J’ai le plaisir d’accueillir l’équipe SiteW, solution de création de site web.
Dans cet article, vous allez découvrir les bonnes pratiques à mettre en application lorsque l’on veut créer (ou changer) son site internet.
Lors de la refonte ou la création d’un site web, les règles du Webdesign sont trop souvent négligées au profit de l’aspect graphique et du référencement.
En effet en tant que client, le focus pour la création d’un nouveau site internet, c’est avant tout de faire moderne afin que l’on ne pense pas que le site a été réalisé en 1999, ou de tomber dans les abysses des moteurs de recherches en oubliant le référencement.
Ces deux élément sont certes importants, mais avoir un site qui convertit, qui séduit… est tout aussi important.
Pour créer votre site vous, vous avez de nombreux outils, comme par exemple Orson, notre logiciel de création de site web… mais ce qui compte le plus c’est d’appliquer les bonnes pratiques du Web Design.
Par exemple, durant une période, la mode a été de créer un site “Mobile first”, c’est à dire conçu d’abord pour les tablettes et smartphones avec une ergonomie optimisée pour les mobiles (avec par exemple un menu en haut à droite symbolisé avec des barres…).
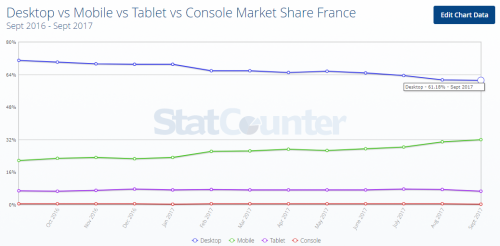
Si c’est vrai que le trafic mobile est important en France, ce n’est pas encore la majorité du trafic, selon StatCounter, le web sur PC représente encore plus de 61% du trafic web. Les tablettes “que” 31,4%.
il faut donc penser à l’utilisation sur PC et sur Mobile, et pas uniquement penser mobile.
Une mauvaise prise en compte des habitudes des internautes, combinées aux spécificités de votre cible, ainsi qu’au développement de nouvelles pratiques, peuvent transformer une formidable opportunité en véritable fiasco.
Sommaire de l'article
WebDesign d’un site internet : les bonnes pratiques
Avant de vous lancer lancer dans le choix du design, dans la sélection de sites à prendre en exemple… je vous conseille de relire ces 10 fondamentaux pour que votre nouveau site soit un succès.
1.Comprendre vos visiteurs et déterminer vos objectifs
Même si cette étape semble évidente, trop de sites internet me font penser que cette étape a été oubliée.
Avant même de commencer à choisir le design du site, l’architecture… de votre site internet vous devez savoir à qui vous vous adressez, et ce que vous souhaitez que ces visiteurs fassent.
C’est autour de cette idée centrale que vous allez bâtir votre site internet.
Il est crucial de comprendre une chose : Ce qui vous plaît ne plaira peut être pas à vos visiteurs.
Vous n’êtes pas celui ou celle qu’il faut convaincre, ce sont vos visiteurs et leurs problématiques qui déterminent la stratégie à adopter.
La première étape est de déterminer votre cible (le client type) via la méthode des personas.
Définir votre (ou vos) client type vous permettra de comprendre leurs besoins, leurs problèmes… et comment vous devez concevoir votre site internet pour y répondre.
Il est essentiel de partir du client, et de comprendre que votre site n’est pas fait pour présenter votre entreprise et ses produits mais de convaincre vos prospects de vous contacter (et éventuellement à vos clients de se connecter sur un espace membre, de faire une demande SAV…).
Il existe différents moyens de segmenter votre cible afin d’obtenir des personas :
- Par leurs caractéristiques : Qui sont-ils ? Que font-ils ? D’où viennent-ils ?
- Selon leurs besoins : Quels problèmes essayent-ils de résoudre ? De quoi ont-ils le plus besoin ? Que cherchent-ils sur mon site internet ?
- …
Une bonne connaissance de votre cible vous permettra de pouvoir correctement axer votre web design.
