Une question nous revient souvent : comment faire pour créer un blog de A à Z, de l’installation sur le serveur dédié de 1and1.fr à sa personnalisation, en passant par l’optimisation pour le référencement.
C’est pourquoi nous allons voir dans ce dossier comment créer simplement un blog Pro, avec en première partie quel hébergement choisir, comment installer WordPress et comment faire les premières personnalisations.
Pour notre exemple nous prendrons comme exemple un blog hébergé par Ionos (d’autres hébergeurs comme www.ovh.com sont tout aussi bien, ainsi qu’une plateforme WordPress car c’est celle qui est la plus puissante et qui dispose du plus grand nombre de plugins qui vont vous simplifier la vie…
L’hébergement du blog sur un serveur est recommandé, car cela permettra par la suite de donner plus de souplesse dans l’évolution de votre blog et surtout cela vous permettra d’y faire ce que vous voulez en terme de contenu (en effet certaines images, vidéos… sont bloquées par blogger, WordPress…) et en terme de publicités vous pourrez faire exactement ce que vous voulez (ex: un blog hébergé par WordPress.com ne permet pas d’afficher de la publicité).
Une des erreurs classiques des bloggers débutants c’est de commencer par une plateforme hébergée, puis de se rendre compte 6 mois plus tard qu’il faut migrer sur un hébergé dédié… or cela veut dire migrer tous les articles, perdre des mois de référencement et surtout transférer l’audience de l’ancien blog vers le nouveau.
C’est ce qui est arrivé pour ConseilsMarketing.fr, qui était au départ hébergé par Blogger et qui a migré seulement 2 ans plus tard… or ce blog qui n’est quasiment plus alimenté représente encore 25% du trafic du nouveau Blog 2 ans après la migration !
Voici ci dessous une vidéo qui vous explique pas à pas comment acheter un nom de domaine, installer un blog… sur 1and1.fr (maintenant inos.fr) :
Sommaire de l'article
Quel type d’hébergement choisir pour un blog Pro ?
Pour héberger un blog il faut bien entendu un nom de domaine, et de l’espace disque pour héberger les pages qui construisent le Blog.
En plus de cela il faut une base de données, plus précisément une base de données My SQL, afin de stocker les informations (articles, images…) et faire ne sorte que les pages du site “appellent” les bons articles et les bonnes images.
Donc pour résumer pour héberger un blog pro sur son propre serveur il faut :
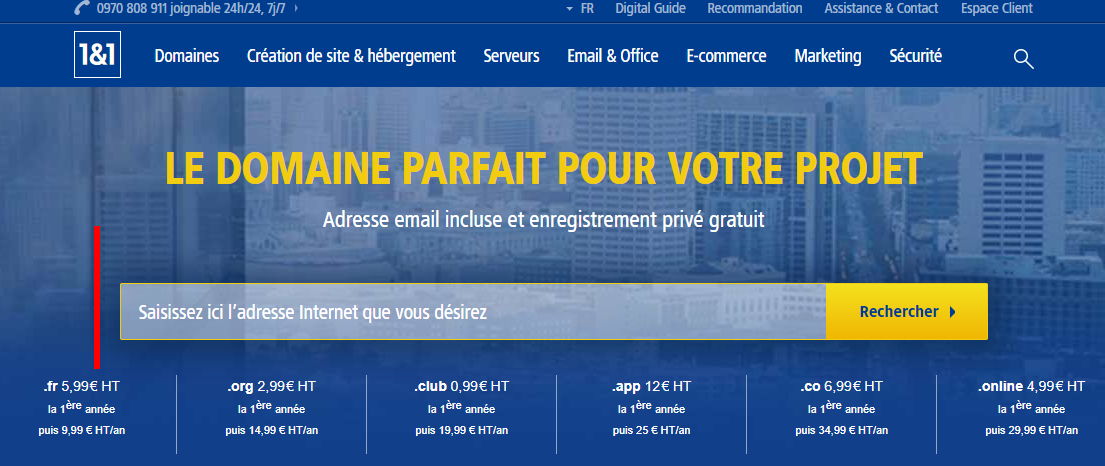
– 1 nom de domaine (révervez le .fr et le .com)
– Quelques Mo d’espace disque pour héberger les fichiers, images, vidéos…
– 1 base de données MySQL (1 base de données / blog) pour gérer l’organisation du blog.
Il reste ensuite à choisir quel type d’hébergement prendre dans la jungle des propositions, qui vont de 3 € / mois à plusieurs centaines d’euros / mois :
– Le serveur mutualisé (ou “hébergement”).
Dans ce cas votre blog partagera une de partie de l’espace disque et de la puissance d’un serveur de 1and1.fr avec d’autres sites internet (de la “collocation” pour simplifier). C’est-à-dire plusieurs sites/blogs fonctionnent sur un même “PC” en partageant les ressources de la machine.
C’est la solution la plus intéressante pour débuter, car cela permet de réduire les coûts tout en bénéficiant d’un service de qualité. Ce type d’hébergement convient totalement à 90% des Blog Pro. En effet à moins de 1000 visiteurs / jours c’est la meilleure solution. Ces serveurs ont une bande passante limitée, c’est-à-dire la quantité de données qui sont téléchargées par vos lecteurs que cela soit images, textes… est limitée à un certain nombre de Giga Octets / mois.
Par exemple si votre blog héberge beaucoup de photos de grande taille, veillez à bien dimensionner votre serveur.
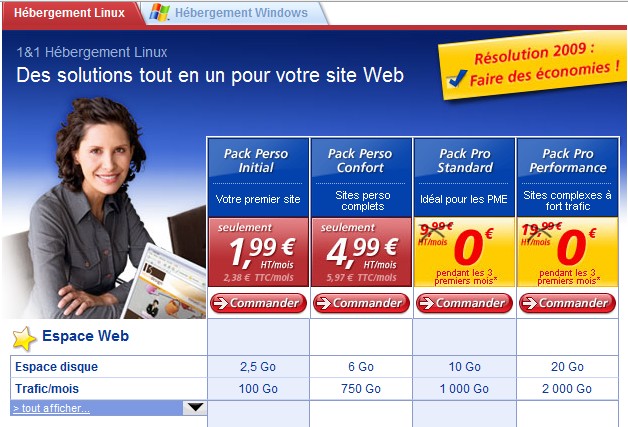
Chez 1and1.fr l’entrée de gamme étant à 100 Go / mois, cela fait 3,3 Go de transit de données par jour, soit la possibilité d’afficher au maximum 1700 images de 2 Mo / jour, soit avec 1000 visiteurs / jours l’affichage de 2 images de 2 Mo seulement.
