oici une adaptation d’un excellent article de http://goodui.org/ qui présente les bonnes pratiques pour réaliser des pages de ventes.
75 tests de design, d’ergonomie… ont été présentés, puis testés.
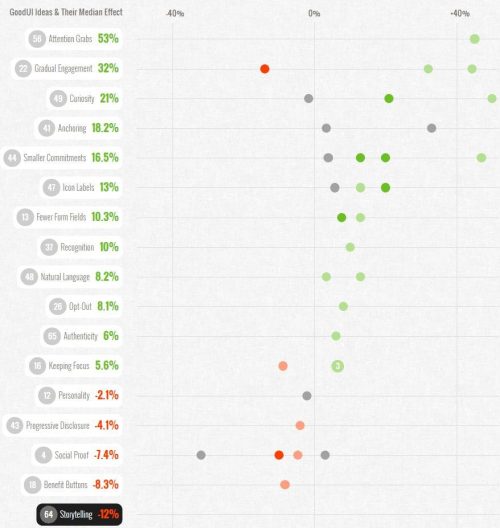
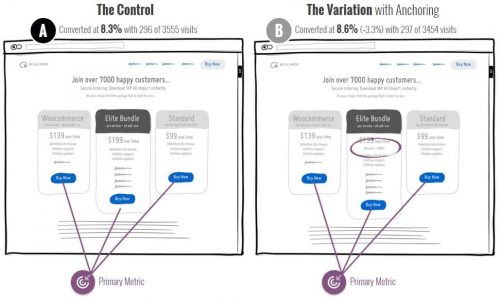
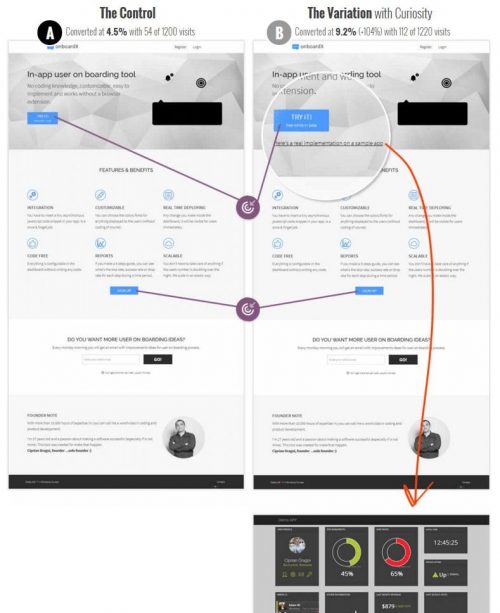
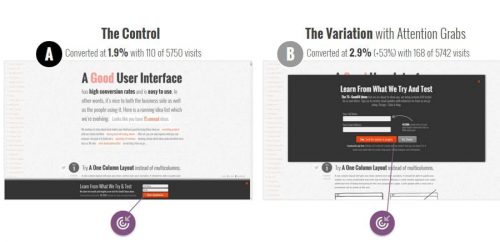
Voici les premiers résultats des premiers tests des suggestions d’optimisations :
Et voici les 75 idées présentées :
Sommaire de l'article
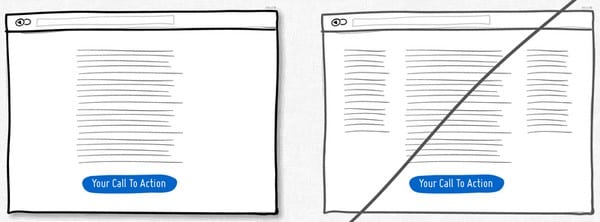
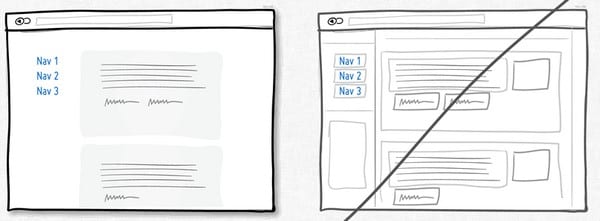
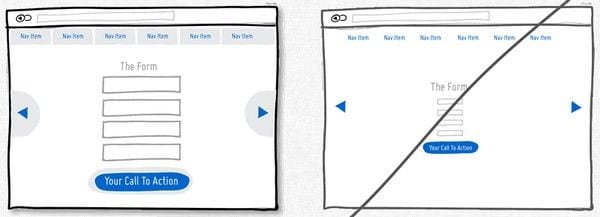
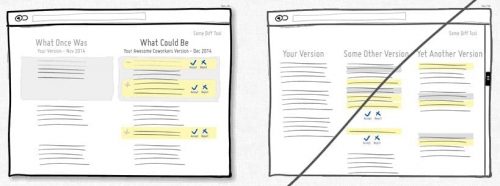
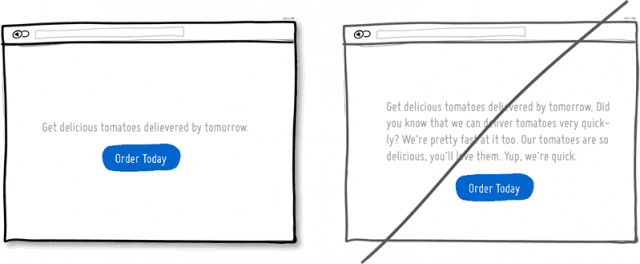
1 – Mieux vaut 1 colonne que plusieurs colonnes.
Avoir une seule colonne permet de mieux présenter votre offre, en guidant vos prospects vers la vente.
Avoir deux colonnes ou plus va distraire les lecteurs, et ne pas le faire cheminer du début jusqu’à l’appel à l’action.
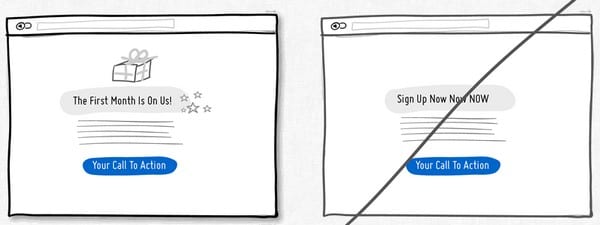
2 – Donnez plutôt un cadeau plutôt que d’essayer de vendre immédiatement.
En offrant un cadeau comme “Le 1er mois gratuit”, permet d’une part de ne pas présenter son offre comme une vente, mais aussi de mettre en place une réciprocité (cf nos articles sur le livre de Robert Cialdini).
3 – Rassemblez les éléments identiques au lieu de fragmenter la présentation
Il faut éviter de distraire l’attention de l’internaute en mettant différents blocs de contenus.
Il faut rassembler en même temps les éléments similaires.
