et l'analyse des tendances pour un mot clé afin de trouver les titres et le contenu de vos articles.
Ajouter de la publicité Adsense sur son blog
Pour ajouter de la publicité Adsense sur son blog, il suffit de copier le code généré par Adsense de Google, puis de le coller dans les pages du site.
Voici la manipulation à effectuer :
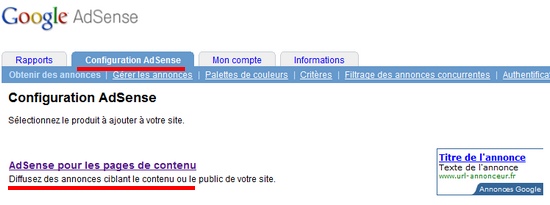
1 – Dirigez vous dans l'interface Adsense pour créer votre espace publicitaire
2 – Cliquez sur l'onglet "Configuration Adsense", puis cliquez sur le lien "Adsense pour les pages de Contenu". Choisissez "Ensemble d'annonces", puis sur le bouton "continuer".
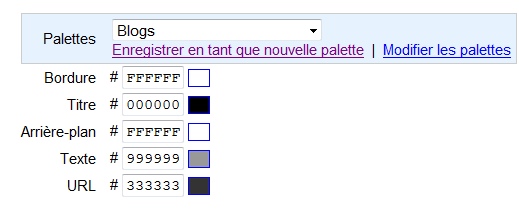
3 – Vous devez maintenant adapter la forme, la couleur… de votre publicité Google à celle du blog.
- Taille de l'emplacement publicitaire (dans notre exemple un rectangle moyen de 300 x 250)
- La couleur des textes, des liens, de la bordure… Vous pouvez même sauvegarder cette configuration comme modèle pour la suite.
- La police de caractères (arial ou tahoma)
- Les angles de la publicité
Nb: il est possible d'afficher les publicités selon des critères particuliers afin de cibler plus précisément vos publicités en ajoutant des mots clés de ciblage. De même vous pouvez ensuite sauvegarder la bannière de publicité effectuée pour la réutiliser dans d'autres blogs qui ont le même thème.
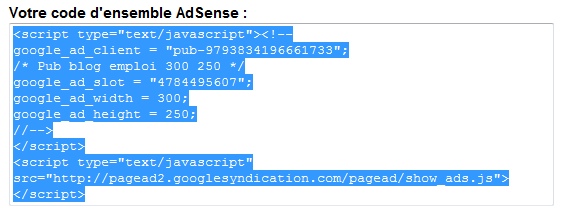
Enfin cliquez sur "Obtenir le code" pour voir le morceau de code à copier sur le site.
Sélectionnez l'intégralité du code, et copiez-le (CRTL A puis CTRL C).
4 – Retournez dans votre Blog, dans "Apparence" puis "Editeur" pour ajouter le code publicitaire où vous le souhaitez.
Dans cet exemple nous allons ajouter ce bloc publicité dans la barre de navigation, mais vous pouvez le copier où vous le souhaitez (à la fin de chaque article, en haut de la page…).
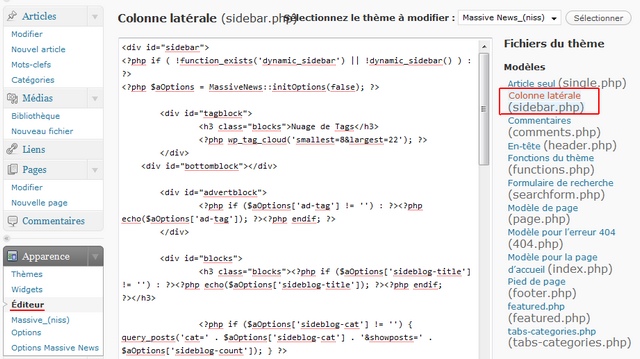
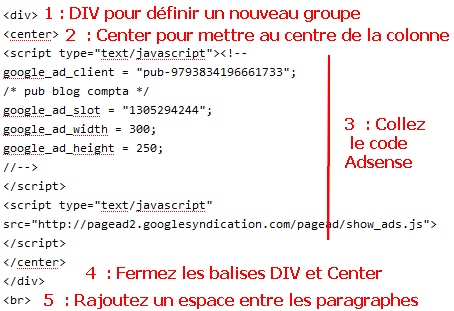
Pour ajouter le bloc de pub, il suffit d'ouvrir le fichier "Sidebar.php" :
Puis de copier à l'endroit voulu le code Adsense.