Par exemple :
- si votre site est conçu pour des ados, il sera totalement différent d’un site conçu pour le B2B.
- si votre site est conçu pour inciter à l’essai gratuit d’une solution web, il n’y aura pas la même page d’accueil qu’un Blog
- si votre site est conçu pour récupérer les coordonnées de vos prospects vous avez une page d’accueil avec un formulaire , alors que si vous êtes dans l’eCommerce vous allez présenter vos meilleurs produits
- Si votre cible est en B2B, il est plutôt rare qu’ils accèdent par mobile / tablette à votre site, mais plutôt sur PC fixe, donc votre site sera “desktop first”
- Si votre cible est plutôt agée, il faudra un design simple sans slider trop rapide, avec peu d’informations mais très claires…
- …
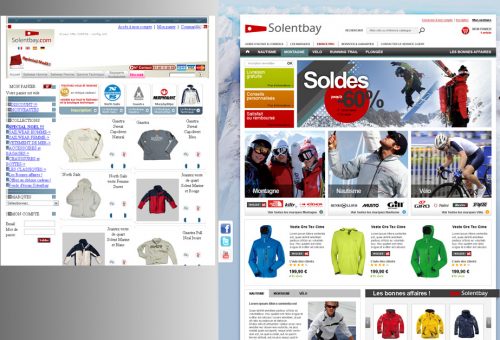
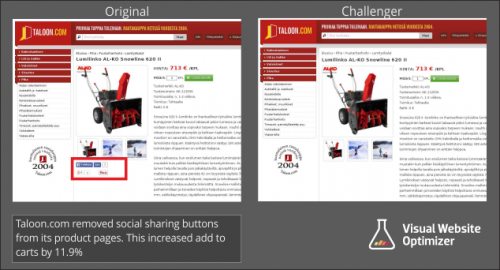
Dans l’exemple ci dessous, on peut voir la refonte qui fait la part belle aux images, à la mise en scène des produits, à la valorisation des offres…
2. Pensez « Mobile-Friendly »
Précédemment, je parlais qu’il ne fallait pas négliger l’accès à votre site depuis un PC, mais ne négligez pas l’accessibilité sur mobile.
Si votre site n’est pas mobile-friendly vous risquez de perdre un nombre important de visiteurs (30% du trafic en moyenne en France), et donc de potentiel clients.
Par exemple, même en B2B votre site doit pouvoir être consulté sur une smartphone ou une tablettre, par exemple pour trouver un numéro de téléphone, une adresse physique… si vos clients viennent dans vos locaux.
Chaque site internet doit être « responsive design », c’est à dire qu’il doit être accessible et lisible depuis un mobile et smartphone.
Si cela ne suffit pas à vous convaincre, sachez que Google a lancé en 2016 le « Mobile-first indexing ».
Ce qui signifie que si votre site internet est uniquement correctement affiché sur un écran de PC fixe, vos concurrents qui sont eux responsive design seront mieux référencés sur les moteurs de recherches.
Voici quelques bonnes pratiques pour optimiser au mieux votre site « Mobile-Friendly ».
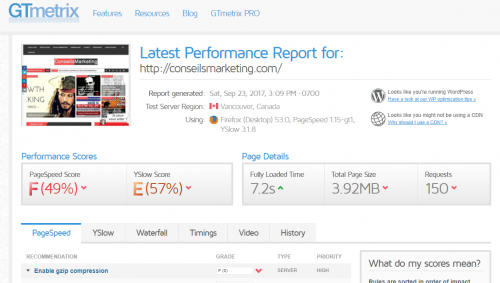
- Réduire le temps de chargement de votre site : Même si la couverture internet s’améliore, elle reste aléatoire (tout le monde n’a pas la 4G), faites en sorte que votre site s’affiche rapidement. Une des clés est par exemple de réduire le poids des images (sans pour autant dégrader le rendu visuel). Vous pouvez utiliser un outil comme GT Metrix pour tester les performances de votre site.