Néanmoins pour vous rassurer, sachez que dans le cas de blogs classiques (avec du texte et quelques images seulement) la plupart des visiteurs ne chargent en mémoire que 100 à 200 ko/visites. Soit avec 1000 visiteurs seulement 195 Mo / jour, ce qui consomme que 2,2 Go / mois…
– Le serveur dédié :
Dans ce cas votre site internet sera seul sur le “PC”, et donc vous bénéficierez de toute la puissance sans aucune limitation comme une bande passante illimitée, 500 Go de disque dur, une adresse IP dédiée (ce qui évite de pâtir de ce que font les co-hébergés…)…
Au sein de la famille des serveurs dédiés, il existe 3 types :
* le serveur dédié “clé en main”: c’est un PC d’ancienne génération qui est loué à prix réduit et qui propose exactement la même simplicité d’utilisation qu’un Serveur Mutualisé. C’est donc le choix idéal pour les Webmasters de blogs Pro qui font plus de 1000 visiteurs / jours mais qui n’y connaissent rien à l’administration de Serveurs. Le prix de base est d’environ 85 € / mois.
* le serveur dédié Windows ou Linux : dans ce cas le serveur n’est pas prêt à l’emploi, c’est donc une offre à réserver aux Webmasters qui connaissent les grands principes de l’administration et de l’installation d’applications sur un serveur.
– Le Serveur Virtuel dédié :
Dans ce cas vous avez bien un serveur dédié, mais ce n’est pas un PC, mais ce sont plusieurs PC “virtuels” qui fonctionnent sur un même serveur (plusieurs Windows fonctionnent en même temps sur le serveur). Les prix sont largement inférieurs à ceux des serveurs dédiés, pour des performances quasi identiques. Par contre il n’y a généralement pas de serveur “clé en main” dans le serveur virtuels, ce sont donc des hébergements à réserver aux Webmasters Pro.
Pour votre premier Blog Pro, il est généralement suffisant de prendre un serveur mutualisé avec une bande passante de 750 Go/ mois. Pour 6 € / mois vous avez une bande passante confortable, 2 noms de domaines (un .fr et un .com de votre blog par exemple) et 5 base de données MySQL.
Si vous avez plus d’ambitions, et que vous comptez atteindre en quelques mois plus de 1000 visiteurs / jours, alors il faut prendre un Serveur Dédié Clé en Main. Le prix de ces serveur avoisine les 85 € / mois, c’est donc un coût non négligeable à prendre en compte lorsque vous déciderez de vous lancer !
Dans notre exemple nous prendrons le cas d’un Serveur dédié Clé en main, l’objectif étant de monter rapidement en puissante.
Néanmoins, sachez que vous pouvez très bien opter pour un serveur mutualisé au départ et ensuite passer au serveur dédié clé en main via une simple demande de mise à jour. La migration sera totalement transparente pour vos internautes.
Par contre n’oubliez pas de sauvegarder vos données de l’hébergement mutualisé et ensuite de les copier dans votre serveur dédié… les données n’étant pas reprises car vous changez totalement de serveur !
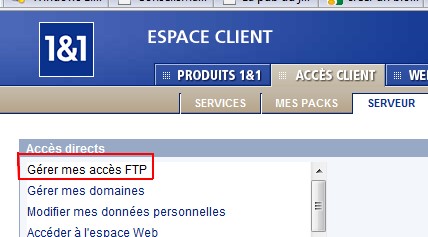
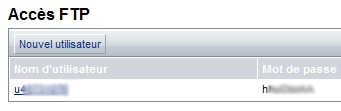
Une fois que vous avez acheté votre nom de domaine et votre hébergement vous devez vous connecter dans votre compte www.1and1.fr via “Accès Clients”, puis “Gérer mes accès FTP” :
Vous accédez ainsi à votre login et mot de passe FTP :
Il faudra dans quelques minutes envoyer les fichiers de WordPress sur votre serveur Web. Pour cela téléchargez le logiciel de FTP Filezilla (gratuit).
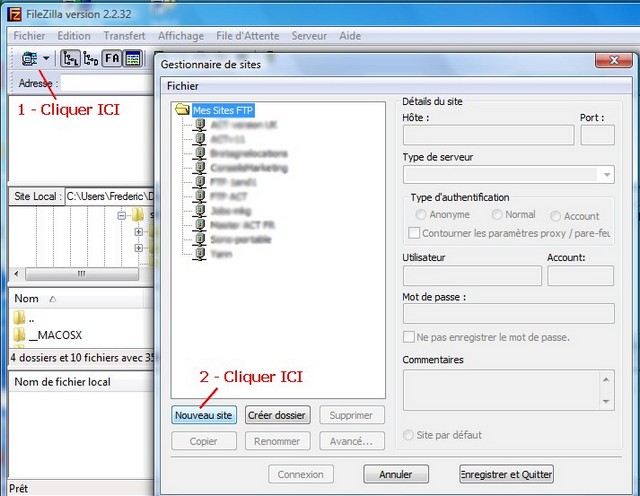
Puis configurez un nouveau serveur en cliquant sur le bouton “Connexion”, puis sur “Nouveau Site” :
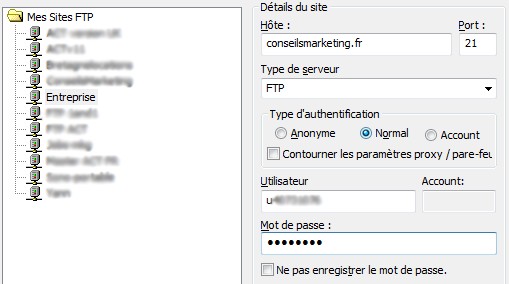
Il ne reste plus qu’à indiquer :
– Le nom du serveur
– L’adresse FTP qui est de la forme ftp://nomdedomaine.com
– Cocher “Normal”
– Indiquer le nom d’utilisateur de 1and1.fr
– Rentrer le mot de passe
Et en cliquant sur le bouton connexion vous êtes sur votre propre serveur désormais, il faut maintenant installer WordPress !