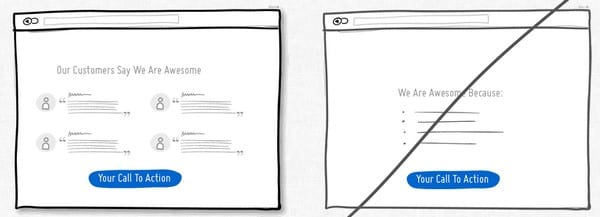
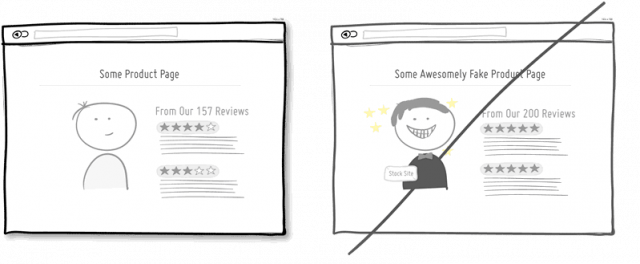
4 – Faites appel à la preuve sociale et aux témoignages plutôt que de parler de vous.
Les témoignages permettent de crédibiliser votre offre avec un avis extérieur, surtout si ces témoignages sont crédibles (photos, noms, adresses…).
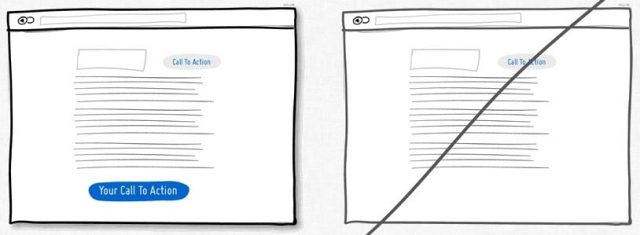
5 – Répétez votre appel à l’action plusieurs fois dans la page de vente.
C’est surtout vrai pour les pages de vente longues…
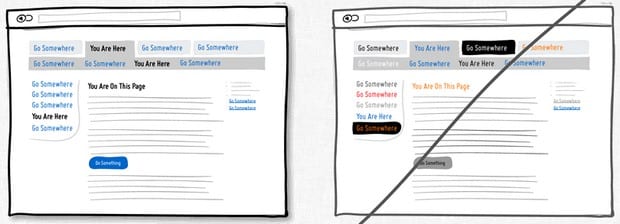
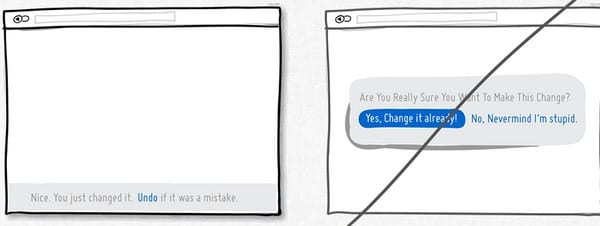
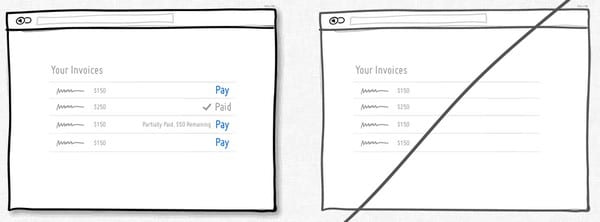
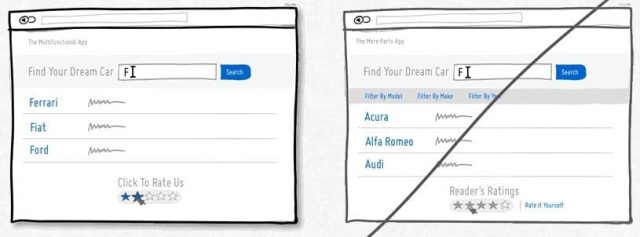
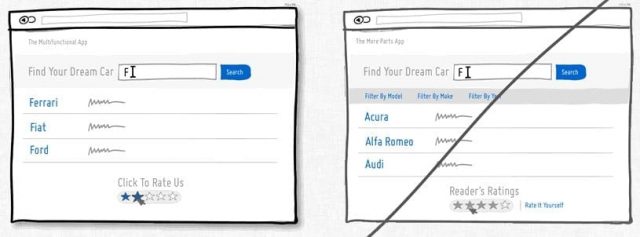
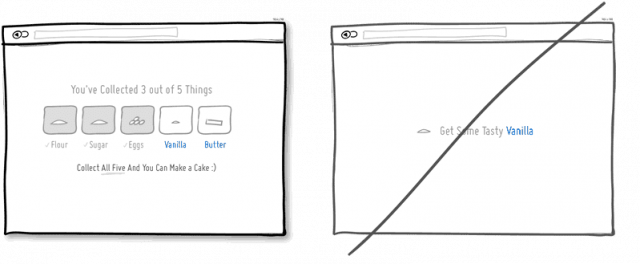
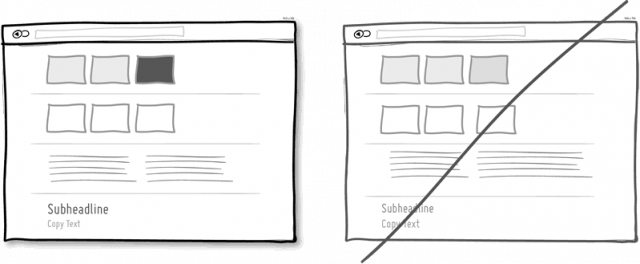
6 – Distinguez les éléments cliquables et sélectionnés via le style, au lieu de les griser.
Avec de la mise en forme comme la couleur, le contraste… cela permet de présenter aux prospects ce qu’ils peuvent ou ne pas faire.
Dans l’exemple ci dessous il y a en bleu les éléments cliquables, et en noir ce qui a été sélectionné.
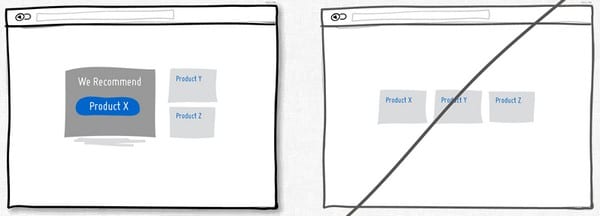
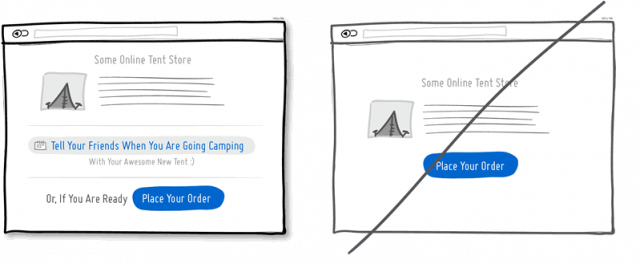
7 – Recommandez un produit plutôt que de laisser le choix au client…
Vous devez aider le client à faire son choix, sinon le client va hésiter… Et donc il risque de repousser sa décision de vente.
