Nous voici dans une nouvelle série de Walkcasts consacrés au référencement dans Google, avec la Partie 94 – Page 404 et textes sous forme d’images
On va parler de quelques optimisations à faire sur votre site ou votre blog.
Sommaire de l'article
1 – La personnalisation des pages 404 error
La première c’est la page 404. Elle apparaît quand une page n’a pas été trouvée sur votre site.
Ça peut être une image qui a disparu, un lien devenu faux parce que vous avez changé quelque chose.
Ça arrive très régulièrement quand les sites prennent de l’âge.
Pour éviter que les internautes n’arrivent sur une page d’erreur qui les fera quitter le site car ils n’ont pas trouvé ce qu’ils cherchaient, et que Google ne se dise que le site n’est pas maintenu, il faut personnaliser cette page.
Le plus classique est de revenir sur la home page :
– http://wordpress.org/plugins/404-to-start/screenshots/
– http://wordpress.org/plugins/404-redirected/
Mais ce n’est pas très efficace car la personne qui arrive sur cette erreur se retrouve au point de départ sur votre page d’accueil.
Je conseille de personnaliser la page 404 et de mettre un top des articles que vous avez.
La personne ne trouve pas ce qu’elle cherche mais pourra voir des choses sympa, des articles originaux que vous pourrez pousser.
Il y a des plugins WordPress permettant de personnaliser cette page 404 et ainsi vous pourrez des articles recommandés, ce qui vous permettra de récupérer des prospects qui allaient partir.
Voici par exemple http://wordpress.org/plugins/custom-404-error-page-unlimited-designs-colors-and-fonts/screenshots/
Voici une vidéo qui explique comment faire pas à pas :
2 – Les textes dans les images
Dans les optimisations, il y a aussi l’optimisation des images.
Comme je l’ai dit précédemment il faut remplir les balises.
Il est aussi possible d’ajouter des légendes :
Je le fais très peu car mes images sont assez peu illustratives et parlent d’elles-mêmes, mais si vous avez des captures d’écran de produits, vous pouvez ajouter des légendes en dessous ce qui permettra d’améliorer le référencement.
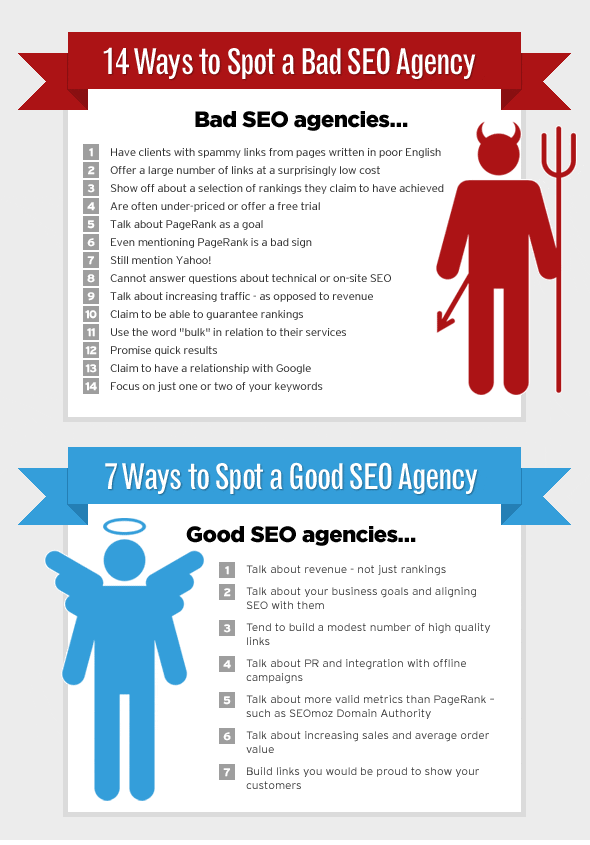
Par contre, évitez de remplacer du texte par des images.
Je m’explique : imaginons que vous ayez 10 bonnes raisons d’acheter un produit.
On voit souvent des sites mettre une image avec ces 10 bonnes raisons en format texte, avec certes une jolie police, mais Google n’est pas capable d’interpréter ces polices de caractères dans les images.
Voici un exemple ci dessous d’une image sous forme de texte :
![Personnaliser ses Pages 404 erreur et les textes sous forme d'images – Walkcast Le référencement dans Google [94] 7 Un exemple d'image avec du texte...](https://www.conseilsmarketing.com/wp-content/uploads/2014/02/acheter.jpg)
Vous allez obliger de truffer les balises « alt » votre image, or c’est bien moins efficace…
Donc quand vous avez un gros bloc de texte, je conseille de ne pas le mettre en image mais de mettre du vrai texte HTML avec des Tableaux, qui sont beaucoup plus simples à interpréter par Google.
Une bonne solution sous WordPress est d’utiliser Table Press http://wordpress.org/plugins/tablepress/
Si vous utilisez des pages HTML, vous pouvez aussi utiliser Kompozer.
Gardez vos images pour des schémas, des illustrations, etc. et dès qu’il y a beaucoup de textes préférez du texte au format HTML.






![Personnaliser ses Pages 404 erreur et les textes sous forme d'images – Walkcast Le référencement dans Google [94] 6 legende dans les images](https://www.conseilsmarketing.com/wp-content/uploads/2014/02/legende-dans-les-images.jpg)

![Les Plans de Sites et les iFrames – Walkcast Le référencement dans Google [93] 10 AB-Testing](https://www.conseilsmarketing.com/wp-content/uploads/2014/02/AB-Testing.jpg)
![Google Analytics et analyse SEO – Walkcast Le référencement dans Google [95] 11 analyse des pages](https://www.conseilsmarketing.com/wp-content/uploads/2014/02/analyse-des-pages.jpg)