Configurer sa base de données 1and1 pour son blog WordPress
Maintenant que vous possédez votre nom de domaine et les accès pour l’hébergement de fichiers, vous pouvez passer à l’étape de la configuration de la base de données.
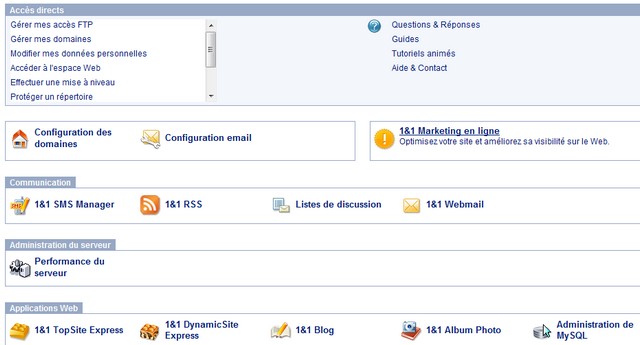
Pour cela il suffit de se connecter dans son compte www.1and1.fr via “Accès Clients”, puis se diriger dans l’administration du nom de domaine du blog.
Il faut créer la base de données, en cliquant sur le bouton “Administration de My SQL” :
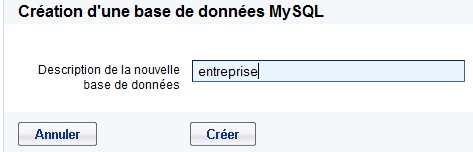
Ensuite il faut créer une nouvelle base de données en cliquant sur le bouton “Nouvelle base de données” :
Nommez la base de données du nom du blog (ici entreprise) :
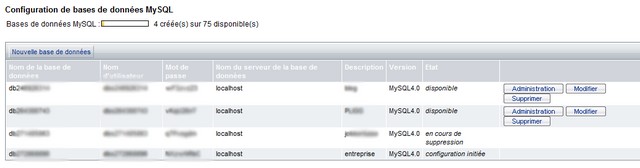
Et quelques secondes plus tard votre base de données est prête à l’emploi :
Retenez bien le nom de la base de données (1er colonne), le nom d’utilisateur et le mot de passe, ils nous seront utile pour “raccorder” le blog à cette base de données.
Télécharger la dernière version de WordPress
Maintenant que vous avez la base de données, il ne reste plus qu’à mettre en place le blog !
Il suffit d’aller sur le site de WordPress pour télécharger la dernière version sur http://fr.wordpress.org/ .
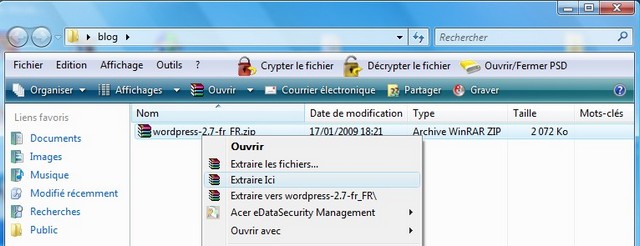
Il faut ensuite copier le fichier Zip de 2 Mo sur votre Pc (et pas encore sur le serveur) dans un répertoire dédié, par exemple “Blog”, puis de le décompresser :
Une fois le fichier Worpress décompressé, copiez l’ensemble du répertoire dans un nouveau répertoire “Source”, afin de pouvoir récupérer les données originales en cas de mauvaise manipulation…
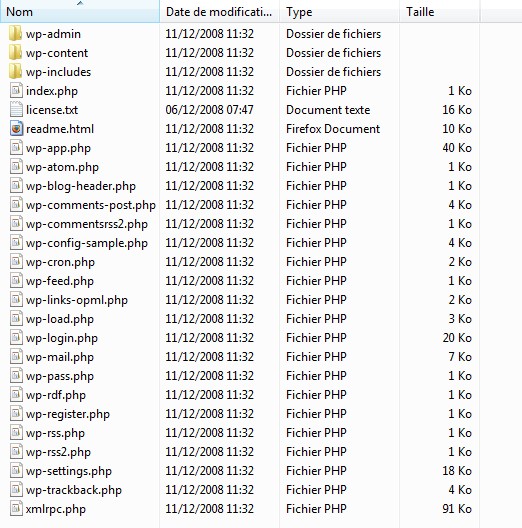
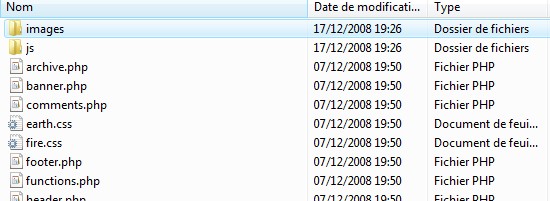
Une fois que c’est effectué, retournez dans le répertoire de WordPress (“Blog”)afin de voir l’organisation des fichiers et des répertoires:
Tous les fichiers Php servent à mettre en forme le Blog et à le faire fonctionner, mais pour l’instant nous allons nous contenter de mettre en ligne le blog, et nous verrons dans la seconde partie du tutorial comment personnaliser le blog.
Vous devez commencer par renommer le fichier wp-config-sample.php en wp-config.php.