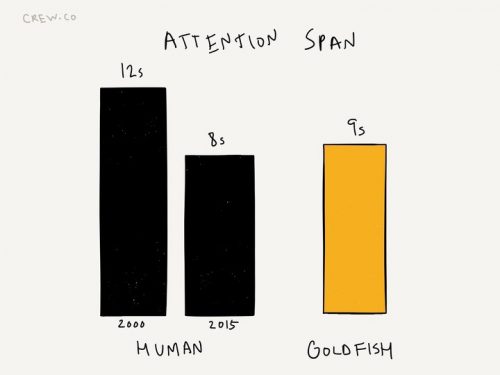
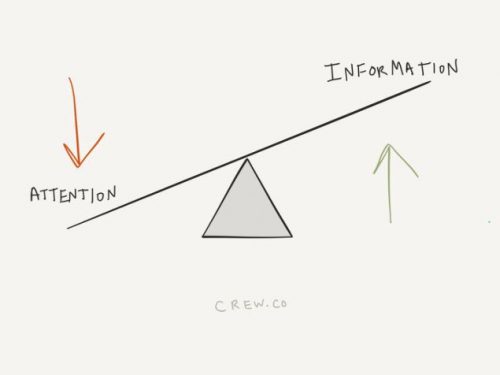
Vous n’êtes pas convaincu de l’intérêt d’avoir un site rapide ? Une étude a montré que le temps d’attention d’une personne est passé de 12 secondes à 8 secondes en 15 ans, soit moins qu’un poisson rouge ! Cela veut dire aussi que si une personne n’a pas sa réponse en moins de 8 secondes, elle va sans doute faire demi-tour.
- Augmentez vos titres et réduisez la taille de vos textes : Les internautes lisent très peu ils scrollent les sites internet et d’autant plus depuis un mobile ou une tablette. Il faut aller à l’essentiel.
- Pensez doigts et non clavier : Ajustez la taille de vos boutons, au moins 1cm*1cm, réduisez les champs à remplir dans vos formulaires… les écrans mobiles restent petits en comparaison des écrans d’ordinateur.
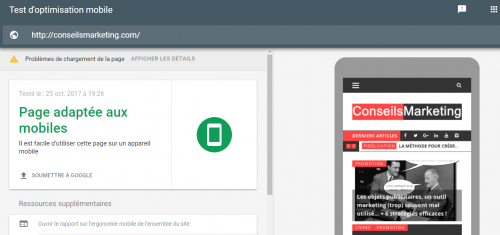
Une fois votre design terminé vous devez le tester via le Mobile-friendly Google’s test afin de voir si votre site fonctionne sur mobiles et tablettes.
Si ce n’est pas le cas, pas de panique, les résultats indiquent une liste des changements à effectuer, vous pourrez corriger le tir pour améliorer la compatibilité de votre site.
3.Votre webdesign doit être au service de votre référencement naturel
Le SEO (Search Engine Optimization ou référencement naturel en français) est la clé de voûte pour la réussite de votre site internet sur le long terme.
Si l’on résume de manière simple, en payant des campagnes publicitaires sur Google Adwords, Facebook Ads… vous attirez rapidement des visiteurs. Avec le référencement naturel vous investissez régulièrement, et petit à petit vous assurez votre trafic sur le moyen et long terme :
Votre site doit donc répondre aux normes et aux contraintes exigées pour bien classé sur Google.
Dans cet article nous ne parlerons pas des fondamentaux (du contenu, des liens, de l’architecture du site…), mais plus de la partie Web Design.
Voici quelques conseils qui viendront compléter votre stratégie de content marketing et de link building :
- Mobile Search Indexing
Comme indiqué précédemment, il est important d’avoir un site qui fonctionne correctement sur Mobile, en particulier le « responsive design ».
C’est à dire que le design de votre site va s’adapter aux périphériques de lecture :
En particulier pour un confort de lecture sur Mobile, assurez-vous que vos images sont mobile-friendly, c’est-à-dire légères et de bonne qualité.
