Nous avons le plaisir de recevoir à nouveau Stéphane Dangel de StoryTelling France.
Dans cet article Stéphane nous parle d’un nouveau outil dans le Story Telling : le ScrolliTelling !
Sommaire de l'article
C’est quoi le ScrolliTelling ?
Ça y est, encore un nouveau nom ! On commençait à peine à s’habituer au mot storytelling, que voici venir le scrollitelling.
Pour être précis, ce n’est pas une nouveauté 2015 : on en parle depuis bien deux-trois ans, et on en voit depuis cette époque sur les sites des médias d’information notamment.
Ah, ce sont les journalistes qui en font, ce n’est donc pas juste la nouvelle astuce publicitaire à la mode ?
Pour faire simple, scrollitelling vient de storytelling, la technique de communication qui consiste à raconter des histoires et de scrolling, comme scroller sur une page de site web.
Le scrollitelling, C’est donc une histoire à scroller.
Le New York Times aux USA et le Guardian en Angleterre ont été parmi les premiers à l’utiliser et le quotidien sportif.
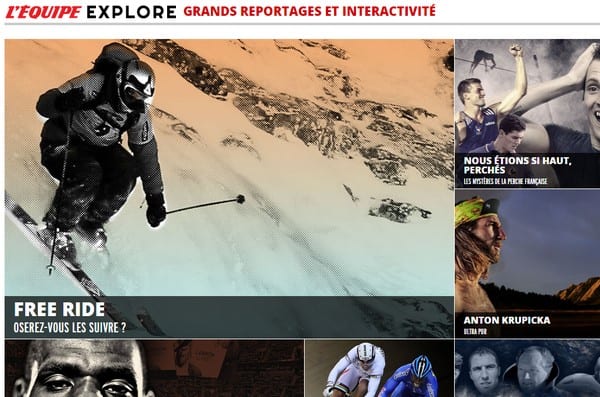
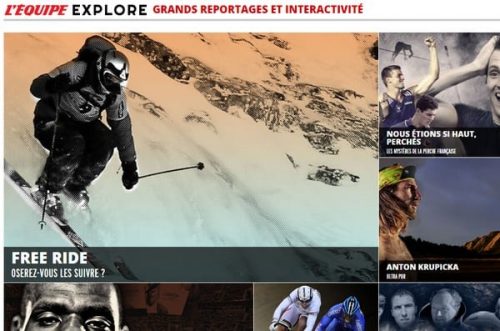
L’Equipe, lui, a développé L’Equipe Explore (http://www.lequipe.fr/explore/), toute une collection de reportages labellisés scrollitelling.
L’intérêt d’en faire pour les marques et les entreprises saute aux yeux.
Il y a effectivement plusieurs avantages à faire du scrollitelling : On obtient d’abord un effet de parallaxe sur la page web, c’est-à-dire que l’on permet à l’internaute d’avoir différents points d’observation sur une actualité, un message, avec une impression de vision en 3D.
Belle proposition d’expérience utilisateur que voilà, bien immersive !
Sur une page web, le scrollitelling est aussi le moyen idéal et facile à réaliser de donner du rythme.
Le texte va être divisé en sections, agrémenté de vidéos, diaporamas, sons, infographies…
Agrémenté n’est même pas le bon mot : le message est complètement conçu de manière à intégrer ces éléments, ils font partie du message et ne sont pas là que pour le décor.
Par contre, publier un article et insérer une infographie qui la résumerait à la fin, c’est du « bad scrollitelling ».
Quelques exemples de StoryScrolling
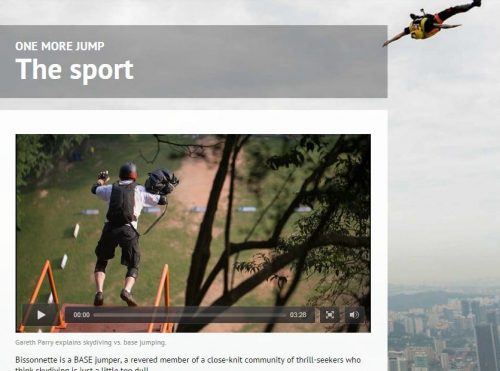
Un exemple, tiré du journal Toronto Star : TheStar.com/projects/one_more_jump.html
Pensez-vous qu’un article aussi long aurait eu une seule chance d’être lu sur le web, sans scrollitelling ? Non, bien entendu…
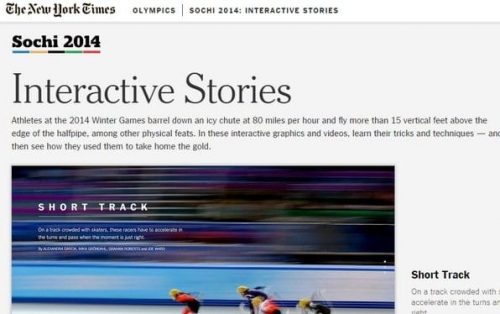
Le New York Times n’a pas fait moins bien, pour la couverture des JO d’hiver de Sotchi en 2014 : http://www.nytimes.com/interactive/2014/02/11/sports/sochi-2014-interactive-stories.html
Comment faire du scrollitelling facilement ?