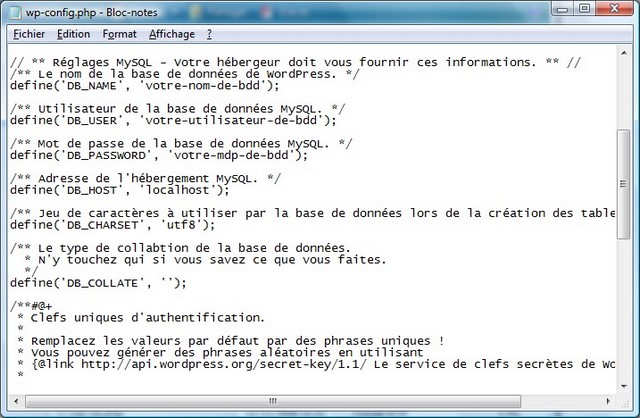
Puis ouvrez le fichier wp-config.php avec le bloc Note (pas Word !) et complétez les informations de la base de données de 1and1.fr
Attention, votre fichier doit garder cette mise en forme, si avec le Bloc Notes de Windows cela n’est pas le cas (tout est à la suite), utilisez Wordpad…
Dans notre cas précis il faut remplacer les 3 lignes suivantes par les données que l’on a vu précédemment lors de la création de la base de données de 1and1 (soit la 1er, 2ième et 3ième colonne sur le site 1and1.fr):
define(‘DB_NAME’, ‘votre-nom-de-bdd’);
define(‘DB_USER’, ‘votre-utilisateur-de-bdd’);
define(‘DB_PASSWORD’, ‘votre-mdp-de-bdd’);
A noter : Bien entendu, il faut mettre les valeurs entre les ‘, soit par exemple :
define(‘DB_NAME’, ‘db2xxxxxxxx’);
define(‘DB_USER’, ‘dbo2xxxxxxx’);
define(‘DB_PASSWORD’, ‘Nxxxxxx’);
Normalement l’emplacement de votre base de données est “localhost”. Néanmoins, si vous optez pour une base de données My SQL 5.0 l’emplacement peut être différent et donc vous devrez remplacer “localhost” par une valeur du type db1xxx.1and1.frUne fois que c’est fait, enregistrez le fichier, puis fermez le Bloc note.
Si n’avez qu’un blog et pas de site Web (par exemple sera juste un blog), téléchargez tout le contenu du répertoire Blog\ décompressé dans le répertoire racine de votre serveur Web.
Si vous souhaitez placer votre installation de WordPress dans un sous-répertoire d’un site Web déjà existant (par exemple http//www.monsite.com/blog/), renommez le répertoire wordpress avec le nom que vous avez choisi pour le sous-répertoire (exemple Blog) et copiez le tout vers votre serveur Web.
Dans la plupart des cas le nom de domaine accueille uniquement un blog et pas d’autre site. Donc il faut placer le Blog WordPress à la base du site.
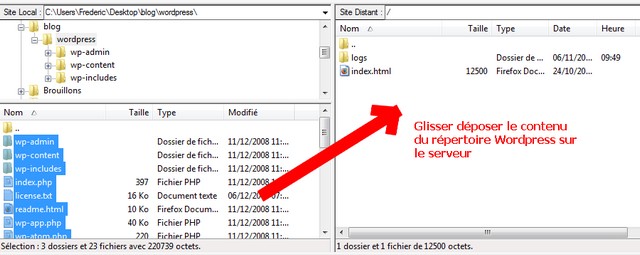
Pour cela il faut lancer Filezilla, puis se connecter au site internet, et glisser déposer le contenu du répertoire WordPress à la racine du site internet. Faites bien attention à tout copier et à respecter la structure des répertoires sans rien modifier.
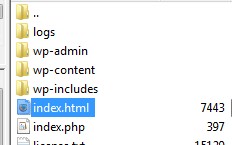
Une fois que c’est fini, supprimez le fichier “Index.html” de la racine du site afin que le Blog soit affiché en priorité pour votre nom de domaine.
Il ne reste plus qu’à configurer le blog grâce au script d’installation de WordPress en ouvrant wp-admin/install.php dans votre navigateur Web.
Pour cela vous devez copier dans la barre d’adresse de votre navigateur internet le lien suivant : .
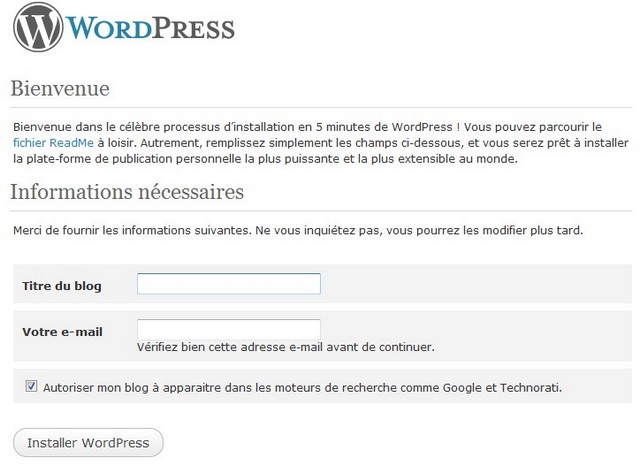
Vous arrivez sur l’écran de configuration de la base de données, où vous indiquez le nom du blog et votre email principal.
ATTENTION : si vous avez un hébergement mutualisé, il est possible que vous ayez un message d’erreur “Error 500 – Internal server error” juste après avoir indiqué les informations sur le blog.
Dans ce cas il suffit de rajouter ces 2 lignes de codes au début du fichier HTaccess qui est situé dans le répertoire “Logs” de votre site (téléchargez le fichier sur votre Pc, modifiez le avec le notepad, puis renvoyez le sur votre serveur) :
AddType x-mapp-php5 .php
AddHandler x-mapp-php5 .php
(si cela ne fonctionne toujours pas alors vous copiez directement le fichier HTACCESS du répertoire “Logs” dans le répertoire du blog WordPress, en ajoutant bien entendu ces 2 lignes de code).