Si ce n’est pas le cas vous n’aurez aucun mal à les modifier sur Canva par exemple, ou à utiliser des outils qui compressent automatiquement les images sans perte de qualité (ex: imagify…).
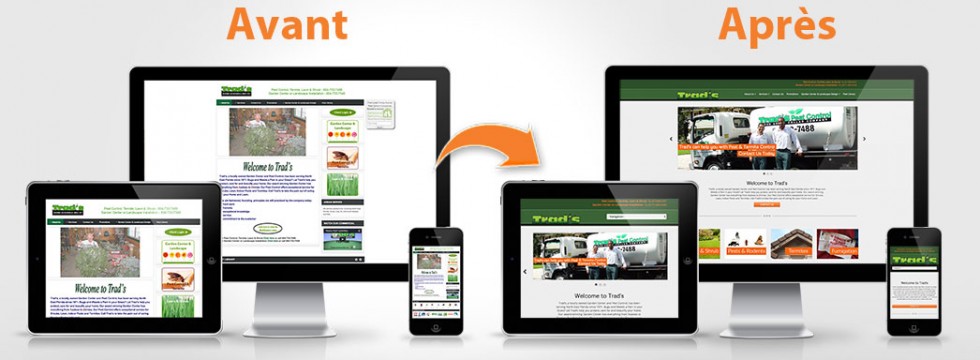
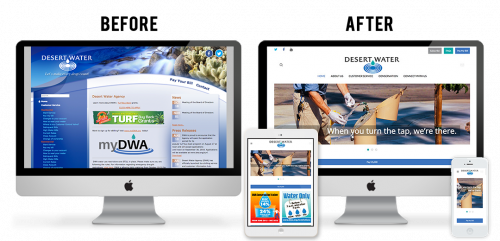
Voici un exemple d’évolution d’un site “classique” à un site responsive ;
Le but a été de passer d’un site “classique” à un site plus moderne (larges images…), tout en lui permettant de s’adapter aux différents périphériques.
- Recherches locales
N’oubliez jamais que les internautes, même s’ils sont connectés à l’ensemble de la planète, cherchent souvent des produits et des services à proximité .
Assurez-vous donc d’avoir vos coordonnées bien visibles sur le site, d’avoir des pages spécifiques sur votre site avec votre ville ou votre emplacement (ex: Produit X à Paris…).
Pensez aussi à vous inscrire sur des sites comme Google My Business…
Par exemple, si vous être fleuriste sur Marseille, vous devez certes mettre vos coordonnées sur vos pages, mais vous devez en plus créer des pages spécifiques “livraison de fleurs à marseille” / “offrir des fleurs à marseille” / “livraison de bouquets de fleurs à marseille” / “fleur pour enterrement à marseille” / …
Et en complément ajouter des pages spécifiques sur des villes proches de Marseille et dans votre zone de chalandise comme “livraison de fleur à Aubagne” / “livraison de fleur à marignane” / …
- Recherches vocales
Même si les assistant vocaux comme Google Now & Siri, et désormais Google Home & Alexa sont encore marginaux au niveau des recherches, leur utilisation va être en croissance.
Or, avec le vocal, la structure des phases, les mots clés… seront différents.
Les mots clés, expressions… employées par les internautes seront différents.
Par exemple on va passer de l’expression “plombier à paris” tapé dans Google à “OK Google, je cherche un plombier pour réparer une fuite d’eau à Paris“…
Vous devez donc anticiper ces recherches en créant des contenus (pages sur votre site internet…) afin d’anticiper cette demande.