Attention à bien intégrer le code Adsense entre des balise <DIV> et </DIV> qui délimitent des blocs de textes, sinon l'annonce Adsense ne sera pas bien intégrée dans le thème de votre blog. De même sur certains thèmes WordPress les éléments d'un Bloc <DIV> doivent être traité comme un élément de list (<LI>). Pour savoir comment faire observez la structure d'un bloc (flux rss, catégories...) et reprenez la même structure.
nb: il est plus intéressant de mettre en faut la publicité adsense, car c'est là que cela paye le mieux.
5 - Cliquez sur "Mettre à jour le fichier", et votre publicité apparaît sur le site
Si cela n'apparait pas tout de suite patientez 30 secondes puis appuyez plusieurs fois sur F5 car les délais d'affichage sont parfois longs.
A noter que vous pouvez suivre le même principe pour mettre en ligne des publicités d'autres annonces, comme par exemple AD42.com, Blogbang.com… Pour cela consultez notre article "Comment gagner de l'argent avec son blog".
Il est important de noter qu'il existe des plugins WordPress qui vous permettent de d'ajouter automatiquement de la publicité Adsense dans vos articles ou dans la structure du blog.
- Gérer ses pubs adsense
- Gérer facilement vos annonces adsense depuis votre blog
- Afficher et faire des rotations de bannières de publicités.
Ces outils sont très pratiques car ils vous évitent de devoir modifier vous-même le code du thème du Blog.
Créer une communauté autour de son blog
Avoir un blog et une newsletter c'est bien, mais il est très intéressant de construire une communauté autour du site afin d'utiliser la puissance des membres pour développer votre site internet.
La première étape est d'ajouter les plugins sociaux pour créer une communauté, et la seconde étape est de republier automatiquement des liens vers vos articles sur vos comptes Twitter, Facebook....
Etape N° 1 : Ajout des Plugins Sociaux sur le blog.
Selon que vous soyez plutôt Facebook, Twitter, Google Friends... voici une liste de plugins à ajouter sur votre blog :
- Facebook Connect : il existe un plug in WordPress qui vous permettra aux visiteurs de devenir vos amis sur Facebook et une vidéo pour la mise en place du plugin.
- Twitter : il suffit de rajouter une simple image "Rejoignez-moi sur Twitter" afin de recruter des membres. Il existe un grand nombre d'images gratuites (voir www.twitterbuttons.com ou http://twitbuttons.com/twitter-buttons.php ou encore http://www.vincentabry.com/31-logos-et-boutons-pour-twitter-2480), il ne restera ensuite qu'à ajouter un lien vers votre compte Twitter afin que vos visiteurs deviennent vos suiveurs. Vous pourrez ensuite envoyer automatiquement vos flux RSS sur votre compte Twitter via twitterfeed.com .
- Mybloglog : il suffit de copier quelques lignes de code pour savoir qui de la communauté Mybloglog a visité votre site.
- Google Friends et son plugin.
- Rajouter une image avec un lien vers votre profil Viadeo.com ou Linkedin.com si votre blog à une thématique professionnelle.
Actuellement, les plugins les plus intéressants pour se créer une communauté sont Facebook et Twitter grâce à leurs immenses communautés très dynamiques. De plus Twitter étant très populaire aux USA la plupart des réseaux sociaux (Facebook, Linkedin...) autorisent la publication automatique des Tweets de Twitter sur vos profils.
Etape N° 2 : Publication automatique des articles sur les réseaux sociaux.
Pour cela il suffit d'utiliser le service gratuit proposé par www.twitterfeed.com.