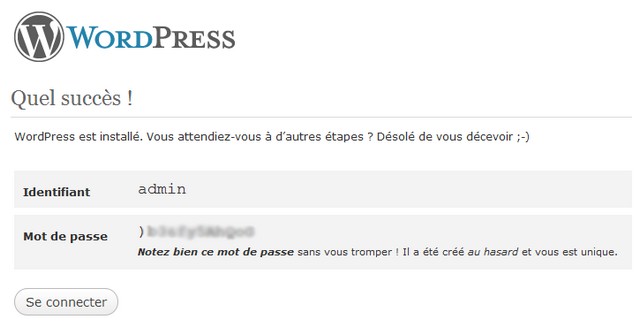
Suite à cela votre blog est installé, et prêt à l’emploi ! N’oubliez pas de noter le login (Admin) et le mot de passe. Ils vous seront nécessaires pour vous connecter à l’administration du blog ) :
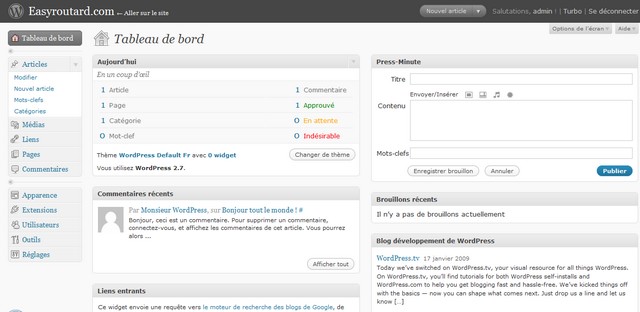
Et lorsque vous cliquez sur “Se Connecter” il suffit de rentrer les identifiant et mot de passe pour accéder à l’administration du blog :
A noter : les “Pro” travaillent généralement dans un environnement “local” avant de transférer les fichiers en “production”, c’est-à-dire avec une version du blog en test sur le PC puis une fois les tests effectués, les fichiers sont transférés sur le Serveur.
Dans notre tutorial, pour plus de simplicité, nous passerons directement en production sans faire les tests. Donc pour éviter les erreurs de manipulations qui arrivent toujours, faites attention à recopier dans un autre répertoire ou sous un autre nom les fichiers avant de les modifier.
Installer un nouveau thème WordPress
Une fois votre blog installé, il faut maintenant le personnaliser et ajouter quelques Widgets indispensables…
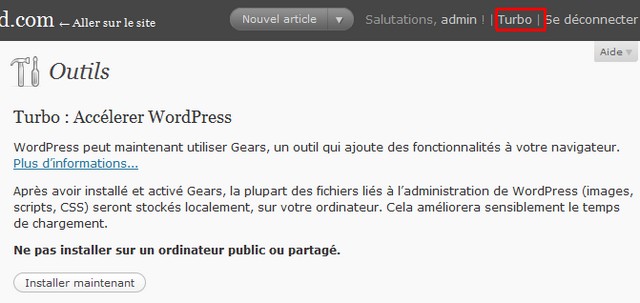
Une première étape consiste à installer l’outil qui vous permettra de gagner du temps dans la publication de vos articles car cela installe un cache en local sur votre PC.
Pour cela il suffit de cliquer sur “Turbo, puis d’installer Gears”. Une fois Gears installé et votre navigateur internet redémarré, retournez dans Gear et cliquez sur “Activer Gears” :
Une fois ce premier réglage effectué vous pouvez choisir un premier thème pour remplacer le thème Kubrick livré en standard.
Il existe une liste de templates sur le site de WordPress , ce qui vous permettra de trouver quelques thèmes prêts à l’emploi mais qui ont l’inconvénient d’être utilisé par beaucoup d’utilisateurs…
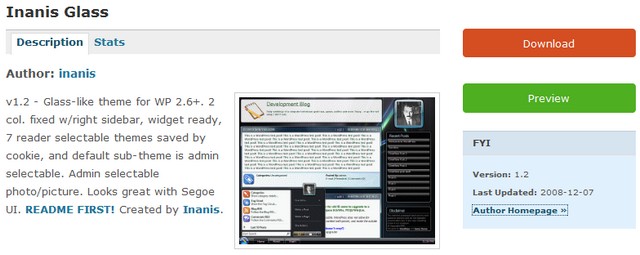
Pour débuter nous allons prendre le thème Inanis qui offre l’avantage d’être un deux colonnes (plus lisible), de laisser la part belle au texte (colonne large) et des possibilités de personnalisation de l’écran de fond… et surtout d’avoir une structure très détaillée avec de nombreux commentaires ce qui permet de voir dans ce tutorial les principaux écueils à éviter lors de la mise en place d’un premier blog.
Nous vous conseillons par la suite de prendre un thème en français afin d’éviter tous les travaux de traduction qui sont assez fastidieux et toujours risqués.
Si ce thème ne vous convient pas voici des liens pour télécharger plusieurs centaines de thèmes WordPress:
– La sélection de thèmes business pour WordPress
– Les meilleurs Templates WordPress de Nebuloz
– Les plus jolis templates de Topflood
– 22 sites pour trouver le bon template pour votre blog par Ckdo
– 83 thèmes WordPress originaux
– www.wpthemesfree.com et www.templatesbrowser.com des dizaines de templates gratuits
–Des dizaines de templates en français pour des blogs magazines, des blog funs…
– Les thèmes WordPress en français de blog booster.
– 20 thèmes compatibles WordPress 2.7
– 10 astuces pour optimiser le code de votre blog WordPress
– Des templates en français sur le Blog de Niss
Et voici un lien pour apprendre à réaliser soit-même ses propres thèmes (en anglais).
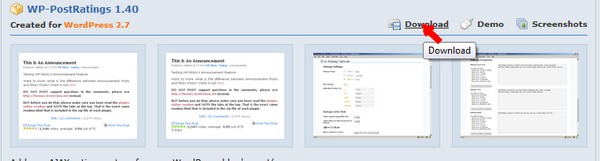
Une fois prévisualisé il suffit de télécharger le thème sur son PC en cliquant sur le bouton “Download”, et de copier le fichier .zip dans votre répertoire WordPress (“Blog”).