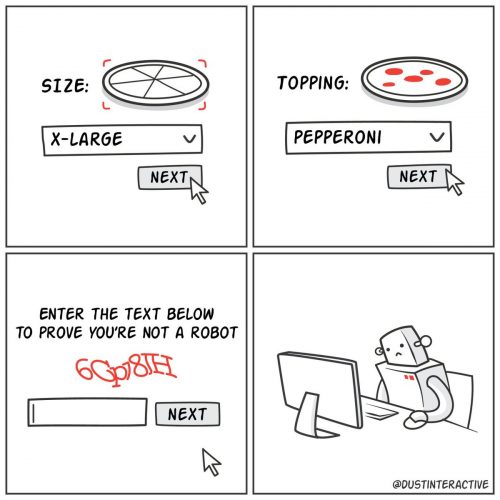
4.Donnez la priorité à l’expérience utilisateur
Quand vous créez votre premier site internet, le problème le plus courant que l’on voit, c’est d’essayer d’en mettre le plus possible…
Le réflexe est de se dire “Qu’est ce que les gens demandent ?”, et de mettre toutes les informations possibles.
Or en présentant trop de chose, on va plutôt perdre le visiteur, et le faire partir…
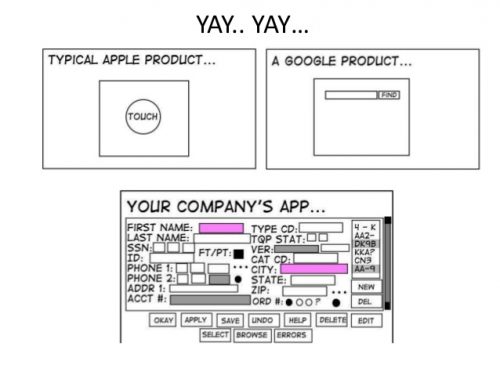
Vous devez penser le design de votre site comme celui d’un produit Apple, simple et évident.
Vous devez commencer par définir la priorité de votre site internet, et comment vous allez répondre.
Par exemple vous vendez une solution Cloud, votre objectif N°1 doit être de convaincre le prospect de vous laisser ses coordonnées (via par exemple un essai gratuit de votre solution).
Votre site doit donc :
- Prouver au prospect que vous avez la réponse à son problème (Vous avez besoin de XXX, vous cherchez à XXX)
- Mettre un appel à l’action (Essayez gratuitement pendant 30 jours…)
- Rassurer l’internaute (via des témoignages clients, des certifications…)
- Montrer que vous répondez bien au problème (liste des fonctions, prix…)
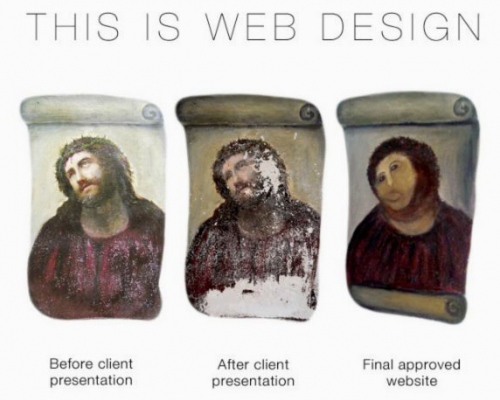
Voici exactement ce qu’il ne faut pas faire, avec le redesign d’un produit Apple par Microsoft :
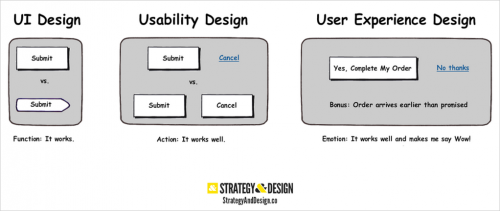
Pour convaincre les visiteurs de votre site internet, votre webdesign doit donner la priorité à l’expérience utilisateur.
C’est à dire à l’ensemble des sensations que votre site va transmettre à vos visiteurs, à l’impression qu’il va avoir.
C’est le rôle de l’UX (User experience) design qui à pour but d’optimiser l’expérience des utilisateurs sur votre site internet.
Il faut penser à la place de l’utilisateur et lui faciliter la vie.