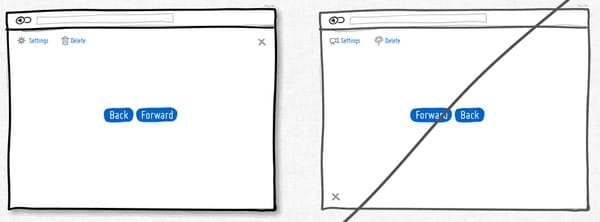
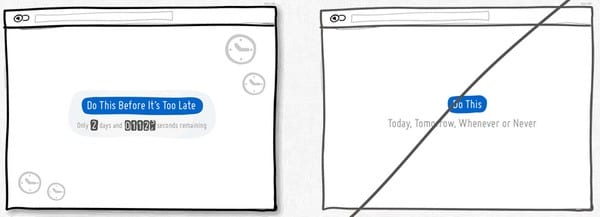
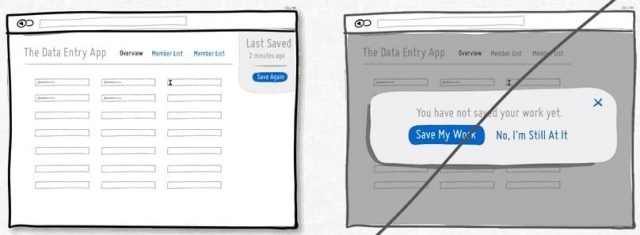
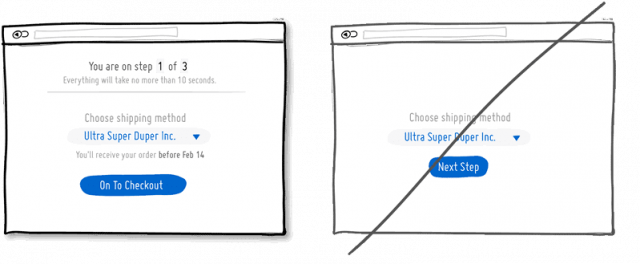
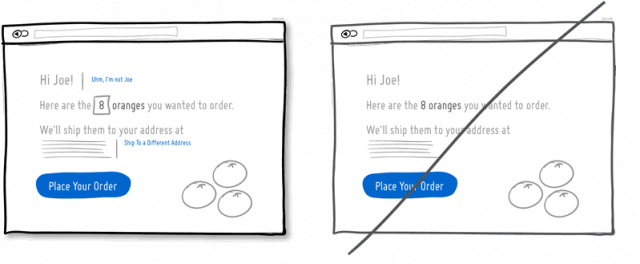
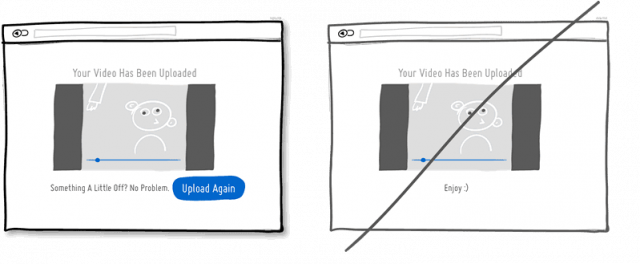
8 – Ne demandez pas une confirmation, proposez plutôt d’annuler le changement.
Si le client fait une erreur, il ne faut pas proposer un message d’erreur (cela fait penser que le client se trompe, cela interrompt le process de vente…) il faut juste proposer de revenir en arrière en revenant à la situation initiale en laissant l’utilisateur prendre le contrôle de ce qu’il fait…
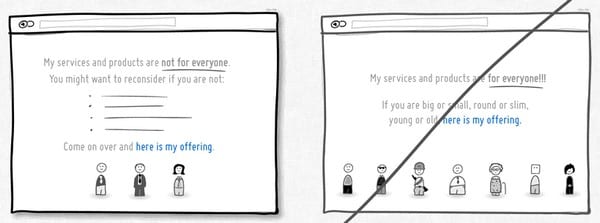
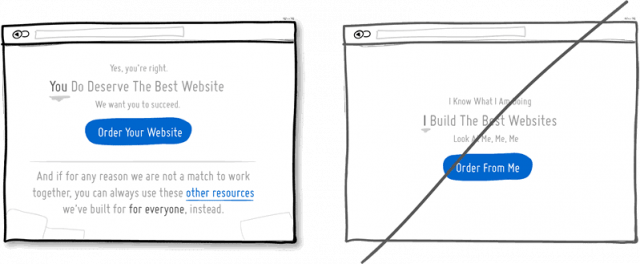
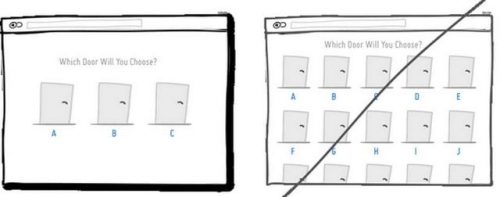
9 – Précisez à qui s’adresse votre produit, et ne ciblez pas tout le monde…
Vendre à tout le monde c’est vendre à personne… Il faut donc montrer dans votre page de vente à qui s’adresse exactement votre produit.
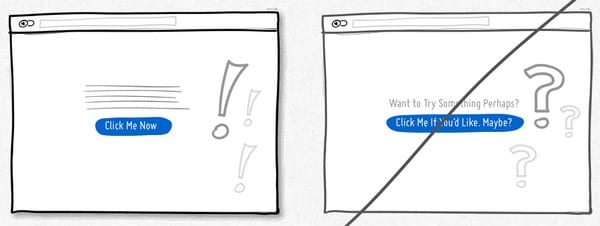
10 -Soyez affirmatifs et assertifs !
Vous devez utilisez appeler l’utilisateur à l’action, et ne pas laisser de doute.
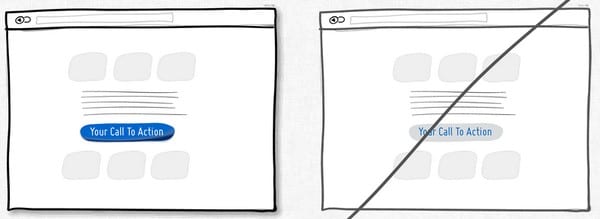
11 – Mettez du contraste sur les éléments clés.
Cela peut être de la couleur, de la forme… ce qui permet de rendre distinctif et immanquable l’appel à l’action.
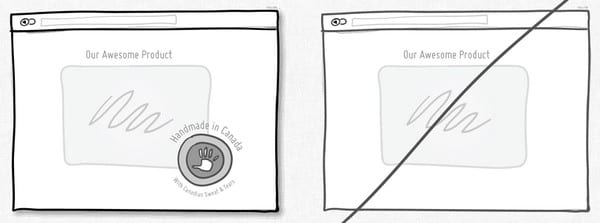
12 – Différenciez vos produit des concurrents et mettez en avant votre USP
Le but est de montrer en quoi vous êtes différent de vos concurrents, par exemple avec un logo d’un prescripteur, un logo indiquant que votre produit est fait en France…
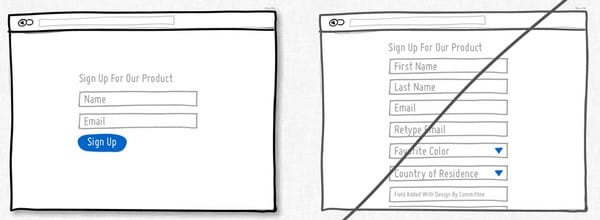
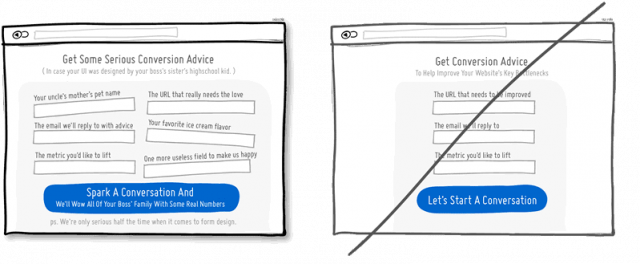
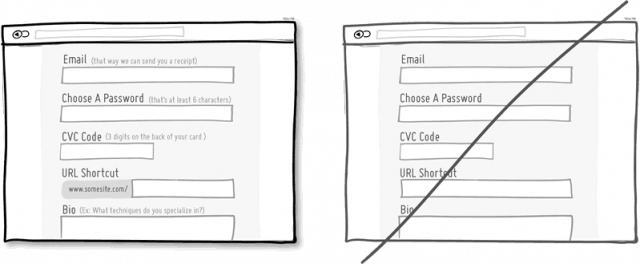
13 – Réduisez le nombre de champs dans les formulaires.