Une fois dézippé vous avez un nouveau répertoire Inanis, avec de nombreux fichiers, et deux répertoires Images et Js :
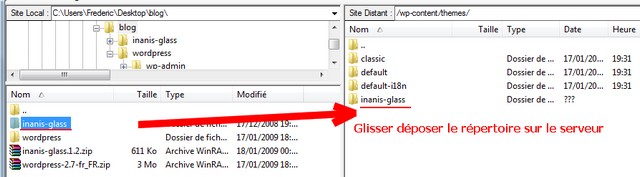
Dans un premier temps nous allons transférer le thème tel quel, afin de voir le premier résultat. Pour cela il suffit de copier le répertoire Inanis en entier (le répertoire, et les sous répertoire ci-dessous) via Filezilla sur le serveur dans le répertoire /wp-content/themes/ (attention, il ne faut pas se tromper d’endroit !) :
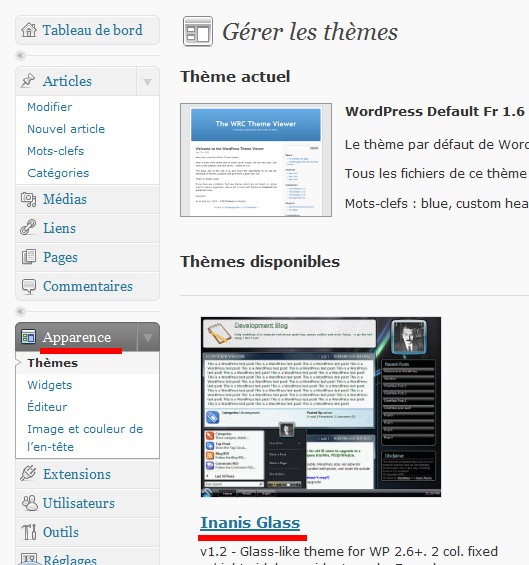
Pour activer ce thème il suffit de retourner dans l’administration de WordPress, puis de choisir “Apparence”, et choisir le thème à activer (Inannis Glass) :
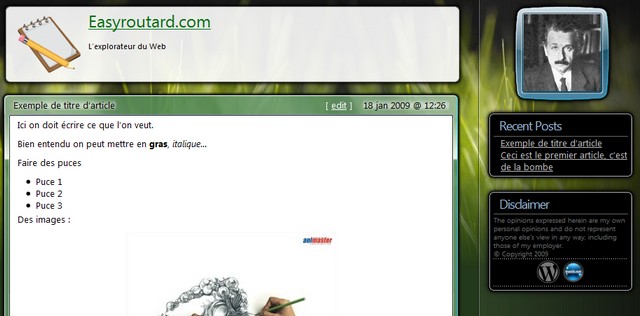
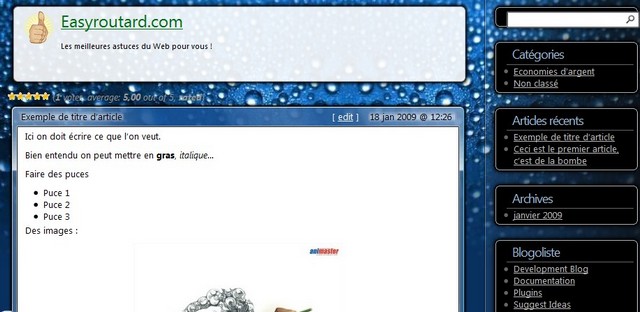
Immédiatement le nouveau thème est pris en compte :
Maintenant que le blog a un look sympathique, il faut le personnaliser selon la thématique.
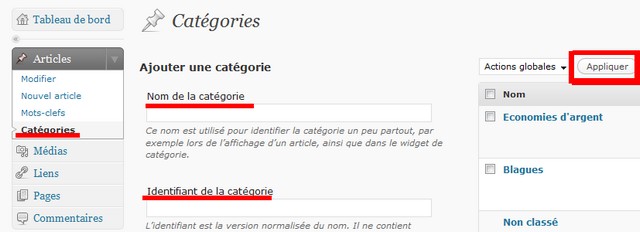
Il faut tout d’abord créer les premières catégories du blog, via le menu “Articles” > Catégories :
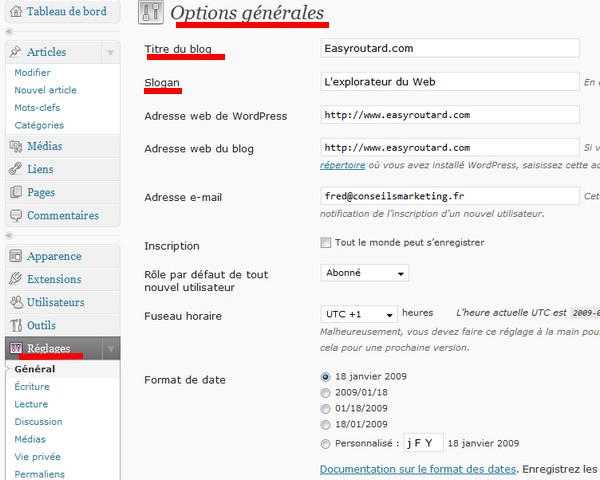
Ensuite il faut personnaliser le titre du blog depuis le menu “Réglages”, puis Général pour indiquer le titre du blog et son slogan (si possible en ajoutant vos mots clés principaux):
Dans les réglages > Ecriture :
– Décocher “Convertir les émoticônes, comme :-) et :-P, en images lors de l’affichage”
– Catégorie par défaut des articles qui seront créés le plus souvent
Dans les réglages > Discussion :
– Décocher L’auteur d’un commentaire doit renseigner son nom et son e-mail
– Décocher Un nouveau commentaire est publié et Un commentaire est en attente de modération
Dans les réglages > Media :
– Mettre pour Grande Taille une largeur maximale de 630 (la largeur de la partie centrale du Blog) afin que toutes les images même les minatures soient affichées en plein écran (pratique quand vous uploadez plusieurs images en gallerie)
Dans les réglages > Permaliens, choisir Date et titre
Une fois ces premiers réglages effectués pour configurer WordPress, il convient de modifier la mise en page du Thème pour le personnaliser un minimum (nous verrons comment aller plus loin dans la seconde partie de ce dossier).
Pour cela il faut retourner sur votre disque dur, dans le répertoire blog\inanis-glass, et ouvrir le fichier useroptions.php avec le bloc note.
Il s’agir tout d’abord d’afficher les catégories dans la barre de navigation de droite, et mettre le chiffre 2 au lieu du chiffre 1 dans la ligne ci-dessous :
// 1 = Pages
// 2 = Categories
// Anything else defaults to Pages.