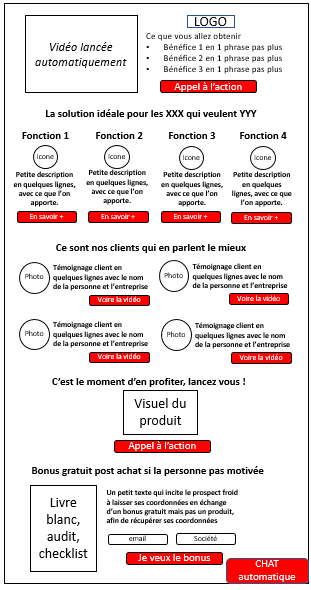
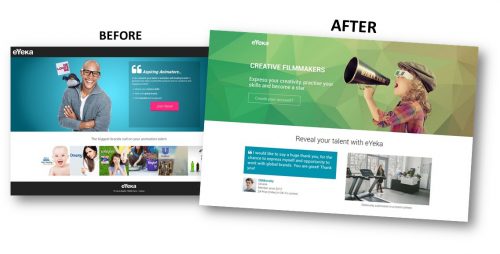
Voici un exemple :
En complément, voici quelques conseils simples :
- Les fonctions clés doivent être réalisées en moins de 3 clics (ex: commander un produit, faire une demande de démonstration…), en réduisant au maximum les points de friction.
- Mettre en évidence les fonctions essentielles, et masquer les fonctions secondaires : Restez simple et efficace ou vous prenez le risque que votre visiteur n’accorde que quelques secondes à votre site avant de chercher une solution ailleurs.
- Soignez votre page d’accueil : Votre première page est votre première occasion d’engager vos visiteurs vers l’entonnoir de conversion. Conservez un design simple et concis, placez le contenu le plus important proche du haut de page. N’oubliez pas que les internautes passent très peu de temps sur un site internet, et lisent en diagonale. Pour autant n’oubliez pas les autres pages, car de nombreux internautes arriveront directement sur des pages de contenus grâce au SEO, ou sur vos landing pages.
- Votre logo : Placez le dans le haut de page à gauche, faites en sorte qu’il soit cliquable. Vos visiteurs repèrent votre page d’accueil avec votre logo, il permet une navigation plus agréable et recentre votre page d’accueil qui contient votre contenu principal.
- Vos liens : un lien cliquable est par convention souligné, et souvent en gras. De même les éléments comme des images de produits doivent être cliquables.
- Le CTA (Call to Action – Appel à l’action) est souvent situé en haut de page, avec une répétition en bas de page afin de faciliter le passage à l’action du visiteur. Il est important que votre CTA soit démarqué du reste, il constitue le premier pallier de l’entonnoir de conversion. Il doit être réfléchi en fonction de vos atouts et vos possibilités, posez vous les questions : Que cherchent les visiteurs ? Que puis-je leur proposer ?
- Votre lien vers la page “contact” ou un bouton avec votre numéro de téléphone : Il est important qu’ils soient visibles sur toutes vos pages de préférence en haut de page à droite.
5.Créer des landings pages pour vos campagnes marketing, emailings…
Landings pages est traduit en français par « Pages d’atterrissage ».
Elles ont pour but d’amener vos visiteurs à effectuer une action définie, en d’autres termes vos landings pages sont vos pages de conversions. Elles permettent de convertir vos visiteurs en prospects.
Voici un exemple de landing page optimisée pour la conversion :
Les landings pages sont conçues pour assurer la meilleure conversion possible sur vos offres, promotions, produits, services…
Vous devez prévoir X landing pages pour vos publicités Adwords, Facebook Ads, content marketing…
Elles sont un excellent moyen de connaître ce qui fonctionne et ce qui ne fonctionne pas grâce au principe de l’AB/ testing (tester 2 variantes afin de savoir celle qui est la meilleure).
Quelques conseils pour améliorer l’efficacité de vos landings pages.
- Retirez le menu pour réduire le nombre de distractions.
- Définissez un message simple et concis qui résume l’offre proposée
- Ajoutez une image ou une vidéo pour ne pas avoir que tu texte
- Mettez 2 ou 3 fois dans la page un appel à l’action (bouton…)
- …
Vous avez plus de conseils pour vos landing pages sur ce lien.