Ne demandez que les informations vraiment indispensables… et pas plus !
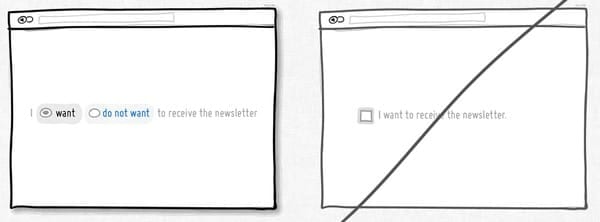
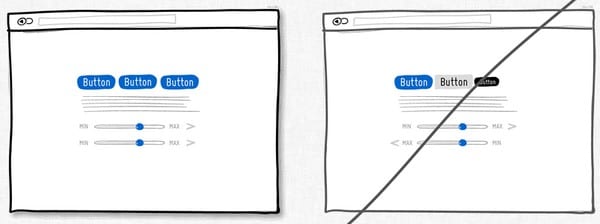
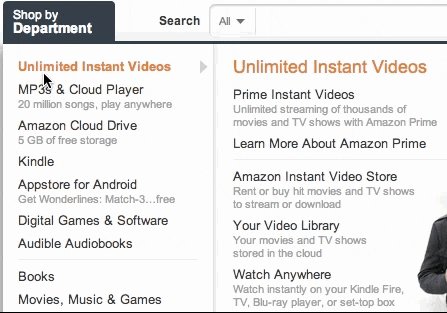
14 – Proposez un choix visuel plutôt que de mettre en place des menus déroulants.
Cela nécessite plus de clics, donc cela fait perdre du temps aux clients.
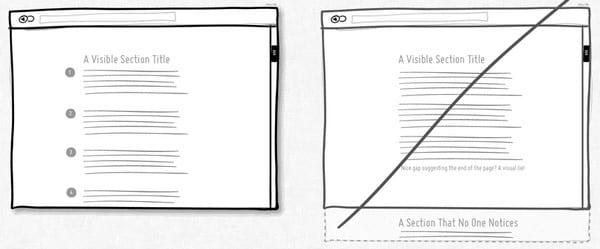
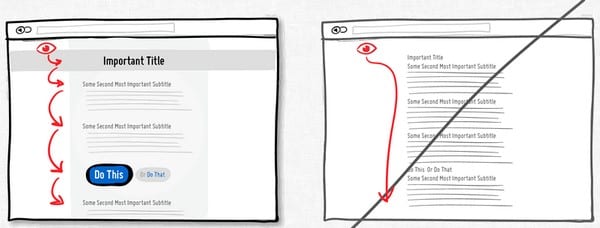
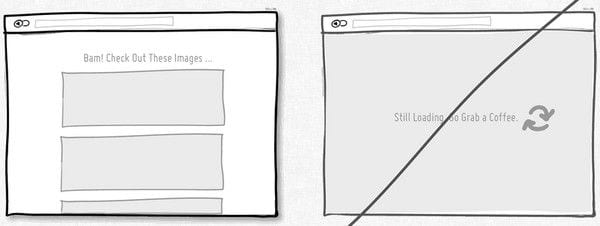
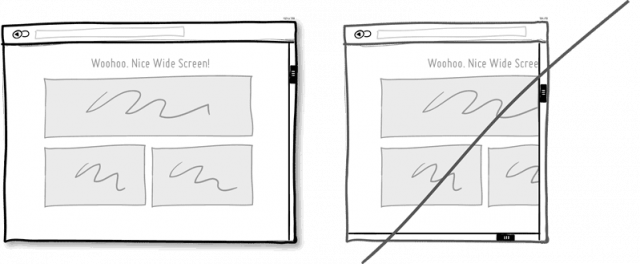
15 – Attention à la continuité de lecture de vos pages de vente.
La lecture d’une page de vente doit être continue et naturelle, le lecteur doit voir qu’il y a du contenu à suivre.
Vous devez éviter d’avoir des espaces blancs qui font penser qu’il n’y a pas de texte plus bas.
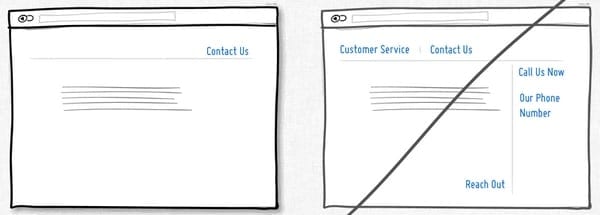
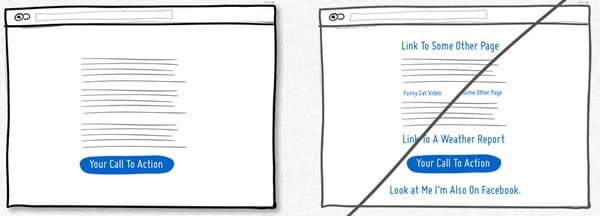
16 – Ne faites pas partir les prospects de votre page de vente…
Le cheminement doit pousser à la vente, et ne pas envoyer le client dans d’autres sites ou d’autres pages qui vont le distraire.
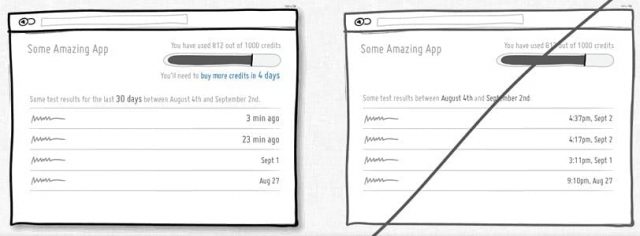
17 – Montrez un état d’un élément plutôt que de faire cliquer le lecteur pour obtenir des informations.
Cela peut être un statut de commande, un email lu ou pas, une action faite ou pas, l’avancement d’un process de vente…
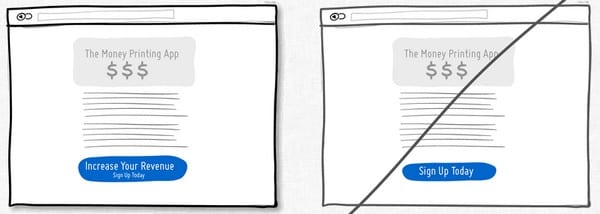
18 – Mettez en avant les bénéfices dans les boutons au lieu d’actions
Au lieu de mettre un verbe d’action (ex : commandez, achetez…), mettez en avant les bénéfices pour le client (ex: économisez 20%, je veux perdre 5 Kg…).