$MenuOption = 2;
Pour changer l’image de fond (terre, feu, eau…), vous devez modifier le chiffre de $DefaultTheme, par exemple en mettant 5 pour les gouttes d’eau :
/* ************************************************************************** */
/* DEFAULT USER THEME OPTIONS */
/* ************************************************************************** */
// $DefaultTheme determines which sub-theme is first shown to a new visitor
// 1 = Void
// 2 = Life
// 3 = Earth
// 4 = Wind
// 5 = Water
// 6 = Fire
// 7 = Lightweight
// Anything else defaults to Void.
$DefaultTheme = 5;
Pour enlever le “Disclaimer” Mettre $DiscOn = 0:
/* ************************************************************************** */
/* DISCLAIMER OPTIONS */
/* ************************************************************************** */
// $DiscOn determines whether the Disclaimer widget shows or not
// 0 = OFF
// 1 = ON
// Anything else defaults to ON.
//
// $Disclaimer is the disclaimer text you wish to display, should you wish to
// customize it.
// $DiscTime grabs the current year, should you wish to place a copyright date
// in your disclaimer.
$DiscOn = 0;
Ensuite, pour enlever la tête d’Einstein ou le logo du blog, et mettre la votre à la place il suffit de mettre à la place du fichier blogphoto.png et blogicon.png du répertoire du PC \blog\inanis-glass\images vos images puis de transférer vos images dans le serveur dans le répertoire /wp-content/themes/inanis-glass/images/. Attention le nom doit être identique (ainsi que l’extension.png), de même que la taille.
Si vous voulez supprimer cette image, il faut ouvrir le fichier “sidebar.php” dans \blog\inanis-glass, et supprimer les lignes suivantes :
<div class=”bp”>
<div class=”bpt”><img src=”<?php bloginfo(‘template_directory’); ?>/images/1pxtrans.gif” alt=” ” /></div>
<div class=”bpm”><div id=”bp”><img src=”<?php bloginfo(‘template_directory’); ?>/images/1pxtrans.gif” alt=” ” /></div></div>
<div class=”bpb”><img src=”<?php bloginfo(‘template_directory’); ?>/images/1pxtrans.gif” alt=” ” /></div>
</div>
Toutes ces manipulations sont à faire sur votre PC , puis il faut enregistrer les fichiers modifiés, et enfin les transférer sur le serveur dans le bon répertoire (écraser le fichier existant).
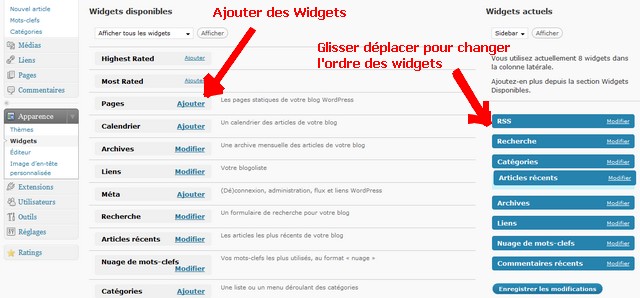
Il faut ensuite ajouter quelques Widgets pour enrichir l’apparence du blog, pour cela il faut modifier Règlages > Widgets.
Par exemple rajouter le moteur de recherches, les catégories, les articles récents, le nuage de tag… Il est possible de changer l’ordre des Widgets par simple glisser-déposer.
C’est selon le même principe que vous placerez les plugins que vous ajouterez à votre blog.
Nous allons maintenant mettre à jour la blogoliste, c’est-à-dire votre liste de sites préférés ou ayant une thématique proche de la votre (nb: n’oubliez pas d’ajouter www.ConseilsMarketing.fr !).
Pour cela rendez-vous dans la rubrique Liens > Modifier, et faites vos modifications. Pour ajouter des liens il suffit de choisir “Nouveau lien” (nb: sélectionnez toujours Cible _Blank afin d’ouvrir le lien dans un autre explorateur).
Pour apporter une touche finale au informations de base de votre blog, il faut maintenant enregistrer votre futur flux RSS chez Feedburner.com afin d’en suivre précisément les statistiques d’inscription.
En effet même s’il est plus intéressant d’obtenir des abonnés à une newsletter (pour envoyer des messages, faire de l’affiliation…) de plus en plus de lecteurs utilisent une lecture via des flux RSS il est donc incontournable de proposer cette option de lecture.
FeedBurner ayant été racheté par Google, il est désormais possible d’y accéder directement depuis son compte Google (voir plus bas).Une fois connecté à Feedburner, il suffit d’ajouter le lien www.monsite.com/feed dans la liste des flux RSS de votre compte Feedburner et le tour est joué !
Comment installer un plugin WordPress ?
Une fois l’ébauche du Design du blog terminé, il est nécessaire d’ajouter des plugins qui seront indispensables ajouter de nouvelles fonctionnalités à votre Blog (référencement, statistiques…).
Les plugins d’installent très simplement, nous allons voir l’exemple avec un Plugin pour permettre à vos utilisateurs de noter les articles.
Il suffit de se rendre sur le site, télécharger le plug in dans son répertoire Blog sur son PC, et de le dézipper :
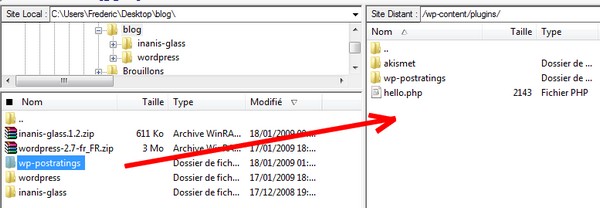
Ensuite il suffit ensuite de transférer le plug in du PC vers le serveur, en le copiant le répertoire dans /wp-content/plugins/ (attention c’est obligatoire de le copier dans ce répertoire bien précis).
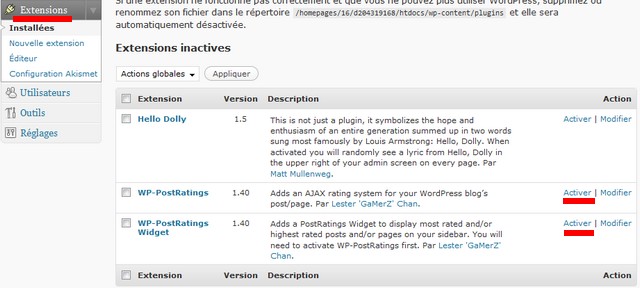
Pour activer le plug in, il suffit d’aller dans l’administration du blog, puis d’aller dans Extension > Installées, et choisir Activer :
Ce plugin n’insérant pas automatiquement l’information dans le thème, nous allons devoir modifier légèrement le code du thème actuel en suivant les instructions du plugin de votes . Tous les plugins ont ainsi un mini manuel en ligne qui explique les particularités d’installation. Vous êtes ainsi certain de ne pas faire de bétise !