Agencer du texte, des vidéos, des diaporamas etc. n’a rien de bien compliqué.
N’importe quelle interface de la plus basique des plateformes de création de sites web le permet.
Il existe tout de même des services en ligne qui ont déjà saisi l’opportunité du scrollitelling au vol.
Voici quelques unes des solutions de Story Scrolling les plus prometteuses.
1 – Racontr : (https://racontr.com/fr/)
Cocorico : Racontr est français et il faut le signaler, car les services d’origine anglo-saxonne sont majoritaires dans le web-storytelling.
Racontr est tout récent : il a pris la suite d’un premier outil dénommé Djehouti, en 2014, et a d’abord été lancé en version béta avant lancement dans le grand bain début 20145 .
Rien de très original dans les fonctionnalités : on peut associer textes, images, vidéos, sons… Mais c’est bien ce qu’on demande au scrollitelling !
A noter : le possibilité d’intégrer des Google maps, des boutons interactifs… La possibilité de créer des templates est aussi annoncée pour les prochains temps.
On appréciera la version freemium pour tester l’outil, mais pour l’utiliser vraiment à fond, il faudra opter pour l’un des plans payants (à partir de 9,99€ par mois), car la limite des 100 Mo utilisables gratuitement est vite atteinte.
Un exemple : https://beta.racontr.com/projects/irak-reportage-en-guerre-sainte/
2 – Shorthand : (http://shorthand.com/)
Shorthand n’en est pas encore au stade complètement ouvert commercialement. En fait, on peut demander une démo, pour tester.
Ensuite, il sera possible de réaliser un scrollitelling unitaire (et le payer), ou d’obtenir une licence.
Cela peut se justifier étant donné que le scrollitelling généré est un fichier html utilisable et intégrable à son gré par le client.
Parmi les fonctionnalités les plus intéressantes, on notera les effets de textes sur photos (ou les effets des photos sur lesquelles des textes se superposent).
Un exemple d’utilisation : http://media.theaustralian.com.au/poweringaustralia/robotics/index.html
3 – Creatavist : (https://www.creatavist.com/)
Quand on arrive sur la page d’accueil de Creatavist (si on peut appeler ça un accueil), on a l’impression d’être sur un site à l’abandon. Que nenni !
Il faut savoir que Creatavist est l’extension d’un site nommé Atavist et qui se trouve être une plateforme de publication d’histoires sur laquelle il faut être inscrit pour pouvoir utiliser Creatavist.
On peut associer du texte, de la vidéo, des pdf, des photos… Pas mal de personnalisations sont possibles sur Creatavist.
Côté coût, Atavist a un fonctionnement un peu original, puisque la tarification se fait en fonction d’un nombre de pages vues, avec pour chaque plan un nombre maximal (et aucun engagement pour la version freemium !).
Un exemple : https://louisejohns.creatavist.com/story/8266
4 – Scroll Kit (racheté par WordPress)
Considéré comme l’un des sinon le plus intéressant pour faire du scrollitelling, il y avait Scroll Kit.
Mais Scroll Kit a été racheté par WordPress fin 2014, avec des projets de développement sous forme de plugin. A suivre pour les afficionados de WordPress.
En tout cas, si le nouveau plugin conserve toute la simplicité de Scroll Kit, de beaux jours s’annoncent.
Un exemple de scrollitelling avec le défunt Scroll Kit : http://contently.com/strategist/2013/07/01/the-true-story-of-the-brooklyn-nets/
5 – Aesop Story
Et pour en rester à WordPress, il faut aussi mentionner l’existence d’un autre plugin : Aesop Story Engine (http://aesopstoryengine.com/), très complet avec ses 13 « options » de scrollitelling (parallaxe, galerie photos, timeline etc.).
6 – Storyfy
Enfin, le panorama ne serait pas complet sans mentionner le « scrollitelling du pauvre » : Storify (https://storify.com/).
Ce n’est pas vraiment du scrollitelling dans l’intention, mais ça y ressemble.
Storify va permettre, gratuitement, de construire une histoire à scroller intégrant différents éléments piochés sur le web et notamment les médias sociaux sur un sujet précis, et en pouvant ajouter ses propres commentaires et éléments de texte.
Il y a également un plan spécial entreprises, pour leur permettre une intégration complète de leurs créations Storify sur leur propre site.
Un exemple, très simple mais évocateur du potentiel de Storify pour peu que l’on n’ait pas de trop hautes ambitions : https://storify.com/stephanedangel/le-transmedia
Vous voulez en savoir plus sur le StoryTelling et le StoryScrolling ?
Stéphane Dangel propose des outils d’initiation au storytelling dans sa boutique en ligne dédiée au Story Telling !