Eventuellement vous pouvez mixer les deux, et mettre le bénéfice, et juste en dessous l’action à réaliser.
19 – Proposez une action contextuelle, et au lieu de proposer une action qui nécessite une sélection au préalable
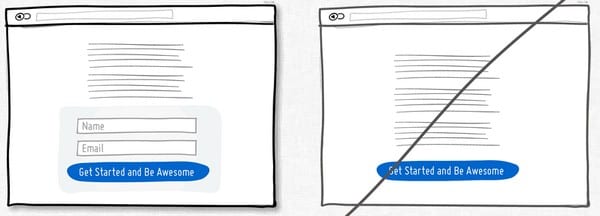
20 – Présentez les champs à remplir dans la page au lieu d’envoyer le client sur une nouvelle page.
D’une part le process de vente est plus rapide, mais en plus en montrant qu’il n’y a que quelques champs permet de rassurer le client…
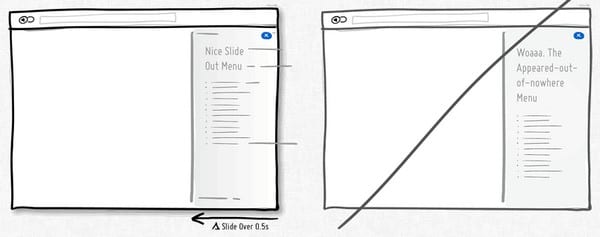
21 – Evitez de faire apparaître des nouveaux éléments dans l’interface.
Cela perturbe l’internaute, et donc il faut présenter cet élément avec une petite animation, avec une durée d’environ 0,5 secondes (voire un peu plus).
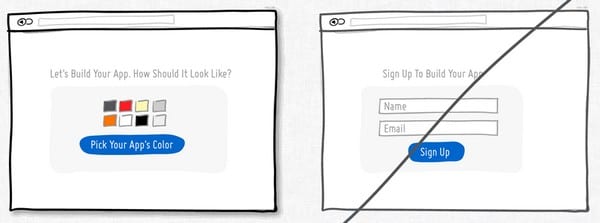
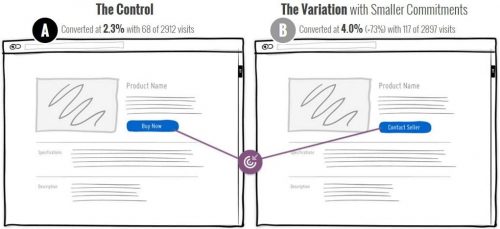
22 – Proposer un engagement graduel au lieu de demander un engagement important immédiatement.
Il est plus efficace d’avancer pas à pas, et via le principe de l’engagement le client est plus susceptible de continuer et de passer commande.
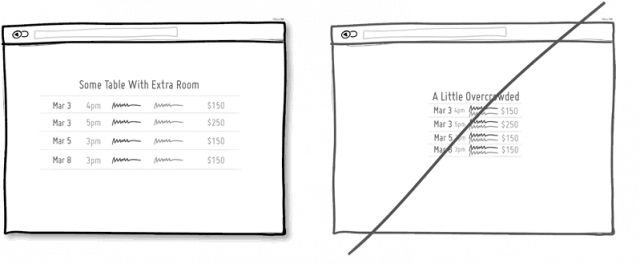
23 – Limitez les bordures et laissez respirer votre interface pour un meilleur confort de lecture.
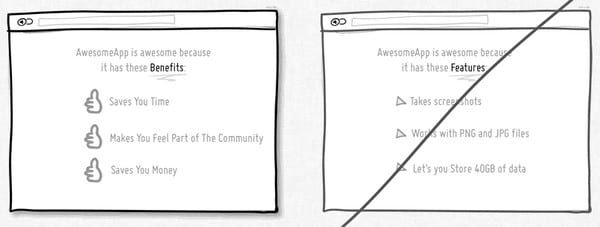
24 – Mettez en avant des bénéfices et non pas des fonctions…
Ce que veulent les clients c’est : de l’argent, du temps livre, de la reconnaissance ou de l’amour… Il ne veulent pas des fonctions ou des caractéristiques techniques.
25 – Evitez aux internautes de saisir des chiffres, utilisez plutôt des curseurs, des boutons… plus faciles à utiliser.
Evitez de mettre trop de chiffres à analyser ou à saisir en utiliser des aides à la saisie.
26 – Proposez un opt-out pour vos clients, plutôt qu’un optin.
27 – Proposez une ergonomie identique partout…
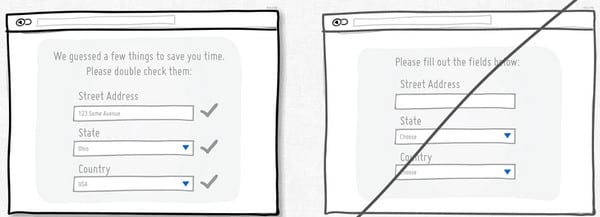
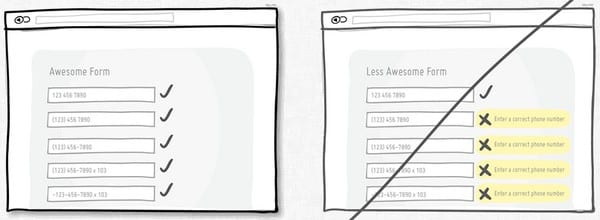
28 – Aidez les internautes dans les éléments à saisir…
Ajoutez des coches pour indiquer que les éléments sont corrects ou s’ils ne conviennent pas, expliquez les messages d’erreur et ce qu’il faut faire pour corriger le problème…
29 – Utilisez les standard généralement admis sur le Web ou dans Windows…
Même si vous pensez avoir trouvé l’interface idéale, ne soyez pas trop original sinon vous allez perdre vos clients !
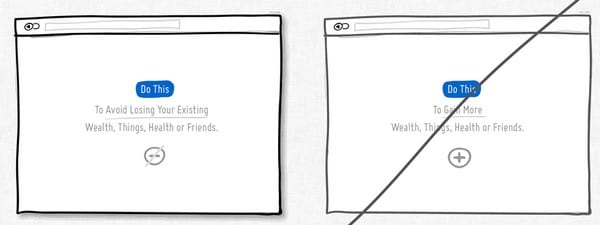
30 – Utilisez le levier de la perte de quelque chose plutôt que du gain.
Robert Cialdini l’a prouvé, la motivation liée à la perte de quelque chose est plus forte que celle liée au bénéfice de quelque chose.
31 – Mettez en place un fil rouge et un cheminement clair avec des étapes claires.
La lecture doit être cohérente, avec une hiérarchie afin de permettre de passer d’un paragraphe à l’autre en s’enchaînant de manière harmonieuse en incitant à lire toutes les étapes (et non pas d’aller directement à la fin) !