6. Soignez votre charge graphique et le design
L’expression “L’habit ne fait pas le moine”, n’est pas vraie en Webdesign, il est important de soigner l’impression que l’on donne.
Car sur le Web, une petite entreprise avec un très beau site internet peut donner l’impression d’être aussi fiable qu’une multinationale.
Vous n’aurez qu’une seule fois l’occasion de faire une première bonne impression, il ne faut pas manquer votre coup, sinon la personne va repartir immédiatement d’où elle est venue, sachant que vos concurrents ne sont qu’à 1 clic…
Vous devez faire preuve d’empathie, voire de faire tester votre site à des prospects, pour savoir ce qu’ils pensent de votre site.
Les éléments tels que votre logo, vos icônes, et l’ensemble de votre charte graphique ne servent pas simplement à illustrer votre site internet. Ils sont votre présence visuelle sur internet.
Rappelez vous que 90% des informations transmissent au cerveau sont visuelles et que 40% de la population répond mieux à un stimulus visuel qu’un texte.
La tendance actuelle est aux contenus impactants, diversifiés et de grands formats (Photos, vidéos, graphes…) :
Dans le même ordre d’idées, évitez de reprendre les images vues et revues 1000 fois sur des dizaines de sites, utilisez des vraies photos de vos produits, ou choisissez des images sur des sites de qualité (ex: iStockPhoto…).
Voici quelques conseils à appliquer concernant vos visuels :
- Eviter les trop gros carrousels et diaporamas sur une page d’accueil qui nuisent à la navigation (ex: on ne voit pas les boutons d’action, il faut scroller…)
- Faites contraster les couleurs pour vos boutons afin qu’ils sortent bien de l’arrière plan (ex: boutons rouges ou verts…)
- Assurez vous que vous respecter une charte graphique « Web-Friendly », c’est à dire qui permet une bonne lisibilité et visibilité sur internet.
- …
7. Créez une stratégie de contenu pour améliorer votre référencement
Le contenu d’un site, c’est comme les feuilles pour un arbre..
Plus les feuilles sont nombreuses, plus elles peuvent capter de la lumière et faire grandir l’arbre…
Or si un autre arbre grandit plus vite, il peut cacher le soleil et nuire à croissance de ses voisins.
Donc, plus vous avez de contenu sur votre site (qui doit être recherché par vos prospects), plus vous serez visibles sur Google.
Un site web avec 100 pages sera à 99% mieux référencé qu’un site internet avec 10 pages.
Il en est de même pour un site de 500 pages, surtout si il contient du contenu original, pertinent et renouvelé régulièrement.
Au lancement du site vous devez faire :
- un audit des contenus existants afin de voir ce que vous pouvez reprendre
- une liste de mots clés prioritaires sur lesquels vous allez créer du nouveau contenu
- une liste de mots clés secondaires pour prévoir ensuite la création de contenus
Quelque soit la taille de votre société et de votre site web il est important de planifier le développement de contenu web sur les mois qui viennent.
Pour pouvoir publier régulièrement du contenu, vous pouvez ajouter un Blog à votre site internet.
Le blog est une des meilleures solutions pour publier simplement et régulièrement du contenu de qualité.
Avec un blog régulièrement alimenté, vous allez augmenter le nombre de visites sur votre site internet.
Si vous n’avez pas de qualité rédactionnel ni le budget adéquat vous pouvez sous-traiter votre création de contenu à un site comme Upwork.com, TextMaster, TextBroker, Redacteur.com…
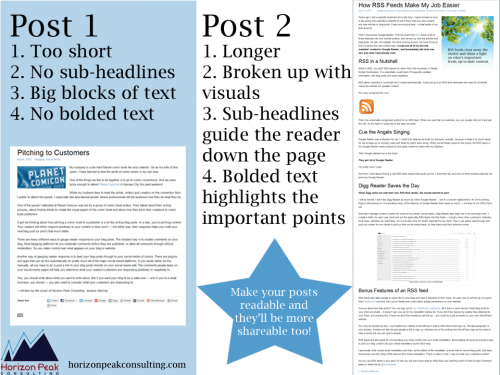
N’oubliez pas que votre contenu doit aussi respecter les bases du web design, c’est à dire être lisible, être agréable à lire, donner accès immédiatement à l’information… et pousser à l’action !