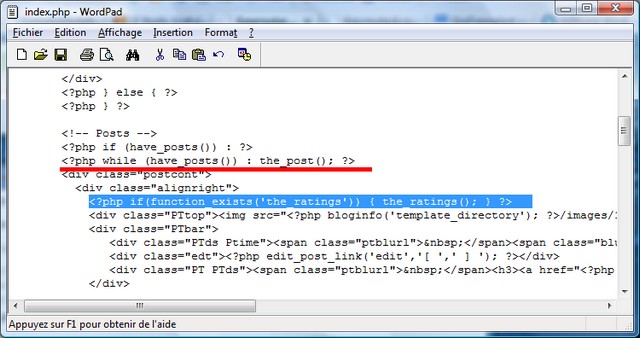
Pour cela il suffit de retourner sur votre disque dur, ouvrir le fichier index.php inclus dans le modèle Inanis (blog\inanis-glass). Ensuite rechercher la ligne <?php while (have_posts()) : the_post(); ?> , et copier en dessous le bout de code <?php if(function_exists(‘the_ratings’)) { the_ratings(); } ?> qui affichera automatiquement le bouton de vote sur chacun de vos articles.
Une fois que c’est fait, il faut transférer le fichier index.php sur votre serveur pour que la modification soit prise en compte. Et voilà le résultat de nos quelques modifications :
A noter : il est possible d’utiliser l’installation automatique de WordPress 2.7, en allant dans Extensions puis “Installer une extension au format Zip”, mais quelques essais montrent que cela ne fonctionne pas avec tous les vieux plug ins…
Il faut maintenant ajouter le code de tracking de google Analytics afin d’obtenir des statistiques précises sur votre blog (mots clés générateurs de visites, sites référents…).
Pour cela il suffit d’ouvrir un compte sur google.fr, et d’ajouter l’application Google Analytics dans son compte:
Ensuite, au lieu de copier coller le code analytics dans le code du blog il suffit d’utiliser le plugin Ultimate Goole Analytics .
Téléchargez le fichier .zip, et transférez les fichiers dézippés dans un répertoire UGA de votre serveur (toujours dans le répertoire des plugins que nous avons utilisé précédemment).
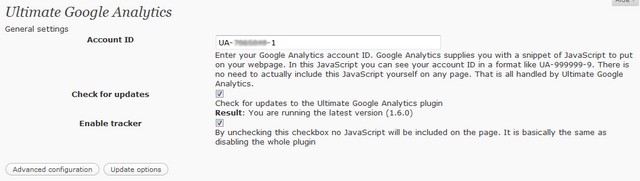
Dans Extensions, activez Ultimate Goole Analytics. Puis dirigez vous dans Réglages> Utimate GA pour copier votre code personnel Google Analytics dans le code.
Tous les autres plugins (ou extensions) suivent exactement le même principe, et le plus souvent il n’y a même pas besoin de toucher au code du Blog.
Pour en finir dans les manipulations sur votre blog, il faut référencer votre Blog dans les Google WebMasters Tools, un site de Google qui vous permettra d’analyser en profondeur l’indexation et le référencement de votre blog.
Comme vous avez désormais un compte Google, il vous suffira de vous connecter à Google WebMasters Tools, puis d’ajouter votre Blog à la liste des sites que vous gérez (via le Bouton “Ajouter un site”), puis sur la seconde page cliquez sur “Valider votre site” :
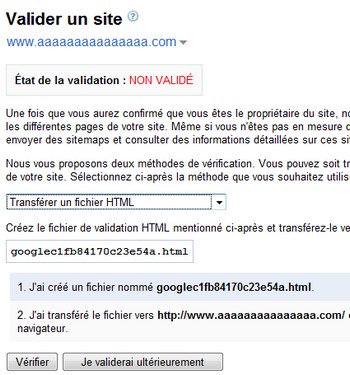
Pour la méthode de vérification, le plus simple est de transférer via FTP (en utilisant FileZilla) un simple fichier.
Pour cela il suffit d’ouvrir le bloc note de Windows, puis d’enregistrer le fichier avec juste 1 lettre dedans (n’importe laquelle) sous le nom demandé par google (ici “googlec1fb84170c23e54a.html”).
Une fois que c’est fait vous envoyez le fichier “googlec1fb84170c23e54a.html” à la racine de votre serveur via le FTP, et une fois le transfert effectuez vous retourner sur Google Webmasters Tools et vous cliquez sur le bouton “Vérifier”.
Important : certains plugins ne fonctionnent pas avec tous les thèmes ou toutes les versions de WordPress. C’est pourquoi il est important d’essayer les plugins un par un et de valider que le design n’est pas touché, ni la création d’articles. Si cela arrive, il suffit d’utiliser le gestionnaire d’extensions de WordPress pour désactiver le plug in. Si l’administration du blog est aussi plantée, pas de panique : supprimez le répertoire de l’extension via FTP et cela refonctionnera…
Et maintenant, bloguez !
Une fois la configuration de son blog terminée, il est temps de passer à ce qu’il y a de plus important : l’écriture de ses premiers articles !
En effet même si le design, les plugins… sont importants pour donner une image professionnelle de votre blog, il est essentiel d’avoir un bon contenu, surtout pour les premières semaines de votre blog !
Dans la prochaine partie de ce dossier ce nous verrons comment optimiser un thème WordPress, créer une newsletter…



















































![Le diagnostic stratégique, le Pestel partie 3 – WalkCast Plan Marketing [Partie 5] 94 PESTEL](https://www.conseilsmarketing.com/wp-content/uploads/2012/09/PESTEL2.jpg)