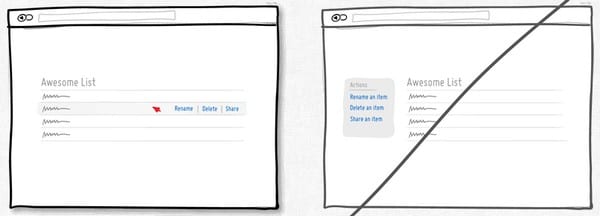
32 – Regroupez les icônes par thèmes
C’est plus simple de regrouper les icônes au lieu de les mettre dans différents endroits.
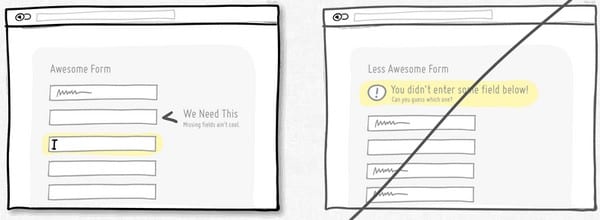
33 – Indiquez les champs en erreur dans un formulaire au lieu de faire un simple message d’erreur.
Il vaut mieux indiquer directement lors de la saisie du texte l’erreur rencontrée afin de ne pas attendre la fin de la saisie du formulaire et de devoir tout refaire à zéro.
34 – Faites une correction automatique des fautes dans les formulaires au lieu de demander à l’internaute de tout recommencer.
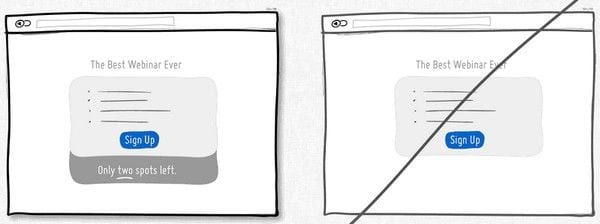
35 – Ajoutez une notion d’urgence !
Au lieu de mettre une offre simple, ajoutez une notion d’urgence avec une date limite proche.
36 – Utilisez la pénurie plutôt que l’abondance…
En indiquant qu’il ne reste plus que quelques exemplaires, vous inciter la personne à l’action avant qu’il ne soit trop tard…
Moins il y a de produits / objets, plus l’appel à l’action sera fort…
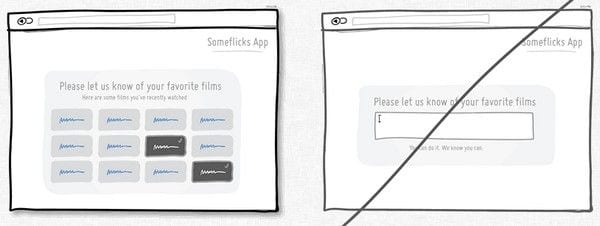
37 – Faites choisir dans une liste plutôt que de demander à la personne de se rappeler…
Il y aura certes un biais, mais c’est bien plus facile pour l’utilisateur
38 – Augmentez la taille des boutons à cliquer ou des champs à remplir…
Plus c’est grand, plus cela entrainera une action de l’utilisateur.
39 – Améliorez les temps de chargement…
C’est à dire en optimisant votre code ou en augmentant la puissance de votre serveur
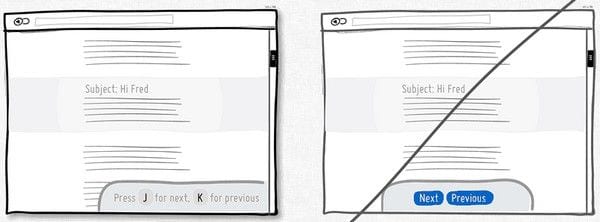
40 – Utilisez des raccourcis clavier si vous avez des utilisateurs réguliers de votre application
Cela permet de leur faire gagner du temps à vos utilisateurs les plus demandeurs d’efficacité
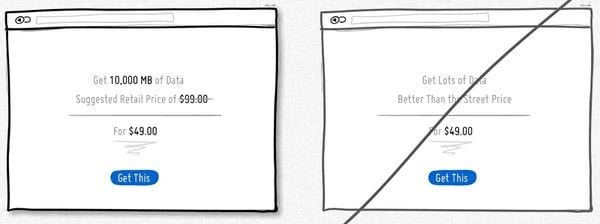
41 – Soyez précis et factuels quand vous faites une offre commerciale
Au lieu d’être générique, et reste dans le bague, il faut être précis dans les bénéfices apportés.
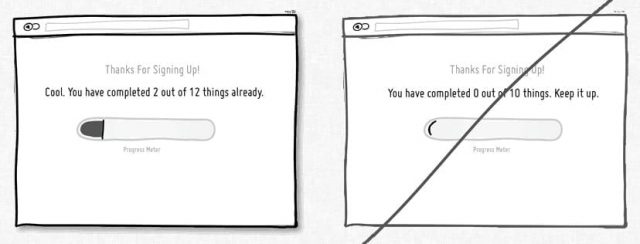
42 – Motivez les internautes dans le processus d’inscription, ajoutez une étape dès qu’ils ont cliqué sur le bout d’inscription…
Ils auront l’impression d’avoir déjà fait une partie du travail !
C’est comme pour les courriers où on réduit l’effort du client en offrant une enveloppe T pré-timbrée pour inciter à répondre.
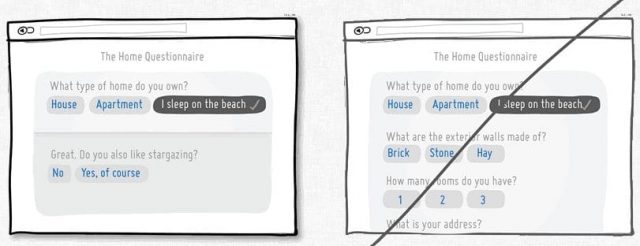
43 – Evitez les formulaire trop longs, et surtout n’affichez que les questions vraiment pertinentes ou liées aux réponses précédentes.
Plus vous aurez de questions, plus vous avez de chances que les internautes se trompent ou en aient marre…
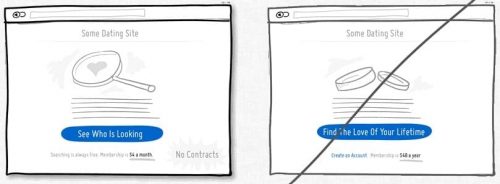
44 – N’imposez pas un trop grand engagement à vos clients… Préférez une proposition simple !
Il vaut mieux commencer par une proposition simple et pas trop impliquante plutôt que d’imposition une décision forte qui peut avoir de grandes conséquences.
Par exemple sur un site de rencontre, proposez de trouver l’amour, et non pas de trouver l’amour de votre vie !
Vous pouvez commencer par une petite décision simple (ex: essai gratuit…) , puis de proposer des choses de plus en plus impliquantes (ex: abonnement d’un an…).