8. Intégrer les réseaux sociaux
Les réseaux sociaux jouent un rôle essentiel sur l’efficacité de votre site web, en particulier si vous avez un blog, ou si vous avez intégré la viralité dans le processus de commande (ex : partager l’achat d’un produit…).
Ainsi, l’ensemble de votre contenu doit pouvoir être partagé sur les réseaux sociaux. Une vue supplémentaire est potentiellement un visiteur de plus !
Il est important de mettre les liens de partage vers vos réseaux sociaux en évidence : vos visiteurs ne doivent pas chercher vos liens, ils doivent être accessibles au minimum de chacune de vos pages.
9. Votre site web doit refléter votre marque.
Beaucoup d’entreprises oublient que les consommateurs ne connaissent pas vos produits et votre marque aussi bien que vous…
Votre site web doit refléter votre marque, vos missions, vos objectifs, vos valeurs.
Il y’a deux façon de lier votre site et votre marque : L’apparence et le Ressenti.
L’apparence est définie par l’aspect graphique : La connexion entre votre contenu et votre marque doit être remarquable et naturel. Si vos visiteurs se demandent : « Suis-je au bon endroit ? » vous venez de les perdre.
Prenez le temps de définir et respecter votre charte graphique, la première impression sur votre site est votre première et dernière chance de garder votre visiteur sur votre site.
Le Ressenti, il réside dans l’expérience de l’utilisateur. Ressent-il la même chose sur votre site internet que dans votre marketplace ? Un exemple, si vous fabriquez des objets à la main votre site internet ne doit pas donner l’impression d’être dans une usine.
10. L’optimisation continue du webdesign
L’optimisation d’un site internet ne doit jamais s’arrêter.
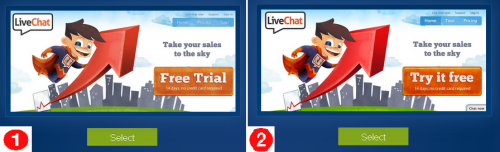
Voici un exemple d’AB testing pour un simple formulaire de téléchargement, avec 38% de différence entre les deux :
A l’instar du web, votre site doit être en perpétuel mouvement.
Conclusion
J’espère que ces quelques bonnes pratiques de web design et de référencement pourront vous aider dans le lancement de votre site web, ou pour le redesign de votre site.
Il est crucial de prendre en compte ces points pour créer ou faire une refonte de votre site internet.
Et avant de mettre en ligne la nouvelle version de votre site web, n’oubliez pas de vérifier les points suivants :
- Vérifiez que votre Favicon apparaît bien sur le site
- Vérifiez le titre et la description du site
- Faites des tests sur Chrome, Internet Explorer et Firefox
- Faites un check de l’ensemble des textes (fautes…)
- Assurez-vous que votre site soit bien « responsive » sur les mobiles (ipad, tablettes Android…)
- Testez l’ensemble de vos liens
- Soyez certain que votre site se charge rapidement
- Vérifiez l’ensemble des textes liés et liens de vos images
- Vérifiez vos liens vers vos réseaux sociaux
- Assurez-vous que votre adresse mail fonctionne correctement et que les numéros de téléphone sont les bons
- Ajoutez le code de tracking Google Analytics pour avoir vos statistiques de trafic
- Publiez votre Sitemap sur la Console Google
- Testez vos formulaires de demande d’informations et livre blancs fonctionnent de bout en bout (et que les messages n’arrivent pas en SPAM !)
- Faites une sauvegarde de l’ancien site ou de vos nouveaux fichiers
- Validez que vous avez toutes les mentions légales pour votre site web ou votre site eCommerce
- …
A vous de jouer !