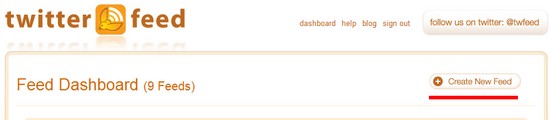
La première étape est de créer son compte, ensuite il faut ajouter les flux RSS de son blog via le bouton "Create New Feed" :
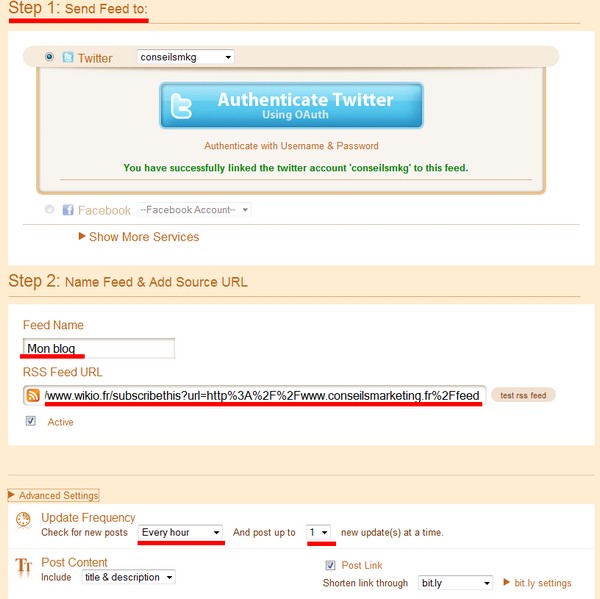
Puis vous devez choisir sur quel compte Twitter vous allez publier ce flux RSS, et cliquez sur "Authenticate Twitter" pour autoriser l'accès de TwitterFeed à votre compte Twitter.
Il ne reste plus qu'à donner le nom de votre blog et à copier coller votre Flux RSS dans "RSS Feed URL".
N'oubliez pas de cliquez sur "Advanced Settings" et de régler "Update Frequency" selon votre rythme de publication (normalement toutes les heures), et de choisir le nombre d'articles à copier sur votre compte Twitter à chaque fois (réglez le compte à 3).
Une fois que c'est fini cliquez sur "Create Feed".
Pour aller plus loin dans la création de votre communauté sur Twitter, vous pouvez consulter nos articles :
- Quels usages professionnels pour Twitter
- Comment utiliser TweetAdder pour créer sa communauté sur Twitter.
Personnaliser l'Administration de WordPress
Il est conseillé de créer un autre utilisateur avec un mot de passe plus simple afin soit de vous connecter sans avoir à vous rappeler un mot de passe compliqué lorsque vous n'êtes pas sur votre PC habituel, soit proposer à une autre personne d'écrire des articles sur le blog tout en ne lui accordant pas le droit de modifier l'interface et les billets des autres utilisateurs.
Pour cela il faut aller dans le backoffice WordPress, choisir le menu Utilisateur > Ajouter.
Pour il est également possible de faire une personnalisation de l'interface de chaque écran de l'administration (bouton Option de l'écran en haut à droite), mais c'est à réserver aux utilisateurs très régulier d'un blog ou dans le cas où des utilisateurs finaux ont accès au backoffice de WordPress et que vous ne souhaitez pas qu'ils aient accès à toutes les fonctionnalités.
Si vous avez fait beaucoup de modification sur le thème ou installé de nombreux plugins, il est possible que votre blog commence un peu à ralentir ou à prendre trop de temps de chargement.
Pour vérifier vos performances, il suffit d'utiliser le plugin Firefox Yslow qui permet d'estimer le temps de chargement de votre blog.
Si vous devez optimiser votre blog, il est très pratique d'avoir un logiciel comme Firebug qui permet d'analyser en temps réel le code de votre site internet et voir à quoi correspond un élément du site dans le code HTML.
Enfin n'oubliez pas de sauvegarder votre blog régulièrement, avec WP DB Manager par exemple.
Fin de la deuxième partie du Tutorial "Comment créer un Blog Pro sur 1and1.fr"
Et voilà, votre Blog dispose maintenant d'un look personnalisé, d'une newsletter, de flux RSS, des plugins sociaux...
Nous allons voir dans la 3ième partie comment aller plus loin avec son blog :
- L'optimisation du référencement du site (images…).
- Installer les plugins supplémentaires pour gagner encore un peu plus d'argent : Amazon, Blogbang…
- Installer les Widgets pour faire connaître son blog : WidgetBooster…
- L'ajout du moteur de recherche Google pour gagner de l'argent via les recherches
- …
Nous avons également réalisé une formation video “Bloguer Comme Un Pro !”.
Grâce à cette Formation Vidéo de plus de 40h et de plus de 300 slides nous vous donnerons toutes les clés pour devenir une référence dans votre domaine. Vous pouvez dès maintenant regardé la vidéo de présentation :

















































![Créez l'événement en SEO – Walkcast Le référencement dans Google [35] 96 couverture-ebook-SEO-conseilsmarketing](https://www.conseilsmarketing.com/wp-content/uploads/2014/12/couverture-ebook-SEO-conseilsmarketing.jpg)