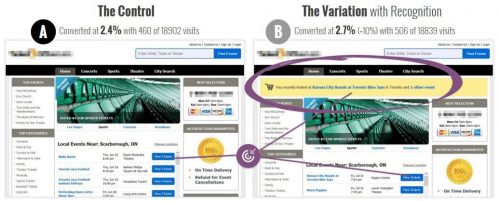
45 – Préférez des messages dans l’écran plutôt que des pop-ups ou des fenêtres qui s’ouvrent
Souvent pour les messages d’erreurs,pour les avertissements…. on a tendance à utiliser des pop up. Or cela peut poser des problèmes de résolution de la pop, de difficultés à la fermer, de lenteurs d’affichage…
Préférez plutôt un message dans l’écran, dans l’exemple ci dessous un message en haut à droite.
46 – Simplifiez l’interface, et cachez la technologie afin que l’utilisateur fasse le moins d’efforts.
Par exemple si la personne commence à taper un mot dans le moteur de recherches, alors mettez en place un filtre sur ce qui est tapé et proposez une suggestion automatique.
Vous devez voir comment faire pour simplifier un maximum l’interface et l’effort des utilisateurs.
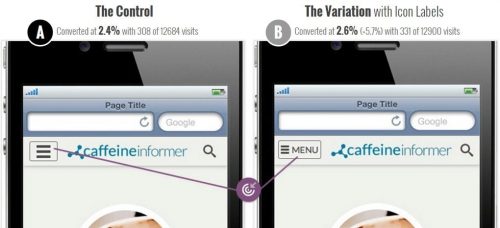
47 – Utilisez des icônes avec du texte et pas que des icônes… cela permet d’éviter les erreurs d”interprétation.
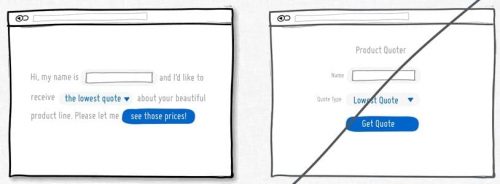
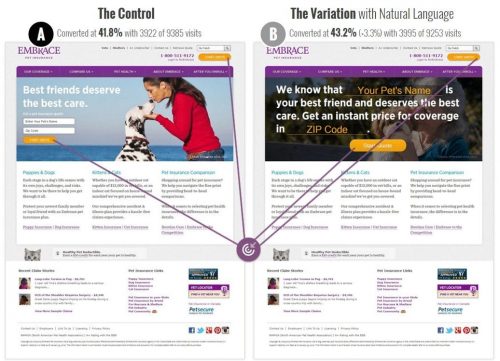
48 – Utilisez un langage naturel, et évitez les textes trop secs ou trop techniques.
Par exemple vous pouvez utiliser un langage plus “proche” de l’utilisateur, en mode bénéfice ou en mettant des appels à l’action.
Au lieu de dire “Demander un Devis”, proposer “Montrez moi le prix des produits !”
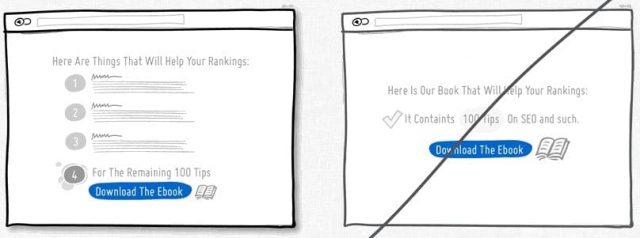
49 – Attisez la curiosité dans vos textes afin de donner envie d’en savoir plus.
Par exemple au lieu de proposer de simplement télécharger un livre blanc, mettez en avant les bénéfices du document et rajoutez à la fin un appel à l’action.
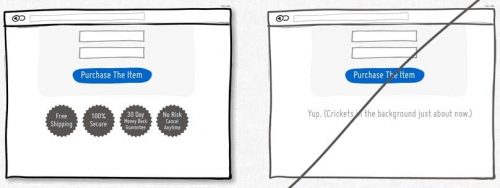
50 – Ajoutez toujours une ré-assurance, même si vous pensez que vous avez suffisamment rassuré l’internaute.
Par exemple vous pouvez rajouter des label de qualité, des études, des avis… lors de la phase finale de paiement.
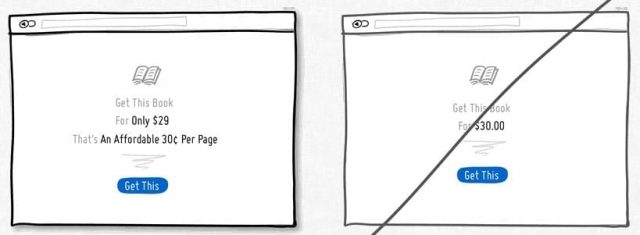
51 – Mettez toujours le prix en perspective, au lieu de juste mettre un prix seul.
Par exemple vous pouvez le mettre en perspective face à une autre dépense (ex: c’est le prix d’un restaurant…), c’est X € / jours, c’est X / par page…
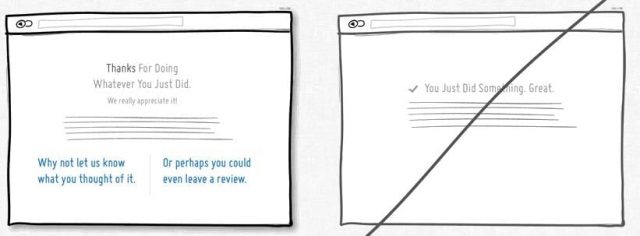
52 – Au lieu de simplement remercier après une commande, profitez de ce moment pour avoir du feedback, proposer un parrainage, proposer une aide au démarrage…
Par exemple lors de la page de confirmation de commande, proposer au client de laisser un avis sur son produit, de partager son achat sur Facebook…
53 – Evitez au client de faire les calculs…
S’il y a des bénéfices, des informations à afficher… simplifiez le travail du consommateur et faites le travail à sa place.
Par exemple indiquez des dates, des pourcentages, des graphiques…
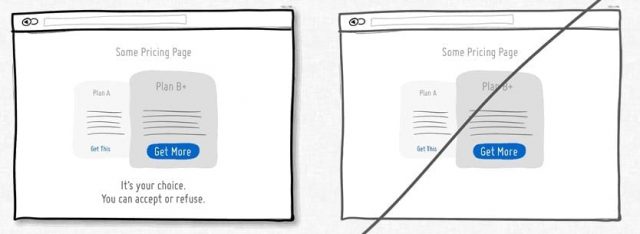
54 – Réaffirmez le libre choix du client pour lui laisser la possibilité de choisir.
Par exemple dans un comparatif vous pouvez privilégier une offre, tout en laissant le client choisir celle qui lui convient.
55 – N’automatisez pas tout… mettez un peu de hasard dans vos messages.
Par exemple n’envoyez pas un email tous les 4 jours à 16h… espacez les emails et les heures, et mieux donnez une information contextuelle (actualité, heure d’envoi…).
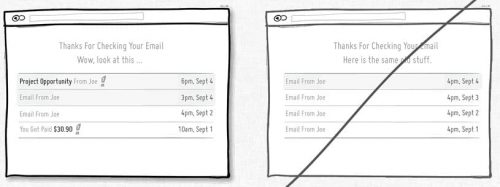
56 – Mettez en forme de manière graphique les éléments importants.
Par exemple pour séparer des étapes, pour mettre en avant un élément important…
Voici un exemple :
57 – Simplifiez la comparaison en éliminant le surchoix et la mise en forme
Par exemple il faut jouer sur la forme (formes, paragraphes), les bénéfices entre les offres, en mettant en avant ce que cela apporte en plus…
58 – Si vous mettez en place une application, un jeu, une série de produit… regroupez les par types / codes /…
Et si vous souhaitez motiver les gens à utiliser votre application, utilisez la gamification pour les pousser à collectionner des badges, des modules…
Vous pouvez aussi laisser en visuel les anciens bonus, badges… collectés pour renforcer l’utilisation.
59 – Indiquez les bénéfices apportés par une action afin de motiver les internautes à agir ou à sélectionner une option
Par exemple pour les frais de ports, indiquez la date de livraison estimée pour une livraison express.
60 – Parfois mettez un peu d’humour dans votre site, dans vos formulaires…
Cela permet d’avoir une relation plus personnelle avec vos lecteurs et de vous différencier de vos concurrents.
A noter : il ne faut pas trop en faire non plus… sinon vous allez vous décrédibiliser.
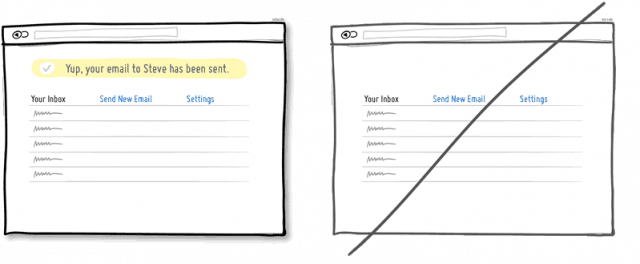
61 – Indiquez toujours à vos utilisateurs que leurs actions ont bien été prises en compte.
Cela permet par exemple d’éviter le doute de savoir si un email a bien été envoyé, voire enchainer sur une autre action (ex: page de remerciement, upsell…).
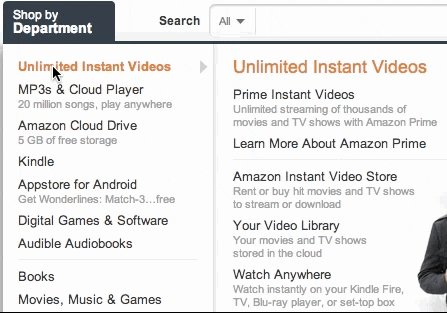
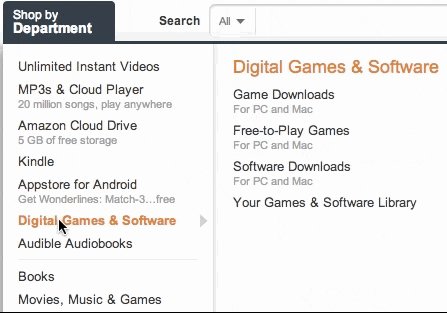
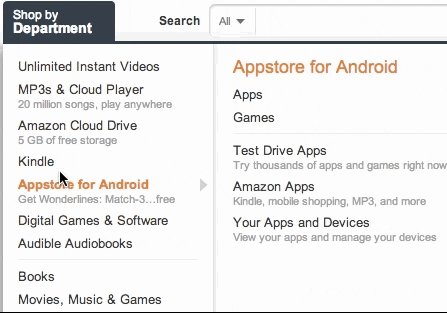
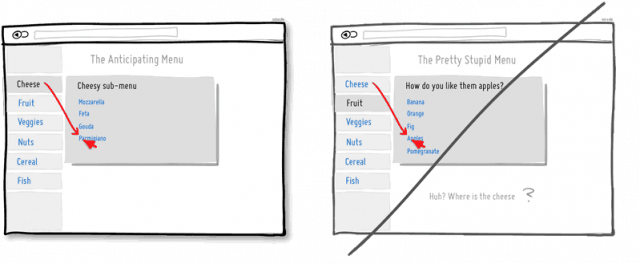
62 – Construisez des menus intelligents qui aident au choix vos visiteurs.
Faites en sorte que vos menus s’adaptent aux pré-sélections de vos visiteurs.
63 – Laissez respirer vos textes et éléments graphiques.
L’espace simplifie la lecture et permet de faire un choix plus rapidement… alors que l’inverse sème la confusion.
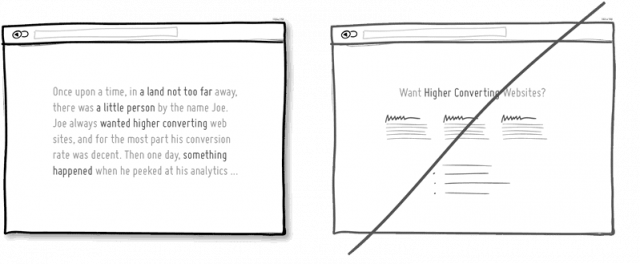
64 – Racontez une histoire au lieu de rester trop impersonnel
C’est l’émotion qui déclenche la vente, et parfois raconter une histoire permet justement de rendre plus proche et sympathique une marque.
65 – Utilisez des images de vraies personnes, et non pas des images achetées sur des sites d’images libres de droits
Ces “mannequins” professionnels font “faux” et peuvent décrédibiliser votre marque.
Préférez toujours les vraies images de vos produits, équipes, locaux…
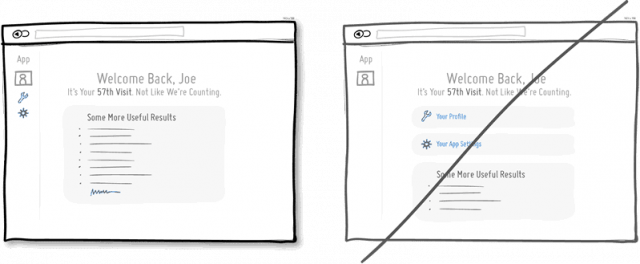
66 – Masquez les éléments non indispensables, en particulier pour les visites après la création d’un compte.
67 – Mettez en avant vos lecteurs et leurs bénéfices, plutôt que de mettre en avant vos produits et vos services
68 – Expliquez pourquoi vous demandez telle action de l’utilisateur afin qu’il en comprenne l’importance
69 – Soyez concis et limitez les textes à lire
70 – Mettez en place un design responsive, près de 50% du trafic internet est désormais sur Mobile !
71 – Différenciez les éléments visuellement, comme par exemple un produit à choisir ou une meilleure vente dans une liste de prix.
72 – Laissez toujours la possibilité à l’utilisateur de changer les éléments clés.
Par exemple les adresses de livraison, les choix de produits…


































































































![Agissez sur le sentiment d'appartenance – Walkcast Facebook [62] 187 walkcast-conseilsmarketing](https://www.conseilsmarketing.com/wp-content/uploads/2012/07/walkcast-conseilsmarketing.jpg)